はい、こんばんは。
はるかです。
前回、
さくらSNI 独自SSLでドメイン全体をHTTPS化するという
記事を書きました。
この方式は、サーバ環境変数に強制的に数値を代入して
騙しながら動かすというものでした。
【2018年3月追記】
さくらインターネットがリバースプロキシの仕様変更を実施しました。
そのため、特別な環境変数を読み込まなくても、htaccessでのHTTPSの判断ができるようになりました。
htaccessでのHTTPS/HTTPの判断は、従来通り「X-Sakura-Forwarded-For」を使用しても可能です。
特に変更する必要はありませんが、wp-configに環境変数を設定したりする行為は不要ですので、もし実施されている方は設定を見直してください。
なお、さくらが仕様変更した項目は次の通りです。
リダイレクトが繰り返し行われましたと表示される対応について

これで環境変数「%{HTTP:X-Sakura-Forwarded-For}」で判断しなくても、
%{HTTPS} ON
など一般的なホスティング会社と同様の設定を使用する事ができます。
ただ、以下のように設定し正規化は必要です。
【以上追記終わり】
まず、HTTPSとHTTPでは、検索エンジンに通知されるサイトは全く別物になります。
また、www付きか否か、最後は/で終わるのかファイルで終わるのか、これら全てが別サイトとして扱われます。
具体的には次のようなパターンがあります。
http://harukas.org
http://harukas.org/
https://www.harukas.org
https://www.harukas.org/
https://harukas.org
https://harukas.org/
https://www.harukas.org
https://www.harukas.org/
これらは、全て
https://www.harukas.org/
に正規化されています。
一つでも漏れがあり、そこへリンクするサイトが現れたなら、PageRankを分け与えることになり、もったいない事になります。
(注:正確にはトップドメインレベルのスラッシュの有無はPageRankに影響を与えません。またwww有無の扱いもsearchconsoleで設定する事ができます)
今回は、さくらのサーバ設定だけでなく、これら正規化の方法も解説したいと思います。
3年で3456円という価格でwww有無問わず使えるというので衝動買いでした。
みなさんは、ちゃんと熟考してくださいね^^;
<追記>
さくらは年額1000円程度なので、証明書もさくらで買っています。
私の場合、www付きで統一する事を前提に考えていたので、さくらでCSRをセットする時は「www.harukas.org」としました。
wwwの有無は、サイト設計に関わる重要な内容であると同時に証明書の価格や正規化にも影響しますので、どのようなサイトにするのかよく考えて購入&設定します。
現在の状態は、以下の通りです。

ここに今回の説明の大きなポイントがあります。
www.harukas.orgとharukas.orgのwwwありなしそれぞれ
両方を登録するんですね。二つは、同じ証明書を参照しています。
本来のマルチドメインとはharukas.orgの片方だけ登録すれば、www.harukas.orgもharukas.orgも
マルチで使用可能な設定なのです。
事実、以前の私のサイト(httpsではないサイト)では、harukas.orgだけ登録してwwwありなし、両方を使っていました。
しかしながら、HTTPSに移行した瞬間サーバの環境変数がとち狂って、前回の記事のようになったのです。
(横道に逸れてしまいました)
今回は、HTTPSでも正しく動作する設定ですので、このとおりに設定してみて下さい。
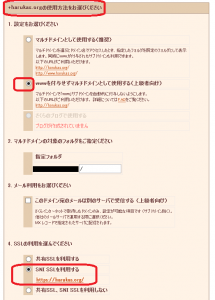
それでは2つの設定のうち、wwwの無いharukas.orgの設定を見てみましょう

ポイントは
wwwを付与せずマルチドメインとして使用する(上級者向け)
を選ぶことです。
上級者向けって、何が上級かわかりませんが普通は、推奨にしますよねw
www付きとそうでない場合両方使えると書いてありますし。
しかし、全く使えず大嘘(SSLの時だけ)なので注意してください。
また逸れてしまいました。しつこいですね^^;
ということで、ここでは上級者向けに設定します。
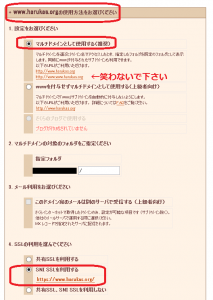
次に、wwwの付いたwww.harukas.orgの設定を見て下さい

はい、そこ、笑わないw
こちらは、「推奨」に設定します。
普通、選びませんよね。
もはや道理が通用しない状況ですので、このように設定したらただしく動作すると考えて頂けたらと思います。
www.www.harukas.orgプププッってあたしが一番笑ってるw
超余談ですが、このURLでもhttpならリダイレクトしてくれます^^;
httpsはサブドメイン証明書が居るのでダメだと思いますし、このために.htaccessのパフォーマンスを犠牲にする必要は無いです。
はい、ここまで設定できたら終わったようなものです。
これで、サイト来訪者が、URL欄に
https://www.harukas.org/
とすれば、さくらのサーバは環境変数
$_SERVER[‘HTTP_HOST’] = www.harukas.org
を返却して、
サイト来訪者が、URL欄に
https://harukas.org/
と入力すれば、環境変数
$_SERVER[‘HTTP_HOST’] = harukas.org
を返却してくれます。
やっと普通のサーバの振る舞いになりました。
これで、.htaccessの設定が思い通りに
できます。
まず、ルート直下の設定です。
正規表現で「^」は始まりを意味し「$」は終わりを意味します。
よって、サイト来訪者が入力したURLが、harukas.orgで始まって居たら・・・というのをor条件にしています。
(来訪者がwwwを入れてなかったらという判断をしています)
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
この変数は、SSLでアクセスしているとき、さくらのサーバが設定する特別な変数です。
(クライアントのIPアドレスが入っています)
この変数がナル(正規表現で^のはじめから$の終わりに何も無い)の場合は、httpでアクセスしていると判断できるので、それを条件にしています。
本記述はさくらインターネットで実現するための方式です。
他社のサーバの場合、
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
を
RewriteCond %{HTTPS} off
とすることにより、動作します。
RewriteRule ^(.*)$ [R=301,L]
リライトのルールです。
入力したサーバ名の以外の全てが$1になり、それをhttps://www.harukas.org/に付けなさいとしています。
つまり日本語で書くと、
もし、harukas.orgで始まっている場合は
https://www.harukas.org/xxxx←最初から付いているものに301リダイレクトしなさい。
また、http://で始まってたら
https://www.harukas.org/xxxx←最初から付いているものに301リダイレクトしなさい。
という設定です。
わかりやすい例です。
http://harukas.org/ → https://www.harukas.org/
→
という感じになります。
基本的に「WordPressのディレクトリ以外」はコレでOKだと思います。
次にWordpress配下の設定を見てみましょう。
#BEGIN~#ENDまではWordPressが勝手に作るセクションなので、触る必要は無いです。
ディレクトリに/blog/が付いた程度で変わりは無いので、説明は省略します。
この変数は上述の通り、さくらのサーバでSSLでアクセスしているときに吐き出す専用の変数です。
この変数がセットされた時は、httpsでアクセスしているんだという事を強制的に通知します。
これにより、WordPressがhttpsなのにhttpと判断してしまうことがなくなり、安定した動きになります。
なお、このwp-configの記載は先頭に持ってきてください。
状況により、動作しなくなります。

さくらのDNSを使っている方は、是非とも設定してみてください。
常時HTTPSサイト必須 さくらのDNSを使いCAAを設定しよう
追記終わり
以上で、さくらインターネットスタンダードプランで
ドメイン全体をSSL化し、Wordpessを正しく動かす設定の
説明を終わります。
最後までみてくれてありがとう。
それじゃまたね~
はるかです。
前回、
さくらSNI 独自SSLでドメイン全体をHTTPS化するという
記事を書きました。
この方式は、サーバ環境変数に強制的に数値を代入して
騙しながら動かすというものでした。
【2018年3月追記】
さくらインターネットがリバースプロキシの仕様変更を実施しました。
そのため、特別な環境変数を読み込まなくても、htaccessでのHTTPSの判断ができるようになりました。
htaccessでのHTTPS/HTTPの判断は、従来通り「X-Sakura-Forwarded-For」を使用しても可能です。
特に変更する必要はありませんが、wp-configに環境変数を設定したりする行為は不要ですので、もし実施されている方は設定を見直してください。
なお、さくらが仕様変更した項目は次の通りです。
リダイレクトが繰り返し行われましたと表示される対応について

これで環境変数「%{HTTP:X-Sakura-Forwarded-For}」で判断しなくても、
%{HTTPS} ON
など一般的なホスティング会社と同様の設定を使用する事ができます。
ただ、以下のように設定し正規化は必要です。
【以上追記終わり】
まず、HTTPSとHTTPでは、検索エンジンに通知されるサイトは全く別物になります。
また、www付きか否か、最後は/で終わるのかファイルで終わるのか、これら全てが別サイトとして扱われます。
具体的には次のようなパターンがあります。
http://harukas.org
http://harukas.org/
https://www.harukas.org
https://www.harukas.org/
https://harukas.org
https://harukas.org/
https://www.harukas.org
https://www.harukas.org/
これらは、全て
https://www.harukas.org/
に正規化されています。
一つでも漏れがあり、そこへリンクするサイトが現れたなら、PageRankを分け与えることになり、もったいない事になります。
(注:正確にはトップドメインレベルのスラッシュの有無はPageRankに影響を与えません。またwww有無の扱いもsearchconsoleで設定する事ができます)
