こんばんは。
はるかです。
Webサイトで情報を公開した場合、様々な名称があります。
記事には記事の名称、ブログにはブログの名称、会社には会社の名称、個人には個人の名称があります。
ひとことで名前と言っても、非常に多様です。
この名前が、どのように検索エンジンに影響するのかを記事にしてみました。
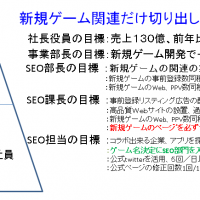
私のブログ例で用語の定義

①ブログタイトル
サイト内で共通的に使うブランド名称です。
ブログの目的に応じたブランド化できる名称が良いです。
②ブログの説明
ブログの目的が、ひと目で分かるキャッチフレーズです。
③グローバルメニュー
サイト内を巡回しやすくするため、よく使うリンクをまとめたものです。
④パンくずリスト
サイト内で、現在どの位置にいるのか、訪問者に示します。
ナビゲーションとしての役割を果たすため、リンク形式が良いです。
⑤記事タイトル
記事の内容を、わかりやすくひと目で表現したものです。
⑥著者
記事の作成者、作成者へのリンクです。
⑦カテゴリー
記事に関連のあるカテゴリーです。
カテゴリーやタグはサイトを構成する重要な仕組みなので、表示して誘導できる事が目的です。
⑧タグ
記事につけられた関連のあるタグです。
私のブログは、あくまで1例です。
各社のブログやWordPressでは、設定により意味も内容も違ってきますので、htmlのタグで何が割り当てられているのか理解してください。
殆どのブラウザでは、右クリックをして「ソースを表示」すればhtmlのソースを確認する事ができます。
またF12(Windows)を押して開発者モードを起動して、CTRL+SHIFT+C(chrome)でみたい箇所をクリックする事で、その部分の要素を確認することが出来ます。
Firefoxでは、F12を押して出てくるウインドウの一番左側のアイコンを押すことにより要素を見ることが出来ます。
要素を構成するhtmlを確認するのはとても重要です。
必ず自分のブログの重要な要素がどんなhtmlで構成されているのか、確認してください。
なお、わたしの独断と偏見で検索ランキングにおけるタグの威力を説明しますと次の様になります。
title >>> h1 >> h2/大きな文字/strong/em > h3 > 他/タグ無し
という事で、titleタグが大事なのは自明なのであとでじっくり説明するとして、h1などの見出しです。
SEO関連で著名な方が「今の検索エンジンはそんなタグに左右されない」と発言しています。
しかし、見出しはランキングの話ではありません。
読者がサイトを見やすくする手法です。
正しい順番で書かれ、読者を正しく誘導する見出しは、自ずとキーワードの威力が高まるのです。
繰り返しますが、見出しと目次は重要です。
SEOを扱う方が必ず見なければならない次のサイトにもしっかり書いています。
検索エンジン最適化(SEO)スターター ガイド

目次やグローバルメニューについても記述があります。
アクセシビリティレビューの方法
今回は、これらブログを構成する重要な部品やタグにどのような名称をつけるのが適切なのか、解説してみようと思います。
なお、私が定義している①~⑧の名称は、要/不要とかいうものではなく、無くては話にならないレベルです。
Google検索やランキング、はたまた読者に対するアクセシビリティに興味の無い方は、この記事の対象ではありません。
園芸のサイトなら園芸、ギターのサイトならギター、ゲームならゲームなど「一番重要なキーワード」を含めるのが良いです。
はるかちゃん、チミのブログは何?
という突っ込みが出そうですが、わたしのブログはブランド名としてブログタイトルに設定しています。
これはどうしてかというと、ブログの目的には2種類があるからです。
1.専門サイト
2.多カテゴリーサイト
後述のはわたしの嫌いな用語ですが「雑記ブログ」と呼ばれていますね。
何故嫌いかというと、雑記とは「様々な内容を整理せず思いのまま記述したもの」なのですね。
なので、雑記帳を一般に公開してその内容に納得するなど無い訳で、この用語が嫌いなのです。
余談はさておき、専門サイトは専門のキーワードをブログタイトルに含めるのがよく、多カテゴリーサイトは、ブランド名がよいのです。
(例)
今日はヒトデ祭りだぞ!
ヨッピーのブログ
まだ東京で消耗してるの?
ではなぜ多カテゴリーは、キーワードを入れないのか?
入れても良いですが、理由はとても簡単です。
まず、最適なhtmlのタグ設定は次の通りになります。
ブログトップ
<title>ブログタイトル | ブログの説明</title>
ブログの記事
<title>記事タイトル | ブログタイトル</title>
上述は、私が最適と考えている内容です。
セパレータはパイプを使っていますが、ハイフンでも何でも良いです。
「区切り」が付くような文字ならGoogleは認識します。
見ての通り、記事を100個作ったなら、その記事には必ずブログタイトルが入る構成になっています。
つまり、スイーツがテーマの多カテゴリーサイトを作り
「はるかのスイーツ」
等のブログタイトルにしたとします。
すると、すべての記事に「はるかのスイーツ」が入るわけで、これにスイーツではない記事を作成すると、記事とタイトルがアンマッチになってしまうのです。
専門ブログは、専門以外の事を書かないので、ブログタイトルに設定しても問題ありません。
しかし多カテゴリーサイトは、ブランド以外にすると、アンマッチになってしまうのです。
次に文字数です。
上述やわたしのブログもそうですが、長ったらしく無いです。
この理由は2つあります。
一つが、URLよりブランド覚えてもらい、再度訪問してもらうありがたい顧客のための施策です。
ブランド名やブランドの一部を入力することで、検索で上位にでてくる可能性があります。
「はるか クッキー」
「はるか SEO」
「はるか 再現」
などですね。
最初は、難しいかもしれませんが、良質な記事を沢山書くことによりブランド化は可能です。
このあたりは、専門ブログでも同様の考えです。
もうひとつが、検索結果への表示です。

このように、すっきりと1行に表示できます。
もちろん、PCでは記事タイトルの長さが27,8文字程度の制限をされているので、その問題と合わせて、綺麗に表示できるように考慮します。
ブログタイトルは、コロコロ変えたり、後で変更する物ではありません。
理由は、全ての記事タイトルを変更する事と同義だからです。
SEO知識が全くない人が書いた「集客ブログ」で、ブログタイトルを変えて、集客が増えました!
