はい、こんばんは。
鈴木はるかです。
この記事は読者と検索エンジンに好かれるための施策で、かなり重要な施策です。
ただしレシピ、求人、製品など限られたトピックのサイトにしか効果がありません。
マークアップの詳細な解説及びJSON-LDの入門には最適な記事にしました。
JSON-LDでレシピの構造化データをマークアップすると、検索結果をリッチにするリッチリザルトを表示する事ができます。
まず、リッチリザルトがどんなものか見てみましょう。
リッチリザルトとは、通常の検索結果とは違い視覚的な画像やさまざまな関連する機能が追加された Google の検索結果のことです。
以前は「リッチカード」または「リッチ スニペット」として知られていました。
以下は、リッチリザルトの一例です。
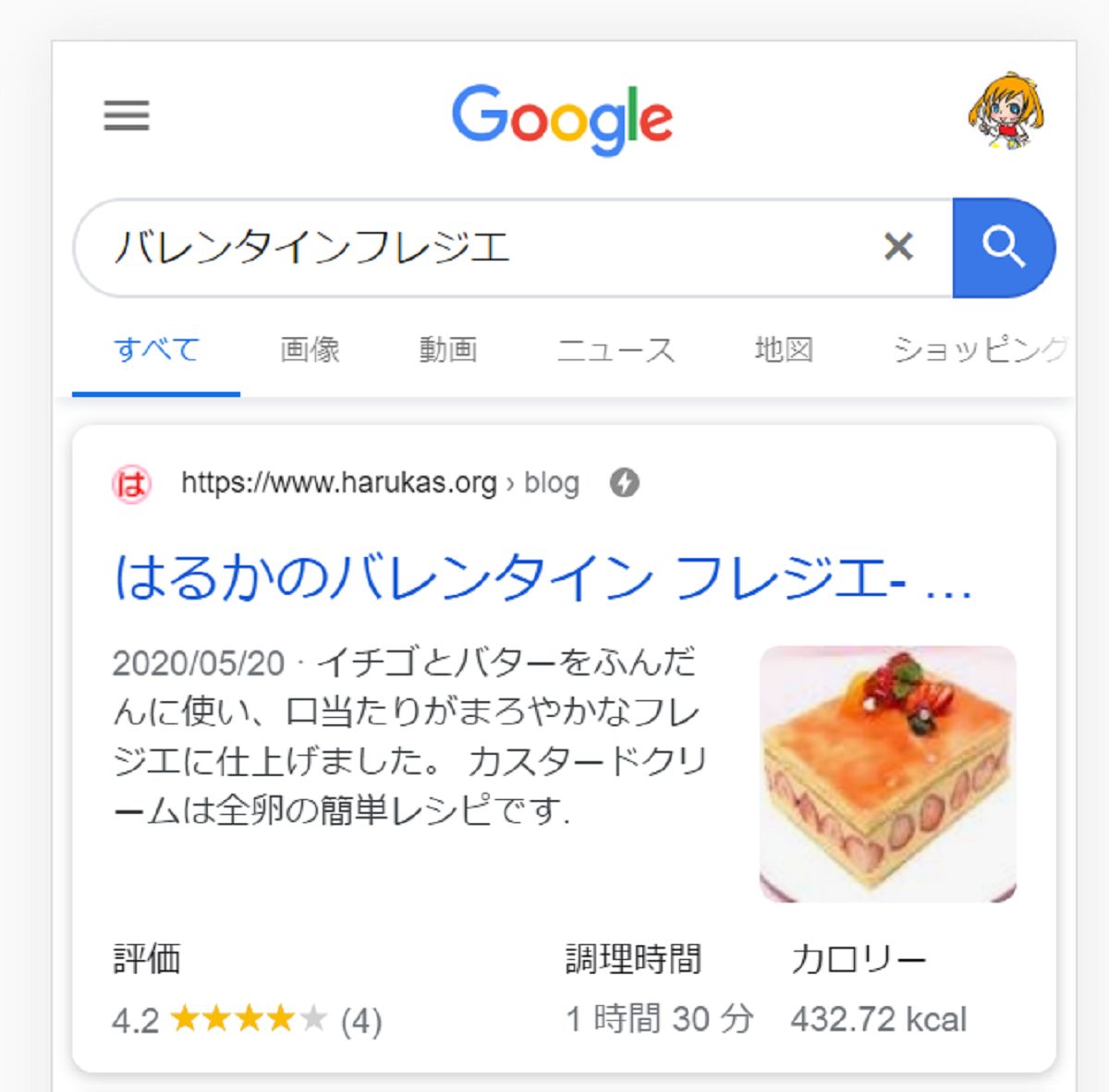
バレンタインフレジエのモバイル検索結果

ごらんの通り、通常の文字だけの検索結果とは違い、画像が入っています。
とても美味しそうですよね。
それと、さまざまな関連する付帯情報が表示されています。
これらの情報の意味と、マークアップのしかたを本記事では紹介します。
このように検索結果がリッチリザルトで表示されると、関連する情報をわかりやすく画像付きで伝えることができるので、検索者への訴求度を最大にする事ができます。
レシピの構造化データは、カルーセル表示にも対応しています。
レシピの構造化データと概要一覧ページをItemListでマークアップすると、次のようにカルーセル表示することができます。
「はるか ソーマ」の検索結果

そのほかレシピ以外にも、イベントや人物、会社などなどが色々な形で出てきます。
リッチリザルトは、上述したような機能がありますが、たとえば
「ブッチャー沼津 営業時間」
などで検索すると大きな太字で、午前の営業時間、午後の営業時間を今日の日付を見てGoogleが答えてくれます。
これをアンサーボックスといいます。
また、芸能人の名前を入れただけでパネル表示を行い、詳細な情報がでます。
これをナレッジパネルと言います。
また探している情報に素早く辿りつけるようになっています。
では我々ブロガーやサイト運営者は、どのようにしたら、この便利な機能を使えるのでしょうか?