今回は、さくらのサーバ設定だけでなく、これら正規化の方法も解説したいと思います。
1.移行するドメインを考える
私の購入したSSL証明書は、www.harukas.orgでも、harukas.orgでも動作する証明書です。(ワイルドカードではありません)3年で3456円という価格でwww有無問わず使えるというので衝動買いでした。
みなさんは、ちゃんと熟考してくださいね^^;
<追記>
さくらは年額1000円程度なので、証明書もさくらで買っています。
私の場合、www付きで統一する事を前提に考えていたので、さくらでCSRをセットする時は「www.harukas.org」としました。
wwwの有無は、サイト設計に関わる重要な内容であると同時に証明書の価格や正規化にも影響しますので、どのようなサイトにするのかよく考えて購入&設定します。
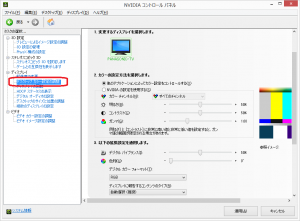
2.さくらのサーバコントロールパネルの設定
サーバコントールパネルにログインして「ドメイン設定」で各種設定が可能です。現在の状態は、以下の通りです。

ここに今回の説明の大きなポイントがあります。
www.harukas.orgとharukas.orgのwwwありなしそれぞれ
両方を登録するんですね。二つは、同じ証明書を参照しています。
本来のマルチドメインとはharukas.orgの片方だけ登録すれば、www.harukas.orgもharukas.orgも
マルチで使用可能な設定なのです。
事実、以前の私のサイト(httpsではないサイト)では、harukas.orgだけ登録してwwwありなし、両方を使っていました。
しかしながら、HTTPSに移行した瞬間サーバの環境変数がとち狂って、前回の記事のようになったのです。
(横道に逸れてしまいました)
今回は、HTTPSでも正しく動作する設定ですので、このとおりに設定してみて下さい。
それでは2つの設定のうち、wwwの無いharukas.orgの設定を見てみましょう

ポイントは
wwwを付与せずマルチドメインとして使用する(上級者向け)
を選ぶことです。
上級者向けって、何が上級かわかりませんが普通は、推奨にしますよねw
www付きとそうでない場合両方使えると書いてありますし。
しかし、全く使えず大嘘(SSLの時だけ)なので注意してください。
また逸れてしまいました。しつこいですね^^;
ということで、ここでは上級者向けに設定します。
次に、wwwの付いたwww.harukas.orgの設定を見て下さい

はい、そこ、笑わないw
こちらは、「推奨」に設定します。
普通、選びませんよね。
もはや道理が通用しない状況ですので、このように設定したらただしく動作すると考えて頂けたらと思います。
www.www.harukas.orgプププッってあたしが一番笑ってるw
超余談ですが、このURLでもhttpならリダイレクトしてくれます^^;
httpsはサブドメイン証明書が居るのでダメだと思いますし、このために.htaccessのパフォーマンスを犠牲にする必要は無いです。
はい、ここまで設定できたら終わったようなものです。
これで、サイト来訪者が、URL欄に
https://www.harukas.org/
とすれば、さくらのサーバは環境変数
$_SERVER[‘HTTP_HOST’] = www.harukas.org
を返却して、
サイト来訪者が、URL欄に
https://harukas.org/
と入力すれば、環境変数
$_SERVER[‘HTTP_HOST’] = harukas.org
を返却してくれます。
やっと普通のサーバの振る舞いになりました。
これで、.htaccessの設定が思い通りに
できます。
3.htaccessを設定する
それでは、私が設定している.htaccessの解説をします。まず、ルート直下の設定です。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_HOST} ^harukas\.org$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
</IfModule>
RewriteCond %{HTTP_HOST} ^harukas\.org$ [OR,NC]正規表現で「^」は始まりを意味し「$」は終わりを意味します。
よって、サイト来訪者が入力したURLが、harukas.orgで始まって居たら・・・というのをor条件にしています。
(来訪者がwwwを入れてなかったらという判断をしています)
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
この変数は、SSLでアクセスしているとき、さくらのサーバが設定する特別な変数です。
(クライアントのIPアドレスが入っています)
この変数がナル(正規表現で^のはじめから$の終わりに何も無い)の場合は、httpでアクセスしていると判断できるので、それを条件にしています。
本記述はさくらインターネットで実現するための方式です。
他社のサーバの場合、
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
を
RewriteCond %{HTTPS} off
とすることにより、動作します。
RewriteRule ^(.*)$ [R=301,L]
リライトのルールです。
入力したサーバ名の以外の全てが$1になり、それをhttps://www.harukas.org/に付けなさいとしています。
つまり日本語で書くと、
もし、harukas.orgで始まっている場合は
https://www.harukas.org/xxxx←最初から付いているものに301リダイレクトしなさい。
また、http://で始まってたら
https://www.harukas.org/xxxx←最初から付いているものに301リダイレクトしなさい。
という設定です。
わかりやすい例です。
http://harukas.org/ → https://www.harukas.org/
→
という感じになります。
基本的に「WordPressのディレクトリ以外」はコレでOKだと思います。
次にWordpress配下の設定を見てみましょう。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /blog/
RewriteCond %{HTTP_HOST} ^harukas\.org$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
</IfModule>
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /blog/
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /blog/index.php [L]
</IfModule>
# END WordPress
私はWordpressを/blog/に置いているので、その設定になっています。#BEGIN~#ENDまではWordPressが勝手に作るセクションなので、触る必要は無いです。
ディレクトリに/blog/が付いた程度で変わりは無いので、説明は省略します。
4.wp-configの設定
念のためwp-configに次の記述をしておきます。// プロクシでIPが入るとSSLアクセス状態をセットする
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
if文は、$_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]に何か変数が入った場合実行するようになっています。この変数は上述の通り、さくらのサーバでSSLでアクセスしているときに吐き出す専用の変数です。
この変数がセットされた時は、httpsでアクセスしているんだという事を強制的に通知します。
これにより、WordPressがhttpsなのにhttpと判断してしまうことがなくなり、安定した動きになります。
なお、このwp-configの記載は先頭に持ってきてください。
状況により、動作しなくなります。

追記
2017年9月にさくらはCAAの対応をしました。さくらのDNSを使っている方は、是非とも設定してみてください。
常時HTTPSサイト必須 さくらのDNSを使いCAAを設定しよう
追記終わり
以上で、さくらインターネットスタンダードプランで
ドメイン全体をSSL化し、Wordpessを正しく動かす設定の
説明を終わります。
最後までみてくれてありがとう。
それじゃまたね~






































コメント一覧
こちらのサイトを見つけて、設定したところ無事に表示することが出来ました。
まさか、ドメイン設定で「www」なしと有りの両方を設定するとは、思いませんでした。
ありがとうございました。
騙し騙しさくらがはき出す環境変数を見ながら
設定を試していたら出来た!という感じでした。
最初は、何がなんだかサッパリ分からず、
Wordpressを再インストールした段階での発見でした^^;
https://ja.forums.wordpress.org/topic/151032
↑顛末はWordPressフォーラム・・・
情報が役立って良かったです(﹡ˆᴗˆ﹡)
ご指摘のとおり、さくらサーバーでは、
SSL環境(https)では、wwwあり・なし関わらずどちらもwww.なしドメインを返しますね。
つまり、www有無統一は、リダイレクトループに陥ります。
これは、ドメイン証明書をwwwありで取得するによりこの状況に陥るようです。
www有無を区別認識させるなら、ドメイン証明書をwwwあり・なしで取得する必要性がありますね。
情報がお役に立てて良かったです。
私の買った証明書は、CSRの設定に問わずwww有り無し両方使える物でした。
(ワイルドカードではなく、www有無限定)
ですので、どちらのドメインも同じ証明書で認識できるので、
サーバーだけの問題(さくらの問題)だけでした。
ところで、さくらサーバーにおいて、
2016年6月1日より、https:(SSL)証明書が「www」付きまたは「www」無しのコモンネームがSANsに自動登録される仕様になりました。
つまり、一方の申請で「www」ありなしドメイン共通の証明書が自動登録されます。
これで、はるかさんの技が存分に発揮できるようになりました。
あとwww付きドメインの設定も「wwwを付与せずマルチドメインとして使用する(上級者向け)」を選択していいようでした(そうするとwww.wwwが出てこなくて済む)。
参考にしてくれてありがとうございます(*^-^*)
www付きも付与せず・・・との事ですが、
以前検証したときに、このパターン以外はダメでした。
httpsでアクセスしたとき、さくらのサーバは、
正しく$_SERVER[‘HTTP_HOST’]でwww付きの環境変数を返却しますか?