みたいな物が多数存在します。
いいですか。
ブランドは自分で構築するものです。
検索に引っかかれば良い的な適当な名称を付けていると、とてもブランド化などできません。
私が偶然見た、素人コンサル集客ブログでは「ブログタイトルなんてそんなにみてません」とか堂々と書いていました。
そりゃそうでしょう。
サーチコンソールの使い方も知らないような人が、どんなキーワードでどういった記事にたどり着いているのか、分析できていないので、タイトル変えてアクセスが変わらなければ、変わらないんだ程度に考えているのでしょう。
検索者優先や、読者優先を常に考えているサイトであるなら、どのようなキーワードでサイトに顧客が来て、どんなページを見ているのか、分析するのは当たり前です。
こういった運用を心がけましょう。
ということで一度決めたら二度と変えないんだ程度で熟考してください。
アフィリエイトサイトで、商標関連のワードで専門ブログを目指す場合、話は色々と違ってきますが、基本思想は同じです。
ブログタイトルだけで分かるのが良いですが、ブランド名に設定していると、何のブログかわかりません。
その場合、捕捉の説明が必要になります。
長々と説明しても読みませんので、誰に対して、何を提供できるのかを、見ただけわかる様に考えます。
htmlタグは、特に重要なタグを使用していません。
このあたりは、SEO技術者の意見も割れるところだと思います。
私の場合、後述するタグに影響がでるため、ここでは特殊なタグを使用していないのです。
ただし、とても大きな文字を使用しています。
文字の大きさでキーワードの威力が変わるのをご存じでしょうか?
Googleは、CSSのフォントサイズを見ている訳ではありません。
レンダリング後のフォントサイズを見ています。
(JSで消したり小さくしたりできるからです)
さらに12pxに満たない文字は「読みにくい文字」と認識します。
ドキュメントには、読みやすいサイズのフォントを使用する
ここでは12px以上の文字が全体の60%ないと「読みにくい」と認識されると記述しています。
これは、小さい文字が12pxの訳で、普通の記事なら14pxや16px以上を使うのが良い訳です。
このようにGoogleは、文字の大きさも認識しているので、大きなフォントを使うことにより重要なキーワードと判断されるのです。
グローバルメニューは、各カテゴリー一覧や重要な情報にすばやくたどり着くためのメニューです。
アクセシビリティレビューの方法
では、navタグを使用すると書いているので、従った方が良いかもしれません。
ただ、レスポンシブやAMP対応は、とても大変なのである程度のコーディング技術は必要かもしれません。
WordPressの場合は、プラグインを利用するのも手かもしれません。
メニューは、ボタンになっている事が多く、画像で構成することを考えるかもしれません。
しかし、Googleは画像を認識しませんので、ナビゲーションメニューは必ずテキストのaタグを使用するようにします。
このような正しいリンクを構成すると、サイトの構造がGoogleに理解しやすくなります。
グローバルメニューに限らないですが、パンくずリストやカテゴリーまたタグなど重要なリンクについては、htmlのテキストを使用します。
「ボタンなので画像」というような短絡的な思想に走らず、CSS3を利用した綺麗なボタンは、簡単に作る事ができます。
参考に以下を参照してください。
リッチメディア ファイルでのおすすめの方法
コンテンツ数があまり多くない場合、役に立たないかもしれませんが、多数の記事を書いてサイトを巡回してもらおうと考えている運営者は、必ず設置するようにします。

スターターガイドでは、設置は「下でも良い」と書いていますが、私は上部を推奨します。
理由は、ページの上部なればなるほど、リンク効果が高いからです。
この場合、内部リンクになりますが、Googleに構造を正しく理解してもらい、アンカーテキストのキーワードの威力を高めるためにはは、上部の方が有利だと考えています。
記事の内容が、一目でわかる様に簡潔な日本語で記述します。
簡単では無く熟考しなければなりません。
必ず、コンテンツ(記事)の内容と、記事タイトルを一致させるようにしましょう。
まずhtmlのタグです。
ブログタイトルで説明したとおり、記事タイトルは
<title>記事タイトル | ブログタイトル</title>
とします。
しかしtitleタグは、画面に表示されません。
Googleは、画面に表示せず検索エンジンにだけ伝える方法の情報レベルを低く設定します。
これは、MFI移行時ウェブマスターオフィスアワーでもよく言われていますが
「重要では無いから表示してないんですよね?」
という社員の回答が印象的でした。
(もちろん、モバイルbotの場合、メニューなどCSSで隠していても表示できるようになっていれば、コンテンツはちゃんと評価するという回答です)
つまり、titleタグを画面に表示するのが、タイトル効果が最大になると考えています。
コーディングすると次の様になります。
<title>記事タイトル | ブログタイトル</title>
<h1>記事タイトル</h1>
そうです。
見出しタグのh1をタイトルに設定するのです。
これによりタイトル効果は最大になると思われます。
記事を書く場合必ずh2からになります。
Googleは、複数の同じキーワードが登場したり同じタグが登場すると、その情報は在り来たりと判断しこれもキーワードの威力が低下する原因になります。
つまり、h1はタイトルだけで使い他で使う必要はないです。
見出しの最上位が記事タイトルなのですから、title = h1 で全く問題はないと思います。
次に長さです。
記事タイトルは、あまり長いと検索結果画面に入りきらないので、入りきるように調整する事も重要です。
PCで27,8文字以上になると「・・・」になってしまうので見た目が悪くなります。
ただし、重要な文字がタイトルに入っていないと、話になりません。
優先順位は次の様になります。
1.最適なキーワードを自然な形で入れる
2.できたら省略されない様に抑える
という感じです。
「自然な形」というのは非常に重要です。
Description(記事概要メタタグ)は、日本語にする必要性はありません。
しかしタイトルは日本語にしなければなりません。
なぜ、日本語で記述しなければならないのでしょうか?