それには、検索エンジンの仕組みを知る必要があります。
検索エンジンが、擬人化してきたと言っても、まだまだ機械です。
ですので、人間には理解できて機械には理解できないような記述では
検索エンジンと仲良く出来ません。
例えば、私が
材料:砂糖、牛乳、卵
と記述したら、人間ならレシピの材料として、砂糖と卵と牛乳が必要なのが分かります。
しかし、ロボットである検索エンジンは、これがプリンの材料である事なんて検討も付きません。

「材料:」というのもルールらしい記述ですが別の人が「【材料】」と記述しただけで理解できません。
サイト運営者が好き勝手記述しても、そのルールに統一性がないと、ロボットには理解できないのです。
結局、検索エンジンもサイト運営者もどちらも幸せになれません。
これを解決するためには、サイト運営者と検索エンジン双方が納得できるように
共通のルールを作る必要があります。
検索エンジン3社(Google Yahoo Microsoft)は、これを打破すべく新組織を立ち上げたのでした。
その組織名は、
Schema.org
といいます。(スキーマと読みます)
あなたの心の隙間、お埋めします。じゃな~~~いって^^;
仲が良いのか悪いか知りませんが、検索エンジンは3社は協同して共通のルールを定める組織を立ち上げました。
私たちサイト運営者は、schema.org を取り入れることにより、検索エンジンと仲良くなる事ができるのです。
検索エンジン サイト運営者

もっと興味のある方は、私が以前書いた検索エンジンがブログを表示できる理由を読んでみてくださいね。
このように、検索エンジンとサイト運営者は、お互いwin-winになるように歩み寄る必要があるのです。
実は、そのSchema.orgなのですが、記述方式が3つあるのです。
・JSON-LD
・Microdata
・RDFa
一体どれ使ったらええねん(>_<)
それぞれ、一長一短があります。
そしてGoogleが推奨しているのはJSON-LDです。
JSON-LDの解説と、なぜGoogleはJSON-LDを推奨するのかを説明します。
これは、13日の金曜日でチェンソーを持った男が・・・
・・・はるかちゃん、それジェイソン!