www無しであれば、設定は一つで問題ないと思います。
wwwなしに統一する場合、設定を一つにしてもリダイレクトループは起きませんが、逆にリダイレクトが一回も起きなくて(すでにwwwなしでアクセスしたとみなされていたから)困っていたのです。
なるほど。www無しで統一したい場合、www付きなのにwww無しと通知されるのは、
困りますね。(>_<)
www無しで統一したくても、wwwありと無しで2つの設定をしなければならないという事ですね。
両方とも「上級」で良いのか検証したいのも山々なのですが、
スタンダードは既に解約していてファイルはすべて削除しています(>_<)
このwwwがうまく動かなかった件もあって、さくらの方がVPSを勧めてくれたので、
ずっと検討していました。それで、先月ついにVPSに移行してしまいました^^;
さくらのコントロールパネルのドメイン名追加で、wwwありとwwwなしを登録できたのですが、wwwありに証明書を付加させることができなくて、自サイトが「このサーバは、さくらのレンタルサーバで提供されています。」になってしまっています。どうすれば、wwwありに証明書を付加させることができますでしょうか。大変困っています。お願い致します。
こんにちは。
wwwなしの方は、証明書の登録ができましたでしょうか?
どの画面で、どんな操作をしたら、どうなったかを教えて頂けると
サポートできるかもしれません。
さくらは、電話サポートも凄く親切なので電話でのサポートも検討してください。
0120-775664
です。
あと、申し訳ございません。私は一般人なので、有償でのサポートはしておりません。
無償で、私のできる限りのサポートはします。
クジラとまとです。
はるかさん、ありがとう。
今日、今朝からさくらにサポート電話をしていまして、ホームページが見えなくなっていた状況からは脱することができました。
ただ、wwwの正規化ができていません。
はるかさんがやっているように、wwwありとwwwなしを登録して、正規化したいと伝えましたけれど、「技術的には可能だと思いますが、htaccessのサポートになるので、サポートとしてはできません」という期待通りの返事でした。
なので、自分でやるしかないのですが、第一スッテプとして、wwwありとwwwなしをドメイン一覧に登録することはできたのですが、wwwなしをさくらさんのように、上級者向けに設定すると、wwwありが表示されなくなります。(正確には「このサーバは、さくらのレンタルサーバで提供されています。」)になってしまっています。
どうすれば、wwwなしを上級者で設定した上で、wwwありが表示されなくならないようにできますか。
教えてください。お願い致します。
まず、サービスですが、さくらのスタンダードでよろしいでしょうか?
そして、独自ドメインを取得してSSL証明書も保有している状態という事ですね。
ドメイン設定の画面なのですが、
私のページの2章の最初に
■■■■■.sakura.ne.jp
harukas.org
www.harukas.org
という3つのドメインが表示されていますが、
クジラとまとさんの場合、
ここが、2つしか無い状態ではないでしょうか?
もし二つしかない場合、この画面で、
「新しいドメインの追加」で
wwwなしのドメインを上級で追加します。
ご返信ありがとうございます。
サービスはさくらのスタンダードです。
(私もさくらが好きです。(理由は1.名前2.電話サポートがいい3.安定性と信頼性)
ドメイン設定の画面ですが、
●●●.sakura.ne.jp
harukas.org
www.harukas.org
の状態です。
この状態で、harukas.orgを上級にすると、
www.harukasu.orgの右にある表示をクリックして、
webを見ようとすると、「このサーバーはさくら・・・・」となってしまいます。
SSLはrapid SSLの3年です。
お願い致します。
htaccessを何も設定せずに
www.example.com
example.com
と入力した際、どちらも正しいページを表示できる状態でしょうか?
その通りです。
どちらでも正しいページとして表示されます。
アクセスして「さくらの・・・」というのは出ない訳ですか?
あくまでドメイン設定のリンクのURLからのはなしでしょうか?
もし、これなら、さくらの仕様だと思います。
そのドメインのIPアドレスって、分かりますよね。
http://(あなたの取得したドメインのIP)/
でアクセスしたのと同じになり、このとき
「さくらのレンタルサーバである旨が表示されます」
実際使われるときは、harukas.org等でアクセスするので、
問題はないと思いますが、いかがでしょうか。
説明が足りておりませんでした。ごめんなさい。
●●●.sakura.ne.jp
harukas.org
www.harukas.org
ドメイン一覧が上記のときに、
harukasu.orgを上級者として設定した場合、www有りのアドレス全てに、(ドメイン設定のリンクからも外部からのアクセスも全て)
さくらのエラーページが出ます。
「上級」に設定しなかったら問題は発生しないわけですか。
何か仕様を変更したのかもしれません。
これ以上は実際に確認しないと何が起こっているか、
申し訳ないですが、分からないです。
リダイレクトチェックをしても完璧です!!
やった(・▽・)ノノ
できました!!
めっちゃうれしいです。
できなかった理由は、証明書を上手くインストールできてなかったからでした。
CODAで開いて、コピペしたら上手くいきました!!
はるかさん、ありがとう!!!
メールくれたらご飯でもおごります!!
本当にありがとう。色々調べて、何度tryしてもずっとできなかったので、できてめっちゃうれしいです。
このページの通りにやったら成功しました!!
本当にはるかさんのおかげだし、是非ともお礼がしたいです。
ありがとう!!
(・∇・)ノノ
コメントで報告頂けるだけで、充分嬉しいです^^
同じ悩みを持った人にシェアしていただけるのも嬉しいです。
リアルについては一応女の子ですので^^;スイマセン
httpのときのリダイレクトを参考に、色々やってもループになってしまったので、できませんでした。
もしあったら教えて頂けないでしょうか。
お願い致します。
うれしいです
誠に恐縮なのですが、上記のhtaccessは色々なところの寄せ集めと試行錯誤のたまもので、正直、自分自身、それほど意味を理解していません。自分はhtml4.01 css2.0 html5,css3,jクエ,Dw,Fw,PS,Ai,Inddくらいしか使えません。
できたらですけど、日本語訳をして頂けないでしょうか。お願いします。
あと、正規表現の$1と(.*)の解説もお願いできません。お願いばかりでごめんなさい。
あと、歌舞伎にある竹虎は日本で一番おいしいラーメンだと思いましたし、今もそう確信しています。
1.RewriteCond %{THE_REQUEST} ^.*/index.html
2.RewriteRule ^(.*)index.html$ https://www.========.jp/$1 [R=301,L]
1は、ブラウザのURL欄にある文字列を検索して、
ルートもしくはサブディレクトリの後ろが、index.htmlとなっていた場合、
真とするという感じです。
2は、サブディレクトリがあればそれを第1グループに与え、
index.htmlをグループに含まないという指定で、
それを、転送先のURLに付与するという仕組みです。
(.*)の括弧は、グループ指定です。
括弧内のグループを$1とすればこの文字列が表示されます。
ようは必要な所をコピーする機能がカッコで、ペーストする機能が$1になります。
括弧が複数あれば$2、$3なども使えます。
.は、wild cardでなんでも照合するメタ文字です。
*は、直前の文字列が、無いか同じかを照合する文字列です。
つまり二つ合わせることでなんでもヒットという訳です。
サルにもわかる正規表現のページとか色々調べてて、わかったようなわからないような曖昧な理解だったですけれど、おかげでよくわかりました。
つまるところ、()はカット、$1は1番最初の()をペーストするという理解でOKなわけですね!!
よくある解説に「1は文字列1、2は文字列2」とかあってよくわからなかったのですが、
はるかさんの解説は一番わかりやすいですね!!
Thanks anyway!!!!
https://www.suzukikenichi.com/blog/what-i-have-done-to-switch-my-blog-to-full-https/
.htaccessに
Header set Strict-Transport-Security “max-age=31536000; includeSubDomains; preload”
を追加すればOKだと思います。
ただ、SNIなので旨く判別してくれるか分かりません。
ここで
https://www.ssllabs.com/ssltest/
Strict Transport Security (HSTS) Yes max-age=31536000
などになっていれば問題ありません。
上記のページとHstsのぷリロード画面
https://hstspreload.appspot.com/
ではまだ有効になってないのですが、
これは時間差があるということなのでしょうか。
そのURLは、HSTSのヘッダに従う前にブラウザが処理するためのものです。
確か301で正規化していたのではないでしょうか?
なら、HTTPのヘッダにはHSTSのヘッダではなく
「301リダイレクト」となっているのではないでしょうか?