それは
「タイトルにキーワードを詰め込まないように」
指示しているのです。
多くのキーワードを詰め込んだり、意味の無い繰り返し同じ意味の別の言葉を使うことにより、サイト訪問者やGoogleに「不正」と思われます。
検索結果に効果的なタイトルとスニペットを作成する
上のGoogle公式のヘルプにはタイトルを付けるノウハウが詰まっています。
是非このヘルプは隅々まで熟読して、暗唱できるレベルにしておきましょう。
実は、検索エンジンの動作やランキングの基本事項まで読み取れます。
記事タイトルは、奥が深いですが、私が纏めたサイトに情報が詰まっています。
一度読んでみてください。
↓非公式のわたしの詳細解説
タイトルとスニペットを検証する
わたしの纏めた記事は「結構いけている」と自画自賛しますw
是非ともゆっくり読んでみてください。
Googleは、記事への各所からのリンクや評判など、あらゆる事項を見ています。
その中で、著者名はとても重要です。
Googleが記事の品質を判断する用語としてE-A-Tというのがあります。
それぞれ次の英語の頭文字です。
簡単に説明すると次の通りとなります。
Expertise(専門知識)
→ブログの記事が専門家により記述されているか。
検索ですぐでてくるような在り来たりの情報では無いか。
作成に時間を掛けずに作った記事では無いか。
Authoritativeness(権威)
→著者名、専門家の経歴、役職、所在など、どこの誰で何をしている人か。
Trustworthiness(信頼性)
→記事が信頼できるものか。
記事の評判はどのような状態か。
暗号化などの施策が組み込まれているか。
このような物が、すぐに蓄積したり、魔法の手法で簡単に得ることが出来る訳がありません。
Googleは、記事の内容を歴史的に保管しており、過去からどういうサイトや人物なのかを、機械的に評価していると思われます。
著者名(名前)は、サイトのドメイン(URL)の次に重要では無いかと思うのです。
サイトの記事や目立つところに、誰が責任者か、どこに問い合わせれば記事の責任を持った人とコンタクトできるのか。
このような情報を見ていると思われます。
従って、記事に名前やプロフィール、経歴などを載せる事は、絶対に必要な内容です。
そもそも、どこの馬の骨が書いたか分からない様な内容を使用できません。
そのために、自分の名前とプロフィールなどを明記し、責任の所在(問い合わせ/連絡フォーム)も明らかにするのです。
名前に、ふざけた物を使ったり、文字ではない記号等を使用するのは良くないと思います。
以前やっていたアメブロでよく見かけたのですが、著者名が著者名じゃ無いんです(笑)
素人集客サイトによれば、著者名に
「川口で有名な美味しいラーメンの店はるか」
とかいう名前をつけるのが、SEOや訪問者に有利だと言っているのです。
声を大にしていいます。
名前です。な・ま・え
name
です。
それ以上でも以下でもないです。
地名やキャッチフレーズを、なぜ「名前」にいれるのでしょう。
集客サイトを見ると
「川口で有名な美味しいラーメンの店はるか」
「はるか」
どちらが、宣伝効果が高いか?
どちらが、わかりやすいか?
と問っていました。
名前なのに前者を選べって、書いているのです。
わたしは、社会人になって、一度もそんな名刺をもらった事無いです。
それなのに、ネット上だとオススメしているんですよね。
不思議です。
当たり前の事ですが名前には名前を書きましょう
次は、非常に多くて恥ずかしい名前です。
それは、名前の後ろに敬称をつけるです。
とっても恥ずかしい行為なので、これもやめて欲しいです。
このとき、敬称を付けた名前の人をどのように呼ぶのでしょうか?
例えば、私が「はるかくん」という名前を使っていて
これを呼ぶ人は
「はるかくんさん」と呼ばないと、呼び捨てしている事になります。
え?そんなの常識で呼ぶときに敬称をつけなければいい?
マジですか。
あなたは、自分の名前の呼び方に対して相手に指示するのでしょうか?
まあとにかく色々おかしい訳です。
一番は「相手(読み手)の立場を考えていない」という事です。
これは、記事や性格など全てに現れてくるものです。
名前に敬称ををつけるのは止めて下さいね。
話をもどしますが、名前にキャッチフレーズを付けるとか
一体どこで、こんな方法を覚えてくるのでしょうか?
恐らくアメブロによくある「集客養成ブログ」なのですが、
そういった嘘のサイトでスパム行為を覚えてくるんですよね。
検索エンジンから、スパム扱いされて良いとするなら、あなたは、その名前を使い続ければ良いでしょう。
ですが、少しでもGoogle検索を有効に使いたいなら
今すぐその名前をやめましょう。
Googleは、はっきりとスパムと書いているのですよね。
ユーザ生成スパム
https://support.google.com/webmasters/answer/2604721?hl=ja

というように、Googleでは明確にガイドライン違反と定義しています。
くれぐれも地名、キャッチフレーズ、敬称など、人名とは思えない無いものを使用しないでください。
少し外れますが、著者名の右側に記事作成日付を記載しています。
この記載も、重要な要素です。
検索者やサイト訪問者は、この情報はいつ作成されたものなのか?というのを知りたいはずです。
それなのに、たまに表示していないサイトがあります。
「日付を書くと古い情報だと思われる」こんな事を聞いたことがあります。
いえいえ、こういう発想のあなたの記事は、新しくても誰も欲していないです。
作成日付を隠す事は、何か裏があったりやましいことがあるから以外には無いでしょう。
現在のアルゴリズムでは、よく見るようになってきていると思います。
必ず、記事日付を書きましょう。
WordPressでは、テーマによって記事日付、更新日付を表示するものがあります。
優秀なテーマである寝ログさんのcocoonとかがそうです。
Googleに効率よく、記事作成日付(Publishdate)と更新日付(Update)を伝えるのは、とても良いことです。
さらに上述したGoogleの裏資料である「品質評価マニュアル」では、記事をメンテナンス(リライトや時代にあった修正)していないサイトは、低品質だとしっかり書いています。
作成日付が古くても、記事が適度に修正され時代に応じた内容にUpdateされていたら、逆に検索ランキングに優位になる可能性があるのです。
記事の作成日付は、記事内に「日付のようなもの」があればGoogleはそれを取得し、認識します。
逆にGoogleが、記事作成日付と勘違いするような日付の使い方はよくありません。
現在では、構造化データで日付を通知するのが主流になっています。
公式ブログの内容は以下の通りです。
ウェブページの最適な日付を Google 検索に知らせるには
カテゴリー形式は、ツリー形式でなければなりません。
野球に関する専門ブログあったとします。
セリーグ(親カテゴリー)
阪神(子(中)カテゴリー)
選手名(子(小)カテゴリー)
パリーグ
練習方法
素振り
キャッチボール
このように、小→大にいくに従い包含されていなければなりません。
必ずこのルールを守るようにします。
阪神の下(カテゴリー配下の記事)に、パリーグとは?という記事が出来るのは、極めて異常です。
こういった包含されないようなのはよくありません。
そもそも、ブログの記事を書いていて、複数のカテゴリーに当てはまるような記事を作った場合、記事の作り方かカテゴリーの作り方が間違っています。
例えば
お菓子(カテゴリー)
スイーツ(カテゴリー)
というカテゴリーを作っていて、プリンのレシピを作ったとします。
この記事はどちらのカテゴリーが良いでしょうか?