大阪の家電量販店で・・・
・・・はるかちゃん、それジョーシン!
ううう。ダレも突っ込んでくれないので一人突っ込みです( 。-_-。)
JSON-LDは、ジェイソンでも電気屋でもありません。
では、どんな記述方式か見てみましょう。
鈴木謙一さんのサイト
【徹底解説】JSON-LDを使ったschema.orgの記述方法
凄く難しいですね(>_<)
とりあえず、引用してみます。
それもそのはず、JSONのJはJavaScriptですからね(^O^)v
では「行」ごとに解説します。
@contextは、どの文法に従うかというのを示しています。
私たちが従うべきhttp://schema.orgを示しています。
@typeは、このJSON-LDの記述は「人物(person)」である事を示しています。
“name”は、人物(person)のプロパティで
「鈴木謙一」という名前を表しています。
urlは、鈴木謙一さんのサイトを指しています。
このようにJSON-LDを記述をする事により、検索エンジンに正確な人物の名前や、サイト名を通知することができるのです。
では、なぜJSON-LDが良いのでしょうか?
その辺りを解説してみたいと思います。
JSON-LDと他二つの違いをみてみましょう。
情報提供者の我々として最も気になるのは、システムに搭載するために必要な作業工数です。
作業工数が高くなる要因は様々です。
しかし、比較的どのシステムにも当てはまるのは、既存のシステムに影響する修正を行う場合です。
表ではMicrodataやRDFaが、既存システムへの影響が大きいとしています。
どうしてJSON-LDが既存システムへの影響が少ないのか、実際のマークアップで見ていきましょう。
例では、私がプリンのレシピを既存のシステム(ブログ/Webサイト)に記載していたとします。
材料:砂糖、牛乳、卵
これを各々の文法で記述したら、このようになります。
Microdataで記述
というようにspanなどで囲ったりしなければなりません。
さらに面倒なのが、既にレシピとして記載されている場所(htmlの)に構造化データをマークアップする必要があるのです。
これは現実的に、後から作るのは不可能に近いです。
個人サイトで適当に埋め込む程度なら問題ないですが、レシピサイトなどでは初期から考えていないと、
大変なことになります。
ではJSON-LDでは、どうなるのでしょう?
JSON-LDで記述
さらに良いことがあります。
実はこれ、ブラウザに一切表示されません。
何が良いかというと
ページのどこにこの記述をしても良いと言う事です。
つまり、Bodyに入れてもヘッダに入れてもサイドバーに入れても正しく認識され、記述した文字はブラウザに一切表示されないのです。
私が、既存のシステムに対して影響が軽微と言っているのは、これが理由です。
JSON-LDは、既存のシステムの好きな場所にマークアップできます。
また、検索エンジンにだけ情報を伝え、ブラウザ画面には一切表示されないという素晴らしい仕組みだったのです。
JSON-LDの優位性が分かったところで、本題に行きたいと思います。
まず、ベースとなる記述を取得します。
公式ヘルプでも良いですが、私のサイトの情報の方が詳しく、後で役に立ちますよ。
以下の黒い部分を選択して、メモ帳などでコピーし、必要な所を編集するだけです。
あとは、WordPressでもなんでも良いので、編集したテキストをペーストするだけでOKです。
コピーの仕方は、黒いところを反転させ「CTRL+C」キーでコピーします。
それを空のメモ帳などにCTRL+VすればOKです。
@type Recipeの
nameはレシピの名前です。
imageは、リッチリザルトに表示する画像のURLです。
URL形式は、w3cの勧告に従った形式でなければダメです。
例えば日本語のURLだと、エンコード文字を使用しないとレシピ画像が出ませんので注意して下さい。
@type Personの
nameはこのレシピを考えた人物の情報です。
sameAsなどは、付けなくても構いません。
取る場合は、”sameAs”から]までです。
datePublishedは、レシピをアップロードした日付です。(ISO形式です)