※ミスの修正ありがとうございます
していると思います。
何も問題はないと思いますが。
非常に嬉しいです。
ただ、https://www.ssllabs.com/ssltest/index.html
だとnoですね。。。。
あと私のweb知識はまだまだ乏しいので、HTTPヘッダの確認方法がよくわからず、いろいろと調べていました。
今日は冷え込みが強いですので、暖かくして、
何卒、ご自愛くださいませ。
また、プリロードしようとすると、
No HSTS header was found on that domain. See below about the requirements for preloading.
Note that the request resulted in a redirect. Ensure that the redirect itself has the HSTS header and not just the target page.
この表示が出てプリロードできないです。
これは、その下の項目のpreloadという別の機能です。
説明に書いている通り、リダイレクトしたヘッダに
HSTSヘッダが存在していないという事だと思います。
もし試してみたい場合は、301リダイレクトせずに
preloadのセットをしてみて下さい。
(さくらのレンタルサーバプランだと
HTTPヘッダに付けるのは不可能かも?)
上記のページで
YES
max-age=31536000; includeSubDomains; preload
になりました。
連続して、いろいろ、ありがとう。
それはmicrodataを用いたパンクズリストにも相対パスを使うべきなのでしょうか。
うろ覚えですが、何かで、microdataのパンクズリストには絶対パスを使った方が良いとgoogleは言っていたような気もしますが・・・。
プロトコル相対でも問題ないと思います。
しかし、各社やSchema.orgが定める規定で
それが全てまかり通るかと言えば違うと思います。
私は、殆どの場合Googleが推奨していない絶対URLを使っています。
※相対パスではなく、プロトコル相対だと思います。
くじらとまとです。
RFCの意味がわからず調べていました。
調べてもなんだかよくわからないので、もし可能であれば、簡単な解説をお願いできませんでしょうか。
Webは知らない言葉ばかりなので、難しいですね。
今回もHSTSとか全く知らなかったですが、なんとかできました。
また、プロトコル相対と相対パス、絶対パスの言葉の使い方を誤っておりました。
いろいろとありがとうございます。
ところで、ウチの場合、
http://shop.teambluewing.com/
とやると、
になってしまいエラーが出ます。
これってどうすればいいのでしょう?
example.comの場合
example\.com
など「¥」を入れないと駄目な場合があるようです。
記事にあるように、example.comはwwwを付与せずに登録し、www.example.comはwwwも付与する形でドメイン登録を行いました。
その際両方でSSL証明書のインストールを行うと思うのですが、www.example.comの方だけ
「送信されたデータは、このサーバで利用できない証明書です 組織名: / ドメイン名: www.excursion-g.com」と出てしまいます。
何が原因か分かれば教えてもらいたいです。
1.www有りとwww無し両方利用できる
2.www有りのみ利用できる
3.www無しのみ利用できる
お使いの証明書は、3のタイプのものではないでしょうか?
余談ですが、サイトを確認させてもらいました。
ソース上で
http://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js
を読み込んでいる部分があります。
このために、せっかくのSSLの鍵が壊れたマークになっています。
しかもJqueryが動作していません。
もし、ソースの場所が特定できるなら
https://ajax.googleapis.com/ajax/libs/jquery/1.7/jquery.min.js
というようにHTTPSサイトのJqueryを指定してください。
そうすることによって鍵が壊れなくなります。
さくらレンタルサーバー(スタンダード)のWordPress SSL化で詰まっておりこちらに辿り着きました。
https://www.abcd.netで統一することが目的です。
コントロールパネルのドメイン
abcd.sakura.ne.jp
www.abcd.net
abcd.net
abcd.netのいずれの「表示」を選んでも、トップページが表示される前に「この接続ではプライバシーが保護されません」の警告が出てしまいます。
.htaccessの内容
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^abcd.net$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
wp-config.phpに加筆したもの
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
}
コントロールパネルの設定
www無し→wwwを付与せずマルチドメイン
wwwあり→マルチドメイン(1つ目のもの)
このような状況です。何か見落とし、要チェックポイントがありましたら何卒ご教示ください。宜しくお願い致しますm(__)m
まず、htaccessにリダイレクトの構文(WordPressが作る物除く)を書いて
どうなるかです。
httpsのwwwつきとそうでないサイトに正しくアクセスできるでしょうか。
そこが上手く出来ていないと、htaccessの調整に入るべきでは無いです。
もし、うまくいくなら構文だけの問題です。
まず、この切り分けはどうなっているでしょうか?
http://abcd.net
http://www.abcd.net
いずれで試しても同じ結果になります。
また、WordPressはホーム直下にインストールしております(先にお伝えできていなくて申訳ありません)。
ですので、ドメイン名/www/直下にある.htaccessを触った状態です。
コントロールパネルに独自ドメインが一つしかない状態だとうまくいくのですが・・・苦戦中です(^^;
よろしくお願い致します。
ドメインが一つでうまくいくというのは、www無しの話しでしょうか?
>この接続ではプライバシーが保護されません
が出るという事ですよね。
このメッセージは、HTTPしか対応していないサイトにHTTPSを設定すると
発生する内容です。
www付きが対応出来ない証明書を使っているという事はないでしょうか?
お世話になりますm(_)m
>ドメインが一つでうまくいくというのは、www無しの話しでしょうか?
はい。コントロールパネルのドメインが
abcd.sakura.ne.jp
abcd.net
のとき、
http://www.abcd.net
http://abcd.net
のいずれもhttps://www.abcd.netに接続され、
のみそのままhttps://abcd.netへ接続されます。
このときの設定は下記の通りです。
.htaccess
↓
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
wp-config.php
↓
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
$_SERVER[‘HTTP_HOST’] = ‘www.abcd.net’;
$_SERVER[‘SERVER_NAME’] = ‘www.abcd.net’;
$_ENV[‘HTTP_HOST’] = ‘www.abcd.net’;
$_ENV[‘SERVER_NAME’] = ‘www.abcd.net’;
}
ここでコントロールパネルにwww.abcd.netを追加してSNISSLを有効にし、推奨されているマルチドメインを選択、元々存在しているabcd.netを「上級者向け」にすると警告が表示されるようになります。
証明書はコントロールパネルより申し込んだラピッドSSLで、コモンネームはwww.abcd.netにて申請しました。
度々申訳ございません。どうぞよろしくお願いいたします。
まず、このページの通りの設定はやってみましたか?
このページの設定を適用すると、
wp-config.php
は
if( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
}
のみで良いはずです。
ドメインの登録状態は
xxxx.sakura.ne.jp ←初期設定ドメイン
example.com ←wwwなし&wwwを付与せずマルチドメイン(上級向け)
www.example.com ←wwwあり&マルチドメインとして使用(推奨)
の3つのはずです。
これでうまく行かない場合は、さくらが何か仕様を変えたのかもしれません。
電話サポートなどで対応しても教えて貰えませんか?
ちゃんとお伝え出来なくてすみません。
> ドメインが一つでうまくいくというのは、www無しの話しでしょうか?
コントロールパネルのドメイン設定が
(1)初期設定ドメイン
(2)1つ目の独自ドメイン(wwwなし)
> ドメインが一つでうまくいく
この状態を説明しようとしました(汗)
この状態で動作確認した際の.htaccessとwp-config.phpの状態が先ほど記述したものとなります。
次に、コントロールパネルのドメイン設定が
(1)初期設定ドメイン
(2)1つ目の独自ドメイン(wwwなし)
(3)2つ目の独自ドメイン(wwwあり)
このときはwp-config.phpもご教示頂いた内容に訂正し
abcd.net
↓
←wwwなし
wwwを付与せずマルチドメイン(上級向け)
www.abcd.net
↓
wwwあり
マルチドメインとして使用(推奨)
として確認したのですが、証明書の警告が表示されてしまいます。
一度さくらインターネットにも問い合わせてみますね。ご丁寧に有難うございました&お手を煩わせて申し訳ありませんでした。
さくらは電話サポートが丁寧なので、大丈夫だと思います。
情報ありがとうございました。
大変感謝です。
記事修正しました。
wwwあり(マルチドメインとして使用する(推奨))と、www無し(上級者向け)両方のドメインをとりラピッドSSLを導入しております。
最終的な結果はhttps://wwwです。
1点ご教示頂きたい事があります。
リダイレクトについてですが、
http:// →https://wwwになる。
https:// →https://wwwになる。
https://www →https://wwwになる。
http://www →http://wwwのままになる。
上記の通り、「http://www」の時はhttps://wwwにリダイレクトができていない状況です。
.htaccessには
RewriteEngine On
RewriteCond %{HTTP_HOST} ^address.com$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
とサイト通り記述し
wp-config.phpには
<?php
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}
と記述しております。
何卒ご教示の程よろしくお願い致します。
申し訳ありません。自己解決しました。
CMS Skill Storeさんのサイトを参考に
.htaccessの内容を下記の通り変更すると上手くいきました。
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteCond %{ENV:HTTPS} !^on$
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule . https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
お騒がせ致しました。
ありがとうございました。
パラメータやファイルが付いた場合
上手く動作するのか、確認してみてくださいね。
度々申し訳ありません。
先ほど一度は成功しましたが、キャッシュを消すと元に戻ってしまいました。
下記の通り、テストをアップ致しましたので、ご確認お願い致します。
http://www.fd-network.com/test/echo
https://www.fd-network.com/test/echo
何回も申し訳ありません。
この記述
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^fd-network.com$ [OR,NC]
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
</IfModule>
で、PCのキャッシュをクリアして
実験してみて貰えますか?