これは極端な例ですが、分類が出来ないのは何かが間違っています。
正しい分類方法とキーワードを熟考してください。
分類で抜け漏れダブりが無いロジカルシンキングをMECEといいます。
カテゴリー設計は、分類が正しくできるのかがポイントです。
それは、訪問者にとっても理解がしやすくなり、同時にサイトの回遊性を高くすることになります。
正しい分類ができたなら、そのカテゴリー名称を深掘りした記事を書けば、カテゴリー名称自体のキーワード威力も高くなると思います。
キーワードから逆に記事を書く場合、記事が既にありカテゴリー分類する場合など、カテゴリーを設計するシーンは、沢山あると思います。
そのときに、ただしい知識と訪問者の利便性が良くなる設計を考えてください。
これは私の勝手な推測です。
カテゴリーが重要なのは、多カテゴリーブログでしょうね。
わたしのサイトは、レシピ有り、SEOあり、気象有りと全く関連性が無い感じです。
しかし、SEOの記事やカテゴリーで検索してくる訪問者に対して、お菓子の記事を関連して見せる事はありません。
そのように、ちゃんと訪問者の意図を汲むのも、カテゴリーの役割です。
初回の訪問者は、記事を気に入ると必ずもっと深い視点や他の記事が無いか探そうとします。
その手助けが、ナビゲーションであり、手段の一つがカテゴリーです。
カテゴリーを正しく関連記事に誘導できる仕掛けを作りましょう。
使い方は、色々ありますが、先ほどカテゴリーはMECEで分類出来ないとダメだと言いました。
それに従うと、カテゴリーはとても大きな物になります。
あるお菓子の専門ブログのカテゴリーが次の様になっていたとします。
お菓子(カテゴリー)
お菓子以外(カテゴリー)
これは一例でこんなのにするのは良くないですよw
この例は、完全なMECEになっており、分類が綺麗にできます。
しかし、お菓子の記事が1000記事もあり、プリンのレシピだけで10個もあったとします。
このとき、プリンのレシピだけ「プリン」というタグを付けることで、プリンだけをグルーピングできます。
検索からプリンの記事にたどり着いたら、そのほかのプリンを関連記事で表示する事ができます。
この例は、あまり良くなかったですね。
子カテゴリーに「プリン」を作るのと変わりませんから。
タグが便利なのは、カテゴリー間を横断できることです。
私は幸腹グラフィティのレシピを作っていますが、歌詞の解説も作っています。
幸腹グラフィティというカテゴリーから見れば、関連はありますが、レシピと歌詞解説は別物です。
ですが、一つに扱いたい時、カテゴリーを横断して使う事ができるタグが便利にです。
むやみやたらにつけるのではなく、カテゴリーを横断して検索者や訪問者に関連した情報として見せたい場合のみ使えば、より深い回遊性を保つことができます。
カテゴリーと同様で、タグも訪問者の回遊性を重視する施策です。
うまくサイトに取り入れたいですね。
・ナビゲーションはとても重要
・記事タイトルは熟考して最善を目指す
・著者名/日付は必ず記述する
ブログ訪問者、検索者、検索エンジンにちゃんとした名前を伝えたいものですね。
はるかです。
Webサイトで情報を公開した場合、様々な名称があります。
記事には記事の名称、ブログにはブログの名称、会社には会社の名称、個人には個人の名称があります。
ひとことで名前と言っても、非常に多様です。
この名前が、どのように検索エンジンに影響するのかを記事にしてみました。
目次
ブログを構成する名称の定義
名称は、利用状況により様々なので、以下のように用語の定義をします。私のブログ例で用語の定義

①ブログタイトル
サイト内で共通的に使うブランド名称です。
ブログの目的に応じたブランド化できる名称が良いです。
②ブログの説明
ブログの目的が、ひと目で分かるキャッチフレーズです。
③グローバルメニュー
サイト内を巡回しやすくするため、よく使うリンクをまとめたものです。
④パンくずリスト
サイト内で、現在どの位置にいるのか、訪問者に示します。
ナビゲーションとしての役割を果たすため、リンク形式が良いです。
⑤記事タイトル
記事の内容を、わかりやすくひと目で表現したものです。
⑥著者
記事の作成者、作成者へのリンクです。
⑦カテゴリー
記事に関連のあるカテゴリーです。
カテゴリーやタグはサイトを構成する重要な仕組みなので、表示して誘導できる事が目的です。
⑧タグ
記事につけられた関連のあるタグです。
私のブログは、あくまで1例です。
各社のブログやWordPressでは、設定により意味も内容も違ってきますので、htmlのタグで何が割り当てられているのか理解してください。
殆どのブラウザでは、右クリックをして「ソースを表示」すればhtmlのソースを確認する事ができます。
またF12(Windows)を押して開発者モードを起動して、CTRL+SHIFT+C(chrome)でみたい箇所をクリックする事で、その部分の要素を確認することが出来ます。
Firefoxでは、F12を押して出てくるウインドウの一番左側のアイコンを押すことにより要素を見ることが出来ます。