descriptionは、レシピの説明文です。(meta descriptionと合わせた方が良いです)
prepTimeは、準備時間です。時間の指定はPTを頭に付けてHとMで表します。
1時間10分は1H10Mです。ISO形式でになっており、これ以外だとエラーになるので従ってください。
cookTimeは、実調理時間です。
totalTimeは、prepTimeとcookTimeの和です。
recipeYieldは、完成した物が、何人にサーブできるのか、整数で記述します。ここでは整数の「2」です。
もう一つrecipeYieldがありますが、これは2「人分」という、追加の単位をマークアップしています。
recipeingredientは、使う材料です。
recipeInstructionsは、調理手順です。
HowToStepでマークアップしています。
HowToStep.name 手順の題名です。「準備」とか。
HowToStep.name 手順の内容です。
ImageやVideoで、メディアをマークアップする事も可能です。
できあがったら、WordPressならテキストの最後にペーストするだけでOKです。
2018年5月レシピにマークアップする項目が変更になっています。
具体的にはGoogleアシスタント(Google Home)での利用を想定して、Google側が利用者にアピールしやすいようにマークアップを最適化しました。
追加変更されたのは次のアイテムです。
もしアシスタントでの利用を最適化する場合は、ぜひ詳細なマークアップをお願いします。
・recipeCategory
→レシピカテゴリー、どういう提供をするか、オードブル、メインディッシュ、デザートなどを記述します。
・recipeCuisine
→レシピクイジン、日本料理、イタリアンなどどの種類の料理かなどです。
・recipeIngredient
→材料、材料の記載はIngredientsでもできましたが、こちらに統一した方がよいでしょう。
・recipeInstructions
→調理法、How to Stepで調理法を順番に説明すると良いです。
ただし、番号を付与する必要はありません。
・video
→調理のビデオです。
・kweyword
→何に使うか分かりませんが、おそらくアシスタントで引っかかるキーワードだと思います。
あまりにもスパム性が高いため、将来なくなったりする可能性がありますので、そのあたりも考慮します。ケーキのレシピで結婚式にだせるなら、そういうキーワード入れます。
2020年5月
GoogleNest(GoogleAssistant)向けに追加の修正がありました。
完成個数は、以下のtweetのように、対応します。
少しノウハウを記述します。
まずリッチリザルトは、検索結果の画面で人気の少ない記事に対して、クリックを促進する効果を目指すものではありません。
検索者が知りたい情報を素早く検索結果に表示する、一つの方法です。
つまり、低品質の記事に画像を付けてクリックを誘発するためではなく、高品質の記事をさらに使いやすくするための方法です。
なので、リッチリザルトに出るか出ないかは、サイト運営者側ではなくGoogleが決めています。
またそのGoogleは、検索者が喜ぶように対策を打っています。
折角作ったレシピなのですから、ちゃんとチェックしてブログに載せましょう
構造化データテストツール
またリッチリザルト専用に、リッチリザルトテストツールも整備されています。
ソースコードを入力という所に、貼り付けるだけでチェックが可能です。
また、URLを取得を使えば、私がどんなマークアップをしているのか、探ることも可能です。(恥ずかしいのでみないで~~~っ♥)
JSON-LDの最大の特徴は、ブラウザに表示されず検索エンジンのみにデータを受け渡す方式だというのは、ご理解頂いた通りです。
この最大のメリットが、最大のリスクになっています。
そう、ブラックハットSEOです。
例えば、レシピでマークアップを行い、その画像を企業のロゴにしたり、人物の顔にしたりすることは、当然ですが可能です。
また、うまくGoogleのロジックを交わすことによって本当にリッチスニペットに表示されるかもしれません。