ご返信ありがとうございます。
上記記述通り、記述し、PC、スマホのキャッシュを削除致しましたが、リダイレクトはされませんでした。
お忙しい中、申し訳ありません。
さくらインターネットに電話をしてみましたが、サポート対象外という事でした。
リダイレクトはされませんが、タイトルやリンクをクリックすると、ちゃんとhttps://wwwになっており、原因がわからないのが現状です。
お手数ですがよろしくお願い致します。
さくらが仕様を変えていますね。
すいません。
大変申し訳ないですが、以下の記述で試して貰えますか?
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^fd-network.com$ [OR,NC]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ [R=301,L]
</IfModule>
先ほどのはスペルミスがありました
大変失礼
RewriteCond %{HTTPS} off
のスペルが間違っているので
500エラーになります
上の通り修正して見てください
ご返信ありがとうございます。
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^fd-network.com$ [OR,NC]
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Sakura-Forwarded-For} ^$
RewriteRule ^(.*)$ [R=301,L]
上記の通り.htaccessに記述致しましたが、やはり「リダイレクトが繰り返し行われました。」と表示されてしまいます。
重ね重ね申し訳ありませんが、何卒よろしくお願い致します。
色々テストが出来ません。
さくらにSSL証明書とスタンダードを貸して貰いたいです・・・
少し前の修正はうまくいってたみたいですが、何かされました?
500エラー→うまく動作→リダイレクトループ
みたいな感じでした。
問題は
RewriteCond %{HTTPS} off
これのみです。
HTTPSがONの状態なのに、OFFと言っているので条件に掛かっている様な気がします。
実験で、申し訳ないですがORを取って見てくれます?
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^fd-network.com$ [NC]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ [R=301,L]
</IfModule>
ご返信ありがとうございます。
上記の記述通り記述いたしました所、ページはエラーから回復しました。
ただリダイレクトは一向にされぬままとなっております。
ちなみに、wwwありのドメインを指定し、さくらのクイックインストールを行い、ドメイン直下に移動させているのですが、関係ないでしょうか?
よろしくお願い致します。
もうひとつ実験してもらって良いですか?
まず、wpconfigの
if ( isset($_SERVER[‘HTTP_X_SAKURA_FORWARDED_FOR’]) ) {
$_SERVER[‘HTTPS’] = ‘on’;
$_ENV[‘HTTPS’] = ‘on’;
}
は
消してもらえますか?
コメントアウトするだけで良いです。↑凄く重要
そして、もう一度
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^fd-network.com$ [OR,NC]
RewriteCond %{ENV:HTTPS} !^on$
RewriteRule ^(.*)$ [R=301,L]
をアップローして、キャッシュを削除してやってみてもらえますか?
ご返信ありがとうございます。
記述通り記載した所、無事できました!
知識不足で申し訳ありませんでした。今でもなぜ改善したのかわかりかねますが、
しっかりhttp://wwwからhttps://wwwにリダイレクトされました。
お忙しい中、本当にありがとうございました。
引き続き、ブログの方、応援しておりますm(__)m
先ほどの補足ですが、
どうもパーマリンクが
/%category%/%postname%/
の場合、固定ページや問い合わせページが表示できなくなるようです。
基本の?p=123で対応しておりますが、ご報告だけさせて頂きます。
この度はありがとうございました。
ランちゃんさん
色々実験に付き合ってくれて感謝です。
やはり、さくらが仕様変更したと考えるべきです。
現在スタンダードの契約が無いので
テストできないのが非常に歯がゆいです。
x-sakura・・・というのは、
HTTPSの時「だけ」吐き出す変数だったのですが、
ランちゃんさんのお陰で
HTTPの時もHTTPSの時も吐き出す事がわかりました。
そして、env:HTTPSは、HTTPSで接続時ONになることもわかりました。
しかし、何かまだ不完全な状態になっているかもです。
ENV:HTTPSはoffなのにONを返しているなどです。
何か他の策が無いか考えてみたいです。
さくらのサポートは、サポート外というはなしでしたか?
「HTTPSで正規化する」というのはWebサイトでは常識の世界なのに
サポート外の意味が分からないですね。
もう少し親切だと思うのですが・・・
私のサイトや手法などを出すのでは無く
どうしたらできるのか?という質問で
もう一度聞いてみてもらえますか?
私はVPSユーザなので、できない質問です(>_<)
ご返信ありがとうございます。
明日さっそく問い合わせしてみようと思います。
結果報告させて頂きます。
昨日の件、ですが、さきほど15分ほどコールしてやっと、さくらのカスタマーサポートにつながりました。
聞いてみた所、Googleで
「さくら wordpress リダイレクト」と調べてください。という事しか解決方法がないらしく、wordpressの時点でサポート対象外という事でした。
粘りましたが、明確な答えは得られませんでした。
またこちらのサイトをさくらは認識されているようでした。
パーマリンクを「/%category%/%postname%/」に変更してもindexにリダイレクトされてしまう問題についても、聞きましたが、wordpressの掲示板を勧められ、進展は得られず、さくらがこのHTTPSで正規化できるようにするという事はなさそうです。
特にスタンダードサーバーだとVPSのようにサーバーの設定をいじれないと、なおさら難しいという結論に至りました。
さくらであればビジネスプロやVPSに乗り換える方が賢明かもしれないという事がわかった次第です。
なんとも微妙ですが、引き続き今の課題をクリアしたいと思います。
何度も対応頂きありがとうございました!
報告ありがとうございました。
下層ディレクトリで転送できないのが、
1.リバースプロクシを使っているためのシステム的な問題
2..htaccessの記述方式を認識できないパターンがある
の2種類で、私は1だという認識です。
もしかしたら、2かも?と思い若干の希望を持って、実験できないでしょうか?
wwp-configは、例のごとく何も入れないで
RewriteEngine On
RewriteCond %{HTTP_HOST} ^fd-network\.com$ [OR,NC]
RewriteCond %{ENV:HTTPS} !^on$
RewriteRule ^.*$ https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
で試してもらっていいですか?
500が出てもすぐ戻してください。
ありがとうございます。
上記のコードを試してみましたが、やはりページはリダイレクトしてしまうようです。
1のリバースプロキシが問題の可能性が濃厚ですね。
スタンダードだとここまでかもしれません。。。
何度も回答頂き、ありがとうございます。
やはり駄目でしたか。
HTTPの時はセットされなくて
HTTPSの時はセットされる・・・またはその逆があれば
対応は可能なのですが、現状ではスタンダードで正規化は無理という判断になりますね(>_<)
さくらのレンタルサ-バ-にてWordPressを運用しているのですが、このたびSSLを導入したことでまともに表示されなくなり困っております。
こちらのサイトが特別に詳しく参考にさせていただいております。
こういった情報を公開していただき感謝しております。
当方、複数(ふたつ)のドメインをひとつのサ-バ-で運用しており、そのあたりに苦戦の原因がありそうで、教えていただきたいことがあり、こちらに書き込みさせていただいております。
運営しているふたつのドメインを、
http://abcd.com
http://efgh.com
とした場合、さくらのサ-バ-コントロ-ルパネルの「ドメイン設定」において、 「2. マルチドメインの対象のフォルダをご指定ください」
という指定フォルダの欄に、【/abcd】という風に設定し、http://abcd.com を運用しております。
(もうひとつは【/efgh】という風に設定し、http://efgh.comを運用)
http://abcd.comのサイトのみを全ペ-ジSSL対応にしたく思っているのですが、この場合、貴サイトに載っているコ-ドの形を変える必要がありますでしょうか。
ちなみにそれぞれのドメイン下に「wp」というディレクトリを作り、そこにWordPressをそれぞれ入れております。
SSLを導入したとたん、サ-バ-上のファイル一覧(Index of)が表示されるようになってしまいました。
(WordPressの管理画面の「設定」でサイトのアドレスとWordPressのアドレスをhttpからhttpsに変えています)
もうどん詰まっておりまして、助け船をだしていただければありがたく、上記のことからなにかヒントのようなものをいただけませんでしょうか。
長文申し訳ありません。
まず、問題について確認したいのですが、https化するとindex ofが表示されるという事ですか?
例えばhttps://abcd.com/ でindex ofが表示されるのでしょうか?