要素を構成するhtmlを確認するのはとても重要です。
必ず自分のブログの重要な要素がどんなhtmlで構成されているのか、確認してください。
ブログ訪問者と検索エンジンへの最適な名称
検索エンジンは、マークアップされている文字を中心に見るのすが、文字がどんなタグでマークアップされているのかが極めて重要になります。なお、わたしの独断と偏見で検索ランキングにおけるタグの威力を説明しますと次の様になります。
title >>> h1 >> h2/大きな文字/strong/em > h3 > 他/タグ無し
という事で、titleタグが大事なのは自明なのであとでじっくり説明するとして、h1などの見出しです。
SEO関連で著名な方が「今の検索エンジンはそんなタグに左右されない」と発言しています。
しかし、見出しはランキングの話ではありません。
読者がサイトを見やすくする手法です。
正しい順番で書かれ、読者を正しく誘導する見出しは、自ずとキーワードの威力が高まるのです。
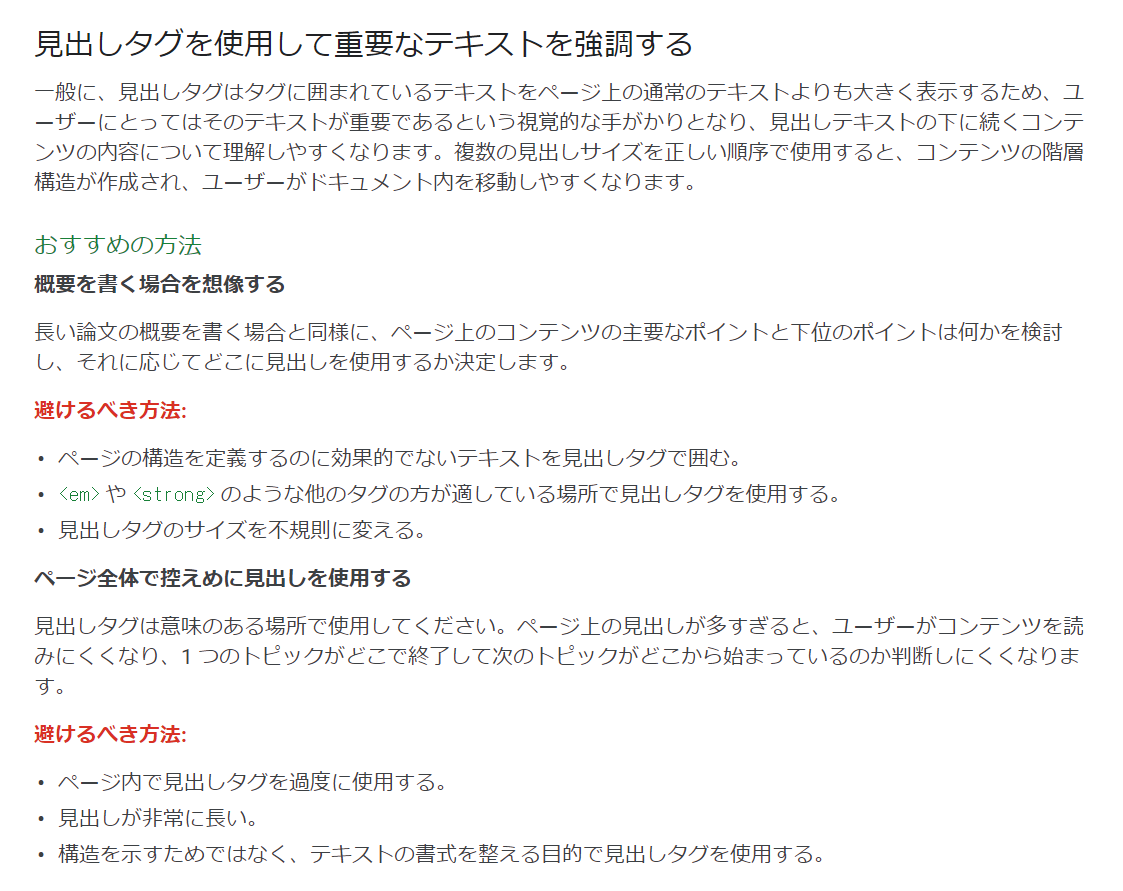
繰り返しますが、見出しと目次は重要です。
SEOを扱う方が必ず見なければならない次のサイトにもしっかり書いています。
検索エンジン最適化(SEO)スターター ガイド

目次やグローバルメニューについても記述があります。
アクセシビリティレビューの方法
今回は、これらブログを構成する重要な部品やタグにどのような名称をつけるのが適切なのか、解説してみようと思います。
なお、私が定義している①~⑧の名称は、要/不要とかいうものではなく、無くては話にならないレベルです。
Google検索やランキング、はたまた読者に対するアクセシビリティに興味の無い方は、この記事の対象ではありません。
ブログタイトルの名称
ブログのタイトルは、ブログの目的を書くのが適切だと思います。園芸のサイトなら園芸、ギターのサイトならギター、ゲームならゲームなど「一番重要なキーワード」を含めるのが良いです。
はるかちゃん、チミのブログは何?
という突っ込みが出そうですが、わたしのブログはブランド名としてブログタイトルに設定しています。
これはどうしてかというと、ブログの目的には2種類があるからです。
1.専門サイト
2.多カテゴリーサイト
後述のはわたしの嫌いな用語ですが「雑記ブログ」と呼ばれていますね。
何故嫌いかというと、雑記とは「様々な内容を整理せず思いのまま記述したもの」なのですね。
なので、雑記帳を一般に公開してその内容に納得するなど無い訳で、この用語が嫌いなのです。
余談はさておき、専門サイトは専門のキーワードをブログタイトルに含めるのがよく、多カテゴリーサイトは、ブランド名がよいのです。
(例)
今日はヒトデ祭りだぞ!
ヨッピーのブログ
まだ東京で消耗してるの?
ではなぜ多カテゴリーは、キーワードを入れないのか?
入れても良いですが、理由はとても簡単です。
まず、最適なhtmlのタグ設定は次の通りになります。
ブログトップ
<title>ブログタイトル | ブログの説明</title>
ブログの記事
<title>記事タイトル | ブログタイトル</title>
上述は、私が最適と考えている内容です。
セパレータはパイプを使っていますが、ハイフンでも何でも良いです。
「区切り」が付くような文字ならGoogleは認識します。
見ての通り、記事を100個作ったなら、その記事には必ずブログタイトルが入る構成になっています。
つまり、スイーツがテーマの多カテゴリーサイトを作り
「はるかのスイーツ」
等のブログタイトルにしたとします。
すると、すべての記事に「はるかのスイーツ」が入るわけで、これにスイーツではない記事を作成すると、記事とタイトルがアンマッチになってしまうのです。
専門ブログは、専門以外の事を書かないので、ブログタイトルに設定しても問題ありません。
しかし多カテゴリーサイトは、ブランド以外にすると、アンマッチになってしまうのです。
次に文字数です。
上述やわたしのブログもそうですが、長ったらしく無いです。
この理由は2つあります。
一つが、URLよりブランド覚えてもらい、再度訪問してもらうありがたい顧客のための施策です。
ブランド名やブランドの一部を入力することで、検索で上位にでてくる可能性があります。
「はるか クッキー」
「はるか SEO」
「はるか 再現」
などですね。
最初は、難しいかもしれませんが、良質な記事を沢山書くことによりブランド化は可能です。
このあたりは、専門ブログでも同様の考えです。
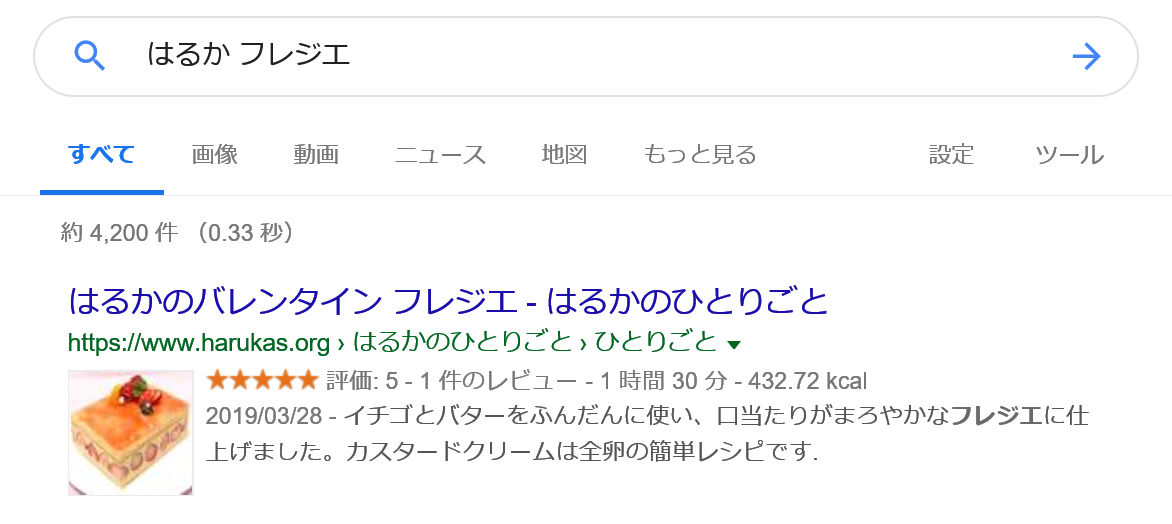
もうひとつが、検索結果への表示です。

このように、すっきりと1行に表示できます。
もちろん、PCでは記事タイトルの長さが27,8文字程度の制限をされているので、その問題と合わせて、綺麗に表示できるように考慮します。
ブログタイトルは、コロコロ変えたり、後で変更する物ではありません。
理由は、全ての記事タイトルを変更する事と同義だからです。
SEO知識が全くない人が書いた「集客ブログ」で、ブログタイトルを変えて、集客が増えました!