しかしながらそういうことをして検索者を騙しても、何の意味もないどころか、サイト自身が検索者から信頼されなくなります。
ということで、賢明な読者さんは、そのような利用はしないと信じています。
今後、JSON-LDのマークアップは増えていくと思われます。
そのときは、必ず画面に表示している内容と、マークアップする内容が同じである事を、常に厳しい目で監視するようにして下さい。
悪い事をする人がいなければ、検索エンジンもサイト運営者も双方にメリットがある仕組みなのですから、我々サイト運営者は、気持ちよく利用できるようにしましょうね。
・リッチリザルトはサイト運営者がマークアップした内容を表示する
・リッチリザルトは人気の高いコンテンツで表示される可能性が高い
・今後JSON-LDを使ってマークアップする事が増えていく
・JSON-LDを使って決して悪事をはたらかない
ではでは、長々とお付き合いくださり、ありがとうございました。
鈴木はるかです。
この記事は読者と検索エンジンに好かれるための施策で、かなり重要な施策です。
ただしレシピ、求人、製品など限られたトピックのサイトにしか効果がありません。
マークアップの詳細な解説及びJSON-LDの入門には最適な記事にしました。
目次
JSON-LDでレシピの構造化データをマークアップすると、検索結果をリッチにするリッチリザルトを表示する事ができます。
まず、リッチリザルトがどんなものか見てみましょう。
リッチリザルトとは
リッチリザルトとは、通常の検索結果とは違い視覚的な画像やさまざまな関連する機能が追加された Google の検索結果のことです。
以前は「リッチカード」または「リッチ スニペット」として知られていました。
以下は、リッチリザルトの一例です。
バレンタインフレジエのモバイル検索結果

ごらんの通り、通常の文字だけの検索結果とは違い、画像が入っています。
とても美味しそうですよね。
それと、さまざまな関連する付帯情報が表示されています。
これらの情報の意味と、マークアップのしかたを本記事では紹介します。
- ファビコン まず左上に、まる「は」マークが出ています。
- URL情報 ファビコンの右には、この記事がブログ内のどこに記載されているか出ています。
- 雷マーク URL情報の右には、雷マークが出ています。
- 日付 下の段にいって、2020/05/20と表示されています。
- 記事の説明 はるかのバレンタインフレジエが、どのようなものなのか、簡潔に説明文が書かれています。
- 評価 評価で、☆がいくつか表示されています。
- 調理時間 はるかのバレンタインフレジエを作るのに、平均して1時間30分かかる事を示しています。
- カロリー 1人分のサーブ数で、どのくらいのカロリーか表示しています。
これは、ファビコンと呼ばれるマークアップです。
ファビコンは、今回説明するJSON-LDではなく、LINKタグで簡単に指定できます。
ただし、画像サイズが48pxの倍数など制約が多いので、リンク先のデベロッパーサイトにしたがってください。
例では、私のドメイン内のblogディレクトリに記事がある事を示しています。
これはAMPという仕掛けで、マークアップされている事を示します。
雷マークの記事は、Google内にページが保存されており、とても高速に記事を表示します。
つまり、このマークが出ているとボタンを押した瞬間、欲しい情報が出ると思っていただけば良いと思います。
(2020年6月、わたしのページは充分に高速のため、AMPの対応を中止しています)
これは、記事を書いた日付、あるいは最新情報に更新した日付を表示しています。
記事を書く私たちが、正しくメンテナンスを行っていれば、新しい日付で表示されているはずです。
これは、meta descriptionというマークアップと、後述するJSON-LDのレシピの説明になります。
意味は、このレシピは4人が5段階評価して、平均値が4.2という事です。
評価は、後述するJSON-LDのレビュースニペットという仕組みを使用します。
調理時間は、後述するJSON-LDのレシピのプロパティです。
ケーキはカロリー高いですね。゚(゚´Д`゚)゚。