.htaccessの情報が上位のディレクトリでイニシャルされているのかもしれません。
まずは、index ofが表示される状態で例えば、
wpディレクトリのindex.phpを指定(urlで入力)したらどうなります?
正しくWordPressが表示する場合はhtaccessの問題だと思います。
wpディレクトリの.htaccessに
DirectoryIndex index.html index.htm index.php index.cgi
などを追加すればindexofの画面にはならないと思いますが。
wpディレクトリの.htaccessに、
DirectoryIndex index.html index.htm index.php index.cgi
を追加しても問題は解決されずにおります。
>例えばhttps://abcd.com/ でindex ofが表示されるのでしょうか?
はい、その通りです。
>wpディレクトリのindex.phpを指定(urlで入力)したらどうなります?
「index of サブディレクトリ名」というタイトルで、そのサブディレクトリの中身が表示されます。
その中のindex.phpをクリックしても表示は変わりません。
httpのときにはちゃんとサブディレクトリに置いてあるindex.phpを読んでいたのですが、httpsになったとたん、ル-トを読むようになった、というのがよくわからないのです。
ル-トにはindex.phpを置いてありませんので、ファイル一覧(Index of)のみが表示される、というのはわかるのですが、その対策がわからず困っているという状況なのです。
(現在、ル-プは発生しておりません)
この現象の対策のようなものはありませんでしょうか。
ちなみに現在はサ-バ-コントロ-ルパネルの「ドメイン詳細設定」では、
【マルチドメインとして使用する(推奨)】
を選択しています。
【wwwを付与せずマルチドメインとして使用する(上級者向け)】
も試してみたものの、表示は変わりませんでした。
なるほど、マルチドメインでも私の設定と同じであれば、
大丈夫なはずなんですよね。
さくらでは、SSLの時だけリバースプロクシを使っているので、
環境変数が引き継げないという問題が発生します。
ブラウザ--443--リバースプロクシ--80--サーバ
みたいな構成です。
今回マルチドメインとして使用する
WWW付与せずマルチドメインとして使用する
の各々試されたとの事ですが、両方同時に指定したらどうなりますか?
もうひとつのHTTPで動いている方は全く関係ないのでわわらないで下さいね。
あと、ルートには何も無いのですよね。
それでWordPressが表示できたというのが非常に謎です。
.htaccessがルートにありその設定がhttpになっている等ではないでしょうか?
ルートの.htaccessは確認しましたでしょうか?
httpsになったとたん、というより、wordpressの管理画面の「設定」から、【Wordpressアドレス】と【サイトアドレス】の欄を、httpからhttpsにしたとたん、というのが正確な表現かもしれません。
こんにちは。
貴重な情報を上げていただき、感謝しております。
wwwなしの状態でSSL化したいと考え、
こちらの記事を参考に作業しようとしております。
大変初歩的な質問で恐縮なのですが、
こちらの記事の内容で、
>両方を登録するんですね。二つは、同じ証明書を参照しています。
とありますが、
wwwなしのドメインでSSL証明書を登録、設定し、
さらに追加でwwwありのドメインを作成。
インストールしておいた
wwwなしの証明書を流用して登録しようとしたところ、
「送信されたデータは、このサーバで利用できない証明書です」
と言われてしまいます。
wwwなしで申し込まれた証明書なので
wwwありの証明書にはならないよ、
という意味のように取れますが、
二つ同じ証明書を参照できるようにするには
どうしたら良いのでしょうか?
お忙しい中恐れ入りますが、
ご教授いただければ幸いです。
何卒よろしくお願いいたします。
証明書には、いくつか種類があって、www有無両方認証可能なものから
www無し/もしくは有りだけなど、沢山種類があります。
恐らくその証明書はwwwの認証ができない証明書なので、設定は不要です。
特に問題になる事はありません。
.htaccessは、私の例ではダメ(エラーになるだけで問題ないかも)だと思いますので
次の様にリダイレクト出来るか、確認して下さい。
http://example.com/ → https://example.com/
http://www.example.com/ → https://example.com/
https://www.example.com/ 証明書エラーで良い。
なのでhttpの時だけ、リダイレクトが動けば良いと思います。
最近はWordPressで自動設定してくれるかもしれませんので、
WordPressで実施する場合は、1度動かしてみてどうなるか確認後設定するのが良いかも知れません。
こんばんは。
早速のご返信をありがとうございます!
>恐らくその証明書はwwwの認証ができない証明書なので、設定は不要です。
承知致しました。そうなのですね。
http://example.com/ → https://example.com/
http://www.example.com/ → https://example.com/
https://www.example.com/ 証明書エラーで良い。
おかげさまで、
以上の様にリダイレクト出来ました。
ところで、
以上を踏まえたうえで、
>https://www.example.com/ 証明書エラーで良い。
こちらを
https://example.com/
としてリダイレクトさせることは可能なのでしょうか?
色々と試してみましたが、
https://www.example.com/ 証明書エラー
の状態が覆せません。
度々お手数ですが、ご教授いただけるとたすかります。
>https://www.example.com/ 証明書エラーで良い。
>こちらを
>https://example.com/
>としてリダイレクトさせることは可能なのでしょうか?
残念ですが、プロトコルレイヤー的に301リダイレクトは、HTTPのレイヤが確立しないかぎり
通信できません。
そのHTTPのレイヤを確立する行為が、HTTPSの認証だったりします。
つまり、どうやってもリダイレクトはできません。
証明書を買えば可能ですがそのために買う人はいませんので、
次回更新時、wwwも使えるようなのにしてみてはどうでしょうか?
(※さくらの証明書は、両方使えます)
おはようございます。
ご返信をありがとうございます!
なんと。。
つまり、wwwありとwwwなし
両方使える証明書でなければ、
https://www.example.com/ 証明書エラー
の状態は致し方ない、
ということでございますね?
逆に、wwwありとwwwなし
両方使える証明書であれば
https://www.example.com/
のリダイレクトの実現は可能、
という認識で会っておりますでしょうか?
拙い質問ですみません。
私が問題無いとする理由に、PageRankの分散があり得ないからです。
認証できないリンクが機能するはずないので、HTTPSでリンクしてくれる方は必ずwww無しにしてくれるでしょうね。
なので、wwwありの証明書に分散はしないと思っております。
私なら、wwwありの証明書を逆に買わないかもしれません。(www無しで運営するなら)
わかりやすく丁寧なご教授ありがとうございます!
大変勉強になりました。
いただきましたご意見を踏まえ、
今後の運用を検討いたします。
この度は本当にありがとうございます。
頑張ります!
ですが、こちらの記事の正規化の方法がどうしてもうまく行きません。
【やりたいこと】
https://○○.jp/をhttps://www.○○.jp/に正規化させたい。
【困っていること】
さくらコントロールパネルでwwwありとなしを登録することができません。
【現状】
・コントロールパネルでは、○○.jp(wwwなし)のみ登録されている。
・SSLはラピッドSSLで、コモンネームは○○.jpにて登録(コモンネームはwwwはありでもなしでも構わないと聞いたので、なしで証明書取得しています)
さくらに聞いてもサポート外とのことで途方に暮れています。
何か原因など分かれば教えて頂けないでしょうか・・・?
よろしくお願いいたします。
wwwなし→wwwありに正規化する事が出来ないという事ですね。
wwwありに正規化する場合は、wwwありの証明書取得が必要になります。
wwwありの証明書には大抵無しも付いていたりするのですが、
wwwなし専用の証明書には、wwwありで認証できないものがあります。
その場合、証明書自体にwwwありのドメインが入っていないため、認証自体出来ません。
どこの操作でどんなエラーが出るか分からないのですが、コントロールパネルは、鍵が無くても操作できるので操作自体が間違っている気もしますが。
いずれにしても、証明書をどこかでお買いになっていると思いますので、証明書がどちらも使えるタイプなのかは、お買いになったところで聞いてみて下さい。
さくらのコントロールパネルで、登録できないというのは、どこでどんな状態になるか教えて貰って良いでしょうか?
すみません、書き方が悪かったのですが、wwwありドメインを追加は出来ました。
ただ、「SNI SSLを利用する」の部分にチェックができず、赤字で「初期ドメイン、さくらのサブドメイン、SNI証明書未登録のドメインではご利用いただけません」と注意書きが出て、SSLを設定することが出来ませんでした。
さくらのカスタマーセンター曰く、私が今回申し込んだSSLは、wwwありなしどちらでも使えるとのことでした。
もしお分かりでしたらよろしくお願いいたします。
証明書の登録はしましたでしょうか?
https://help.sakura.ad.jp/hc/ja/articles/206054802–%E7%8B%AC%E8%87%AASSL-%E5%B0%8E%E5%85%A5%E3%81%AE%E6%B5%81%E3%82%8C-%E8%A8%AD%E5%AE%9A%E6%89%8B%E9%A0%86
証明書は、さくらで購入されたのですね?