みたいな物が多数存在します。
いいですか。
ブランドは自分で構築するものです。
検索に引っかかれば良い的な適当な名称を付けていると、とてもブランド化などできません。
私が偶然見た、素人コンサル集客ブログでは「ブログタイトルなんてそんなにみてません」とか堂々と書いていました。
そりゃそうでしょう。
サーチコンソールの使い方も知らないような人が、どんなキーワードでどういった記事にたどり着いているのか、分析できていないので、タイトル変えてアクセスが変わらなければ、変わらないんだ程度に考えているのでしょう。
検索者優先や、読者優先を常に考えているサイトであるなら、どのようなキーワードでサイトに顧客が来て、どんなページを見ているのか、分析するのは当たり前です。
こういった運用を心がけましょう。
ということで一度決めたら二度と変えないんだ程度で熟考してください。
アフィリエイトサイトで、商標関連のワードで専門ブログを目指す場合、話は色々と違ってきますが、基本思想は同じです。
ブログの説明
ブログの説明は、このブログがどういったブログなのか一目でわかる説明を表示します。ブログタイトルだけで分かるのが良いですが、ブランド名に設定していると、何のブログかわかりません。
その場合、捕捉の説明が必要になります。
長々と説明しても読みませんので、誰に対して、何を提供できるのかを、見ただけわかる様に考えます。
htmlタグは、特に重要なタグを使用していません。
このあたりは、SEO技術者の意見も割れるところだと思います。
私の場合、後述するタグに影響がでるため、ここでは特殊なタグを使用していないのです。
ただし、とても大きな文字を使用しています。
文字の大きさでキーワードの威力が変わるのをご存じでしょうか?
Googleは、CSSのフォントサイズを見ている訳ではありません。
レンダリング後のフォントサイズを見ています。
(JSで消したり小さくしたりできるからです)
さらに12pxに満たない文字は「読みにくい文字」と認識します。
ドキュメントには、読みやすいサイズのフォントを使用する
ここでは12px以上の文字が全体の60%ないと「読みにくい」と認識されると記述しています。
これは、小さい文字が12pxの訳で、普通の記事なら14pxや16px以上を使うのが良い訳です。
このようにGoogleは、文字の大きさも認識しているので、大きなフォントを使うことにより重要なキーワードと判断されるのです。
グローバルメニュー
グローバルメニューは、各カテゴリー一覧や重要な情報にすばやくたどり着くためのメニューです。
アクセシビリティレビューの方法
では、navタグを使用すると書いているので、従った方が良いかもしれません。
ただ、レスポンシブやAMP対応は、とても大変なのである程度のコーディング技術は必要かもしれません。
WordPressの場合は、プラグインを利用するのも手かもしれません。
メニューは、ボタンになっている事が多く、画像で構成することを考えるかもしれません。
しかし、Googleは画像を認識しませんので、ナビゲーションメニューは必ずテキストのaタグを使用するようにします。
このような正しいリンクを構成すると、サイトの構造がGoogleに理解しやすくなります。
グローバルメニューに限らないですが、パンくずリストやカテゴリーまたタグなど重要なリンクについては、htmlのテキストを使用します。
「ボタンなので画像」というような短絡的な思想に走らず、CSS3を利用した綺麗なボタンは、簡単に作る事ができます。
参考に以下を参照してください。
リッチメディア ファイルでのおすすめの方法
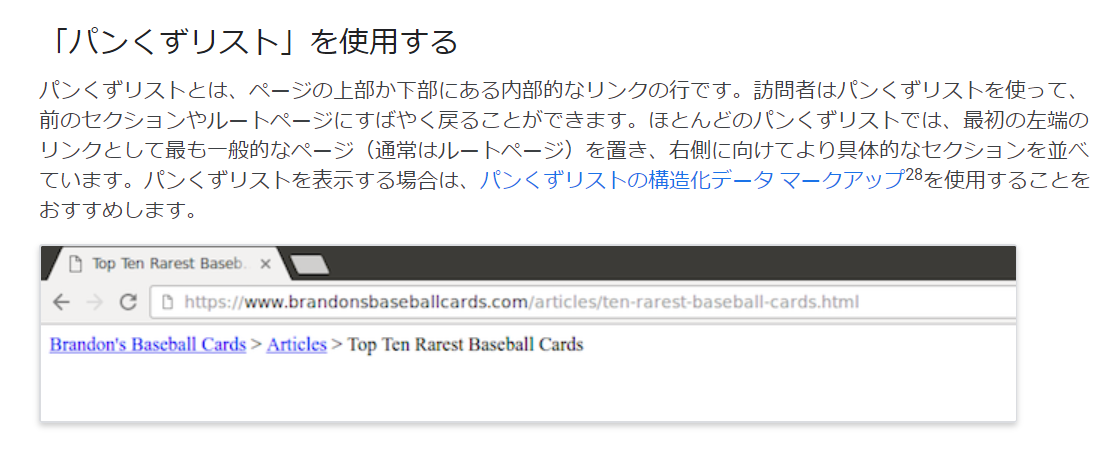
パンくずリスト
パンくずリストは、訪問者が現在どの階層にいるのかを明示したものです。コンテンツ数があまり多くない場合、役に立たないかもしれませんが、多数の記事を書いてサイトを巡回してもらおうと考えている運営者は、必ず設置するようにします。

スターターガイドでは、設置は「下でも良い」と書いていますが、私は上部を推奨します。
理由は、ページの上部なればなるほど、リンク効果が高いからです。
この場合、内部リンクになりますが、Googleに構造を正しく理解してもらい、アンカーテキストのキーワードの威力を高めるためにはは、上部の方が有利だと考えています。
記事タイトル
記事タイトルは、ブログの命である「記事」の命です。記事の内容が、一目でわかる様に簡潔な日本語で記述します。
簡単では無く熟考しなければなりません。
必ず、コンテンツ(記事)の内容と、記事タイトルを一致させるようにしましょう。
まずhtmlのタグです。
ブログタイトルで説明したとおり、記事タイトルは
<title>記事タイトル | ブログタイトル</title>
とします。
しかしtitleタグは、画面に表示されません。
Googleは、画面に表示せず検索エンジンにだけ伝える方法の情報レベルを低く設定します。
これは、MFI移行時ウェブマスターオフィスアワーでもよく言われていますが
「重要では無いから表示してないんですよね?」
という社員の回答が印象的でした。
(もちろん、モバイルbotの場合、メニューなどCSSで隠していても表示できるようになっていれば、コンテンツはちゃんと評価するという回答です)
つまり、titleタグを画面に表示するのが、タイトル効果が最大になると考えています。
コーディングすると次の様になります。
<title>記事タイトル | ブログタイトル</title>
<h1>記事タイトル</h1>
そうです。
見出しタグのh1をタイトルに設定するのです。
これによりタイトル効果は最大になると思われます。
記事を書く場合必ずh2からになります。
Googleは、複数の同じキーワードが登場したり同じタグが登場すると、その情報は在り来たりと判断しこれもキーワードの威力が低下する原因になります。
つまり、h1はタイトルだけで使い他で使う必要はないです。
見出しの最上位が記事タイトルなのですから、title = h1 で全く問題はないと思います。
次に長さです。
記事タイトルは、あまり長いと検索結果画面に入りきらないので、入りきるように調整する事も重要です。
PCで27,8文字以上になると「・・・」になってしまうので見た目が悪くなります。
ただし、重要な文字がタイトルに入っていないと、話になりません。
優先順位は次の様になります。
1.最適なキーワードを自然な形で入れる
2.できたら省略されない様に抑える
という感じです。
「自然な形」というのは非常に重要です。
Description(記事概要メタタグ)は、日本語にする必要性はありません。
しかしタイトルは日本語にしなければなりません。
なぜ、日本語で記述しなければならないのでしょうか?
それは
「タイトルにキーワードを詰め込まないように」
指示しているのです。
多くのキーワードを詰め込んだり、意味の無い繰り返し同じ意味の別の言葉を使うことにより、サイト訪問者やGoogleに「不正」と思われます。
検索結果に効果的なタイトルとスニペットを作成する
上のGoogle公式のヘルプにはタイトルを付けるノウハウが詰まっています。
是非このヘルプは隅々まで熟読して、暗唱できるレベルにしておきましょう。
実は、検索エンジンの動作やランキングの基本事項まで読み取れます。
記事タイトルは、奥が深いですが、私が纏めたサイトに情報が詰まっています。
一度読んでみてください。
↓非公式のわたしの詳細解説
タイトルとスニペットを検証する
わたしの纏めた記事は「結構いけている」と自画自賛しますw
是非ともゆっくり読んでみてください。
著者名称
著者名は、記事を誰が書いたかを表す物です。Googleは、記事への各所からのリンクや評判など、あらゆる事項を見ています。
その中で、著者名はとても重要です。
Googleが記事の品質を判断する用語としてE-A-Tというのがあります。
それぞれ次の英語の頭文字です。
簡単に説明すると次の通りとなります。
Expertise(専門知識)
→ブログの記事が専門家により記述されているか。
検索ですぐでてくるような在り来たりの情報では無いか。
作成に時間を掛けずに作った記事では無いか。
Authoritativeness(権威)
→著者名、専門家の経歴、役職、所在など、どこの誰で何をしている人か。
Trustworthiness(信頼性)
→記事が信頼できるものか。
記事の評判はどのような状態か。
暗号化などの施策が組み込まれているか。
このような物が、すぐに蓄積したり、魔法の手法で簡単に得ることが出来る訳がありません。
Googleは、記事の内容を歴史的に保管しており、過去からどういうサイトや人物なのかを、機械的に評価していると思われます。
著者名(名前)は、サイトのドメイン(URL)の次に重要では無いかと思うのです。
サイトの記事や目立つところに、誰が責任者か、どこに問い合わせれば記事の責任を持った人とコンタクトできるのか。
このような情報を見ていると思われます。
従って、記事に名前やプロフィール、経歴などを載せる事は、絶対に必要な内容です。
そもそも、どこの馬の骨が書いたか分からない様な内容を使用できません。
そのために、自分の名前とプロフィールなどを明記し、責任の所在(問い合わせ/連絡フォーム)も明らかにするのです。
名前に、ふざけた物を使ったり、文字ではない記号等を使用するのは良くないと思います。
以前やっていたアメブロでよく見かけたのですが、著者名が著者名じゃ無いんです(笑)
素人集客サイトによれば、著者名に
「川口で有名な美味しいラーメンの店はるか」
とかいう名前をつけるのが、SEOや訪問者に有利だと言っているのです。
声を大にしていいます。
名前です。な・ま・え
name
です。
それ以上でも以下でもないです。
地名やキャッチフレーズを、なぜ「名前」にいれるのでしょう。
集客サイトを見ると
「川口で有名な美味しいラーメンの店はるか」
「はるか」
どちらが、宣伝効果が高いか?
どちらが、わかりやすいか?
と問っていました。
名前なのに前者を選べって、書いているのです。
わたしは、社会人になって、一度もそんな名刺をもらった事無いです。
それなのに、ネット上だとオススメしているんですよね。
不思議です。
当たり前の事ですが名前には名前を書きましょう
次は、非常に多くて恥ずかしい名前です。
それは、名前の後ろに敬称をつけるです。
とっても恥ずかしい行為なので、これもやめて欲しいです。
このとき、敬称を付けた名前の人をどのように呼ぶのでしょうか?
例えば、私が「はるかくん」という名前を使っていて
これを呼ぶ人は
「はるかくんさん」と呼ばないと、呼び捨てしている事になります。
え?そんなの常識で呼ぶときに敬称をつけなければいい?
マジですか。
あなたは、自分の名前の呼び方に対して相手に指示するのでしょうか?
まあとにかく色々おかしい訳です。
一番は「相手(読み手)の立場を考えていない」という事です。
これは、記事や性格など全てに現れてくるものです。
名前に敬称ををつけるのは止めて下さいね。
話をもどしますが、名前にキャッチフレーズを付けるとか
一体どこで、こんな方法を覚えてくるのでしょうか?