でしたら、両方使えるはずです。
CSRか鍵の情報が間違っていないでしょうか?
www無しで登録した行為と全く同じようにwwwありでやればうまくいきそうですが。
なお、CSRを作成する時に「SNI SSLを使用する」を選んだ証明書でないと、選択できないかもしれないです。
CSR生成時のデータは持っていますか?
重ねてで申し訳ないのですが別件で、なぜかブラウザのChromeでだけ、「リダイレクトが繰り返し行われました」と表示され、数秒後にHPが表示されるという謎の現象に見舞われています。リダイレクトが複数回行われてしまっているのでしょうか?
もし良かったら原因をお願いします。結構参照量の多いコンテンツなので後から来た人の為になるかなあと思いまして^^
>chromeの件
それはおそらくリダイレクトループだと思います。
http://ohotuku.jp/redirect_checker/
などで何回リダイレクトが行われているか確認してください。
また、ブラウザのキャッシュがリダイレクトループ時の物になっているかもしれません、chromeをプライベートモードで起動して同じURLでどうなるか確認してみてください。もしうまく行くようであれば、キャッシュやクッキーの削除などで復元すると思います。
Chromeの件ですが、Cookieを消そうがプライベートウインドウで見ようが変わらずで、しかもなぜかChromeだけなのです。調べても事例がなく、原因が分からず困り果てております。リダイレクトは9回で、http://wwwとhttps://wwwをいったりきたりしております。
10回でやめてしまうので、間違いないと思います。
.htaccessが間違っているとおもいますので、見直して見てください。
さくらのサーバでしょうか?でしたら、リバースプロクシを使っているので同じようにHTTPSの判断が上手く出来ていないのだと思います。
はじめて投稿します。
この記事とこれまでのやり取りのコメントを参考にして
いろいろ試したのですが、うまくいかないのでご教授いただければと思います。
やりたいことははるかさんとまったく同じです。
すべて、httpsの、wwwありへリダイレクトしたいです。
■現在の状態
[OK] ->
[OK] http://www.test.com -> https://www.test.com
[OK] -> https://www.test.com(まま)
[NG] https://test.com -> https://test.com (wwwなしのまま)
■取得している証明書
www.test.com
■現在の設定
さくらのドメイン設定にて、
ドメイン:test.com に対してマルチドメインを設定しています。
そこで、はるかさんと同様に、
ドメイン test.com は、wwwなしに設定し、
ドメイン www.test.com は、マルチドメインを設定
したいと考えていますが、
test.com を変更する前に、
www.test.com ドメインを追加し、SSL証明書をアップする際に、証明書が正しくありませんと怒られました。
ただし、私の場合は、www.test.comでSSL証明書を購入したので、
この段階で設定できないことはないと予想しています。
逆に、設定ずみの、test.com に対して変更(マルチドメイン→wwwなし)する際に証明書が怒られるのかと予想していました。
私の場合は、証明書を、www.test.com で取ってしまった関係、はるかさんみたいな対応は効かなくなるということでしょうか?
お忙しいところ恐れ入ります。
ヒント頂ければと思います。
よろしくお願いします。
>私の場合は、証明書を、www.test.com で取ってしまった関係
これは、さくらで取得しましたでしょうか?
CSRをSNI SSLで取得すると、wwwあり、あなし両方の証明書になると思います。
他社の場合は、分かりません。
もし、wwwなしのドメインが証明書内に入ってない場合は
test.com
を、表示した時点で、証明書のエラーが出るとおもいます。
まず、これでエラーがでませんか?
エラーがでるのなら、wwwありへのリダイレクトは不要です。
お困りの方々に共通している点をアドバイスさせていただきます。
さくらサーバーでのSSL証明書(マルチドメイン)において、wwwあり・なし両方有効のSSL証明書をアップする場合、
秘密鍵(コピー)とSSL証明書(コピー)が必要条件です。
秘密鍵が無ければ、「送信されたデータは、このサーバで利用できない証明書です」
と言われてしまいます。
1週間ほど、SSL化で、一部のURLを入力したところ、リダイレクトできず躓いていたのですが、レンタルサーバーの設定で「Webアプリケーションファイアウォールの設定」が有効であったため、、設定をOFFにして動作を確認したところ、リダイレクトができない問題が解決し、リダイレクトできることを確認いたしました。
貴重な情報ありがとうございました。
他のサイトの情報の通りにやってもリダイレクトがループしてしまって困っていました。
ありがとうございます。
他にも色々、さくらはなかなかやっかいです…
WAFをONにすると、
http://www.example.com/だけ、正規化しませんでした。
こちらの解決策をご存知でしたら、教えていただけないでしょうか。
Port毎(プロセス毎)にiptableでFWの設定ができるので、そういう手動で対策しています。
ssl導入で、こちらにたどり着きました。サクラネットで何をやってもうまくいかなかったのですが、はるかさんの拝見してやってみましたら、移行できました。
http://www.●●.com/を
https://www.●●.com/にリダイレクトできました。
わかりやすく教えてくださりありがとうございます。(__)
一つ質問ですが、sslにしたら、セキリュティーで保護されているコンテンツだけ表示されます。と画面下に出ます。これは消すことはできないのでしようか?
ページの中もhttpsに書き直したのですが、消すことができる方法があれば試してみたいと思いました。
お忙しい中、恐れ入ります。もしあれば教えていただけたら幸いです。
岸に出会えたことに感謝いたします(__)
HTTPS化おめでとうございます。
発言の内容から、完全にHTTPSの移行は成立していると思います。
まず、そのエラーが出るのは、インターネットエクスプローラですか?
でしたら、おそらくmixed contentsといって、ページのどこかにHTTPのコンテンツ(画像、CSS、JS等)を表示しようとしてると思います。
面倒かもしれませんが、ChromeかFirefoxを使って、同じページを表示してみてください。
HTTPSの鍵が壊れた形になると思います。
そこでF12を押してデバッガーを起動しFiefox/Chrome共通で「console」というタブを選択して読み込んでみてください。
まだどこかにHTTPで読み込んでいるデータがあります。その内容が表示されるので確認してみてください。
お忙しい中、早速のお返事をくださり、ありがとうございます。
Fiefox/Chrome共通で「console」で読み込んでみました。鍵がこわれていて、cssとjsの中の画像のようで、、
エラーが5つあり3個になったのですが、後がどうしてもわからなくて(≧∇≦)
●一行目のドキュメント宣言に赤い波線が出て、黄色に塗られています。
右側に黄色い注意マークと
この中のhttpをhttpsに変えたのですが変化なしで、黄色い注意マークの画像の横に、↓↓↓
Mixed Content: The page at ‘https://www.bijou-yasuko.com/’ was loaded over HTTPS, but requested an insecure image ‘http://www.bijou-yasuko.com/images/menu_line_gray.gif’. This content should also be served over HTTPS.が出ます。cssでこの画像のアドレスにhttpsで書き直してアップロードしても消えません。
●残り2点は/*!
* jQuery JavaScript Library v1.5.2
* http://jquery.com/
のようで、cssにはこの記述はないので、httpsに書き換えたらいいのかな?と思ってるのですが、これを見るにはどこを見たら訂正できるのでしょうか?
私のcssには書かれていないようです。
エラーは↓↓↓です。
Mixed Content: The page at ‘https://www.bijou-yasuko.com/’ was loaded over HTTPS, but requested an insecure image ‘http://www.bijou-yasuko.com/images/menu_triangle10.gif’. This content should also be served over HTTPS.
お忙しい中、恐れ入ります(__)
次はどこを見たらいいのか?
探しても見つからないので、
探す手立てがあれば教えていただけたら幸いです。
参照しているスタイルのファイル
の中で、
background: url(http://www.bijou-yasuko.com/images/menu_line_gray.gif) no-repeat left; /* 項目の背景(区切り線) */
というようにHTTPが指定されています。これをhttpsにしたらどうなるでしょうか?
同じようにCSSでhttpを指定している「menu_triangle10.gif」なども全てhttpsに直してやってみてください。
「http:」で検索すると沢山出てきますので、全てhttpsにしてください
おかげさまでやっと鍵マークが出ました。
スタイルシートまで見てくださり、お手数をおかけしました。
教えてくださり感謝しています。ありがとうございました(__)
chromeを見るとピンクに赤い文字でファビコンが無いnot404エラーが出ました。httpsはファビコンを作ったほうがいいのですね^^
作成後、おそらく全頁にファビコンのurlはりつけるのでしょうか?