恐らくアメブロによくある「集客養成ブログ」なのですが、
そういった嘘のサイトでスパム行為を覚えてくるんですよね。
検索エンジンから、スパム扱いされて良いとするなら、あなたは、その名前を使い続ければ良いでしょう。
ですが、少しでもGoogle検索を有効に使いたいなら
今すぐその名前をやめましょう。
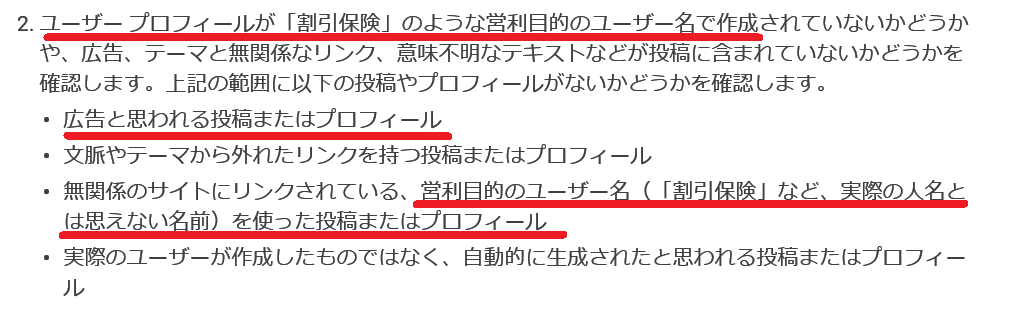
Googleは、はっきりとスパムと書いているのですよね。
ユーザ生成スパム
https://support.google.com/webmasters/answer/2604721?hl=ja

というように、Googleでは明確にガイドライン違反と定義しています。
くれぐれも地名、キャッチフレーズ、敬称など、人名とは思えない無いものを使用しないでください。
少し外れますが、著者名の右側に記事作成日付を記載しています。
この記載も、重要な要素です。
検索者やサイト訪問者は、この情報はいつ作成されたものなのか?というのを知りたいはずです。
それなのに、たまに表示していないサイトがあります。
「日付を書くと古い情報だと思われる」こんな事を聞いたことがあります。
いえいえ、こういう発想のあなたの記事は、新しくても誰も欲していないです。
作成日付を隠す事は、何か裏があったりやましいことがあるから以外には無いでしょう。
現在のアルゴリズムでは、よく見るようになってきていると思います。
必ず、記事日付を書きましょう。
WordPressでは、テーマによって記事日付、更新日付を表示するものがあります。
優秀なテーマである寝ログさんのcocoonとかがそうです。
Googleに効率よく、記事作成日付(Publishdate)と更新日付(Update)を伝えるのは、とても良いことです。
さらに上述したGoogleの裏資料である「品質評価マニュアル」では、記事をメンテナンス(リライトや時代にあった修正)していないサイトは、低品質だとしっかり書いています。
作成日付が古くても、記事が適度に修正され時代に応じた内容にUpdateされていたら、逆に検索ランキングに優位になる可能性があるのです。
記事の作成日付は、記事内に「日付のようなもの」があればGoogleはそれを取得し、認識します。
逆にGoogleが、記事作成日付と勘違いするような日付の使い方はよくありません。
現在では、構造化データで日付を通知するのが主流になっています。
公式ブログの内容は以下の通りです。
ウェブページの最適な日付を Google 検索に知らせるには
カテゴリー名称
ブログの設定により、表示形式/有無は様々ですが、カテゴリーはブログテーマを分類した一番大きな項目です。カテゴリー形式は、ツリー形式でなければなりません。
野球に関する専門ブログあったとします。
セリーグ(親カテゴリー)
阪神(子(中)カテゴリー)
選手名(子(小)カテゴリー)
パリーグ
練習方法
素振り
キャッチボール
このように、小→大にいくに従い包含されていなければなりません。
必ずこのルールを守るようにします。
阪神の下(カテゴリー配下の記事)に、パリーグとは?という記事が出来るのは、極めて異常です。
こういった包含されないようなのはよくありません。
そもそも、ブログの記事を書いていて、複数のカテゴリーに当てはまるような記事を作った場合、記事の作り方かカテゴリーの作り方が間違っています。
例えば
お菓子(カテゴリー)
スイーツ(カテゴリー)
というカテゴリーを作っていて、プリンのレシピを作ったとします。
この記事はどちらのカテゴリーが良いでしょうか?
これは極端な例ですが、分類が出来ないのは何かが間違っています。
正しい分類方法とキーワードを熟考してください。
分類で抜け漏れダブりが無いロジカルシンキングをMECEといいます。
カテゴリー設計は、分類が正しくできるのかがポイントです。
それは、訪問者にとっても理解がしやすくなり、同時にサイトの回遊性を高くすることになります。
正しい分類ができたなら、そのカテゴリー名称を深掘りした記事を書けば、カテゴリー名称自体のキーワード威力も高くなると思います。
キーワードから逆に記事を書く場合、記事が既にありカテゴリー分類する場合など、カテゴリーを設計するシーンは、沢山あると思います。
そのときに、ただしい知識と訪問者の利便性が良くなる設計を考えてください。
これは私の勝手な推測です。
カテゴリーが重要なのは、多カテゴリーブログでしょうね。
わたしのサイトは、レシピ有り、SEOあり、気象有りと全く関連性が無い感じです。
しかし、SEOの記事やカテゴリーで検索してくる訪問者に対して、お菓子の記事を関連して見せる事はありません。
そのように、ちゃんと訪問者の意図を汲むのも、カテゴリーの役割です。
初回の訪問者は、記事を気に入ると必ずもっと深い視点や他の記事が無いか探そうとします。
その手助けが、ナビゲーションであり、手段の一つがカテゴリーです。
カテゴリーを正しく関連記事に誘導できる仕掛けを作りましょう。
タグ名称
タグは、カテゴリーの補助です。使い方は、色々ありますが、先ほどカテゴリーはMECEで分類出来ないとダメだと言いました。
それに従うと、カテゴリーはとても大きな物になります。
あるお菓子の専門ブログのカテゴリーが次の様になっていたとします。
お菓子(カテゴリー)
お菓子以外(カテゴリー)
これは一例でこんなのにするのは良くないですよw
この例は、完全なMECEになっており、分類が綺麗にできます。
しかし、お菓子の記事が1000記事もあり、プリンのレシピだけで10個もあったとします。
このとき、プリンのレシピだけ「プリン」というタグを付けることで、プリンだけをグルーピングできます。
検索からプリンの記事にたどり着いたら、そのほかのプリンを関連記事で表示する事ができます。
この例は、あまり良くなかったですね。
子カテゴリーに「プリン」を作るのと変わりませんから。
タグが便利なのは、カテゴリー間を横断できることです。
私は幸腹グラフィティのレシピを作っていますが、歌詞の解説も作っています。
幸腹グラフィティというカテゴリーから見れば、関連はありますが、レシピと歌詞解説は別物です。
ですが、一つに扱いたい時、カテゴリーを横断して使う事ができるタグが便利にです。
むやみやたらにつけるのではなく、カテゴリーを横断して検索者や訪問者に関連した情報として見せたい場合のみ使えば、より深い回遊性を保つことができます。
カテゴリーと同様で、タグも訪問者の回遊性を重視する施策です。
うまくサイトに取り入れたいですね。
まとめ
・ブログタイトルがブログ全体に与える影響を考慮する・ナビゲーションはとても重要
・記事タイトルは熟考して最善を目指す
・著者名/日付は必ず記述する
ブログ訪問者、検索者、検索エンジンにちゃんとした名前を伝えたいものですね。






































コメント一覧
コメントする