早速作ります^^
はるかさん。
鈍い私に本当にありがとうございました。
お忙しい中、お時間割いてくださり、重ねてお礼申し上げます。
ディレクトリが別のようですので、こちらのファイルも修正しておいてください。
ファビコンはトップドメインに1つおいておくと自動参照だと思います。
googleウェブマスターで
https://www.bijou-yasuko.com/を登録したのですが、
証明書エラーになり
www.bijou-yasuko.com/が証明書に記載されてないから
証明書を訂正するようにメッセージがでました。
●サブジェクト bijou-yasuko.com
ラピッドssl
さくらのコントロールパネルでは、
マルチドメインはひとつで、www.bijou-yasuko.com/
はありません。
確認したら、bijou-yasuko.comで証明書には記載されていて、
www.bijou-yasuko.com/はありませんでした。
さくらの電話サポートで、その旨を話して、
httpとhttpsの両方を証明書に表示させたい。と
どうしたらいいか?確認したら、
httpとhttpsはURL上で表示されるから、そのままで問題ないと、
グーグル側の問題で、
うちの問題ではない、とのことでした。
どうしてもhttps://www.bijou-yasuko.com/を登録して、
httpの方を無くして一本化したいと思っています。
焦って先にリダイレクトしてしまったけど、証明書の方が先だと思い、
直したいと思います。
改めてサクラでCSRの再作成するのでしょうか?
https://help.sakura.ad.jp/hc/ja/articles/206207241–%E7%8B%AC%E8%87%AASSL-%E3%81%9D%E3%81%AE%E4%BB%96%E6%A9%9F%E8%83%BD
ドメインをwww.bijou-yasuko.com/と入力したら、bijou-yasuko.com/も証明書に表示されますか?
wwwありと無しの2つ証明書に表示させる方法を
伝授していただけたらとお願いにきました(__)
お忙しい中恐れ入ります。
よろしくおねがいいたします(__)
さくらの場合、CSRは作成者の指示通りに証明書が設定されます。
現在の証明書を確認したところ、
CN(コモンネーム)は、wwwなしで取得されています。
つまりwwwなしの運用用の証明書ということになります。
しかし、証明書にはalternateというフィールドがあり、
そこにはwwwありも、証明書として正しいものとして扱うようになっています。
Googleがなぜ、エラーになっているのか、
エラーメッセージも中身も見てないので私にわかる事はありません。
ウェブマスターヘルプフォーラムに質問を投稿してみてはいかがでしょうか。
私の判断は現在の証明書は何の問題もなく、サイトの設定も問題ないという判断になります。
あとHTTPとHTTPSとWWWありなしについて何か混乱されているような気がします。
私がこのページで説明している通り、HTTPSに設定するなら、
すべてHTTP→HTTPSへのリダイレクトが必要です。
それ以外の方法をとると、様々な問題が発生します。
現在HTTPでもアクセスできるようですが、そういったサイトの構築は
よくありません。必ずリダイレクトするようにしてください。
リダイレクトはすぐに設定できるので、問題は無いと思いますが
それよりも一番大事なカートやフォームがHTTPになっていたり、
別ドメインに飛ばされたりしています。
顧客としての私の判断ですが、購入画面で別ドメインのサイトに
移る通販は絶対に利用しません。(信用が全くありません)
ASPの関係でなるなら、将来性も考慮してASPを変えた方が無難でしょうね。
また一部httpで表示している状態は、来月にはChromeで
「安全では無いサイト」と表示されます。
これは、ECサイトにとって致命的だと私は考えます。
お一人で解決できない場合は、有識者に有償で修正してもらうのが良いかと思います。
なお、私が通販を運営するならEV証明書に必ずすると思います。
そうすれば、サイト運営費よりお客様の保護を一番謳っていると判断されるからです。
お忙しい中、教えてくださり、ありがとうございます。
おっしゃる通り、HTTPとHTTPSとWWWありなしについて
混乱しています。
来月にはChromeで
「安全では無いサイト」と表示されるお話を聞いて、
現況を理解できました。
サイトの全頁をすべてhttpsに書き換え、
HTTP→HTTPSへのリダイレクトしました。
これからサイトリニューアルをするので、
ASPは変える予定です。
今日新たにGoogleに
https://www.bijou-yasuko.com/を登録しました。
以下のメッセージがでました。
↓↓↓
SSL/TLS 証明書にドメイン名 https://www.bijou-yasuko.com/ がありません 。
https://www.bijou-yasuko.com/ のウェブマスター様
https://www.bijou-yasuko.com/ で使用している現在の SSL/TLS 証明書に、https://www.bijou-yasuko.com/ のドメイン名が含まれていないことが判明しました。このためブラウザによっては、貴サイトを安全ではないウェブサイトとして認識している可能性があります。この結果、多くのウェブブラウザが、貴サイトにアクセスしたユーザーにセキュリティ警告メッセージを表示してアクセスをブロックすることになります。これは、安全でないサイトで、ユーザーの閲覧履歴が第三者に知られてしまうことを阻止するための措置です。
推奨される対処:
新しい証明書を取得する
この問題を修正するには、SSL/TLS 証明書を更新して証明書で保護されているドメインの一覧にドメイン名を追加するか、ドメインの新しい SSL/TLS 証明書を取得します。証明書は、ウェブブラウザによって信頼されている認証局(CA)から発行される必要があります。
===============================================================================
サクラで証明書を新たにとり直したらいいのでしょうか?
Googleのウェブマスターヘルプフォーラムに質問の、
投稿は、どう聞けばいいか?伝わるか?
困っています。
お忙しい中。何度も聞いて恐れ入ります(__)
伝授していただら幸いです。
よろしくおねがいします。
・現在の証明書で問題ありません。
です。
CN(コモンネーム)はbijou-yasuko.comで作成しているので、
「googleのいう通り含まれてない」というのも正しいかもです。
ただし、拡張フィールドに重要では無いとしながらも
「www.bijou-yasuko.com」が別の名前で使用できると設定されてあります。
なので、正常に証明書として機能しており、問題だとするGoogle側の
検知ロジックの不具合だと私は思います。
一番信頼のあつい、SSLTESTでご自分の証明書をテストしてみてください。
https://www.ssllabs.com/ssltest/
私は、今の証明書でAを観測しています。
全く問題ありません。
SEOなどでは、何かエラーになったとき何に影響があるか?を調べなくてはなりません。
今回は、Chrome、IE、Firefoxでテストしましたが全く問題なく証明書を認識しています。
またChromeは10月以降に使われる62ではなく63でも確認しています。
つまりサーチコンソールにエラーが出ている事だけが問題になっているわけです。
これって、Googleを疑うことも必要かと思います。
ということで、私は放置で良いと思いますが、
質問したい場合は、フォーラムでここに貼り付けたエラー内容と
ドメイン名を伝えるだけで十分かもしれません。
証明書に関して、知識が無い方が取り直した方が良いと言われるかもしれませんw
そういったときは、yasukoさんの判断で行ってくださいww
あと、質問するときに、ここ(はるかのひとりごと)のコメントフォームから、紹介されましたと伝えると、フォーラムの識者もみてくれると思います。
一応卒業生なのでw
ちょっと気付いたのですが、サイトをHTTPSで構築しようとしている途中(証明書がまだ機能していない状態)のとき、Googleがクロールして検知したのかもしれません。
その場合も放置で良いかと思います。
あれからフォーラムで質問し、様子を見ていました。おかげさまで、9/13に証明書エラーが出てから新たな日付で出ないのでこのままにしています。
当初インスタグラムでURLをはりつけクリックしたら、https://www.bijou-yasuko.com/ は安全ではないサイトと出たので困っていました。こちらの方も2週間経過した頃から、問題なく表示されています。
いろいろ親身に聞いてくださり、ご指導くださり、ありがとうございました。
お手上げ状態でしたので、はるかさんのアドバイスは心強く安らぎました。
感謝の気持ちでいっぱいです。
これからリニューアルしますが、アドバイスを参考に構築しなおします。
遅くなりましたが改めてお礼申し上げます。誠にありがとうございました(o^^o)
Chromeは、10/17の明日からバージョンアップが始まり24日に終了する予定です。
本来なら「安全では無い」等の表示をされるところ、無事回避ができてよかったです。
購入するお客様も安心してサイトを利用できるでしょうね。
引き続き、お客様第一の運営をしてガンガン売り上げて下さいね^^
では、また何かわからない事がありましたら気軽に問い合わせして下さい。
さくらのレンタルサーバで始まったLet’s Encrypt対応で、同じようにhtaccessを設定してもダメで悩んでいたのですが、下記をRewriteEngine Onの下に書きことで解決しましたのでご報告しておきます。
RewriteCond %{ENV:HTTPS} !^on$
もし同じように悩んでいる方がいた場合にお役に立つといいのですが。
ヘルプを読むと、WordPress利用時とそれ以外で変わってくる様です。
上述の記述は「HTTPSで無い場合は」という判断だと思います。
公式ヘルプの通り
RewriteCond %{ENV:HTTPS} !on
でも動くと思いますが、私は現在スタンダードなどの契約をしていないので、
確認出来ません。(さくらさん、私の検証用にアカウントほしいw)
公式ヘルプのページ
WordPressを利用せずサイトを作成/公開されている場合 ~SNI SSLを利用~
コメントする