マークアップは、調理時間と同じレシピの構造化データです。
このように検索結果がリッチリザルトで表示されると、関連する情報をわかりやすく画像付きで伝えることができるので、検索者への訴求度を最大にする事ができます。
レシピの構造化データは、カルーセル表示にも対応しています。
レシピの構造化データと概要一覧ページをItemListでマークアップすると、次のようにカルーセル表示することができます。
「はるか ソーマ」の検索結果

そのほかレシピ以外にも、イベントや人物、会社などなどが色々な形で出てきます。
リッチリザルトは、上述したような機能がありますが、たとえば
「ブッチャー沼津 営業時間」
などで検索すると大きな太字で、午前の営業時間、午後の営業時間を今日の日付を見てGoogleが答えてくれます。
これをアンサーボックスといいます。
また、芸能人の名前を入れただけでパネル表示を行い、詳細な情報がでます。
これをナレッジパネルと言います。
検索エンジンと私たちの間で必要なこと
こんなに色々な機能が検索エンジンに搭載されていて、ドンドン使いやすくなっています。また探している情報に素早く辿りつけるようになっています。
では我々ブロガーやサイト運営者は、どのようにしたら、この便利な機能を使えるのでしょうか?
それには、検索エンジンの仕組みを知る必要があります。
検索エンジンが、擬人化してきたと言っても、まだまだ機械です。
ですので、人間には理解できて機械には理解できないような記述では
検索エンジンと仲良く出来ません。
例えば、私が
材料:砂糖、牛乳、卵
と記述したら、人間ならレシピの材料として、砂糖と卵と牛乳が必要なのが分かります。
しかし、ロボットである検索エンジンは、これがプリンの材料である事なんて検討も付きません。

「材料:」というのもルールらしい記述ですが別の人が「【材料】」と記述しただけで理解できません。
サイト運営者が好き勝手記述しても、そのルールに統一性がないと、ロボットには理解できないのです。
結局、検索エンジンもサイト運営者もどちらも幸せになれません。
これを解決するためには、サイト運営者と検索エンジン双方が納得できるように
共通のルールを作る必要があります。
検索エンジン3社(Google Yahoo Microsoft)は、これを打破すべく新組織を立ち上げたのでした。
その組織名は、
Schema.org
といいます。(スキーマと読みます)
あなたの心の隙間、お埋めします。じゃな~~~いって^^;
仲が良いのか悪いか知りませんが、検索エンジンは3社は協同して共通のルールを定める組織を立ち上げました。
私たちサイト運営者は、schema.org を取り入れることにより、検索エンジンと仲良くなる事ができるのです。
検索エンジン サイト運営者

もっと興味のある方は、私が以前書いた検索エンジンがブログを表示できる理由を読んでみてくださいね。
このように、検索エンジンとサイト運営者は、お互いwin-winになるように歩み寄る必要があるのです。
なぜJSON-LDなのか
前章ではSchema.orgという共通の文法で記述しなければならない…という話をしました。実は、そのSchema.orgなのですが、記述方式が3つあるのです。
・JSON-LD
・Microdata
・RDFa
一体どれ使ったらええねん(>_<)
それぞれ、一長一短があります。
そしてGoogleが推奨しているのはJSON-LDです。
JSON-LDの解説と、なぜGoogleはJSON-LDを推奨するのかを説明します。
これは、13日の金曜日でチェンソーを持った男が・・・
・・・はるかちゃん、それジェイソン!
大阪の家電量販店で・・・
・・・はるかちゃん、それジョーシン!
ううう。ダレも突っ込んでくれないので一人突っ込みです( 。-_-。)
JSON-LDは、ジェイソンでも電気屋でもありません。
では、どんな記述方式か見てみましょう。
鈴木謙一さんのサイト
【徹底解説】JSON-LDを使ったschema.orgの記述方法
凄く難しいですね(>_<)
とりあえず、引用してみます。
<script type=”application/ld+json”>なにやら、JavaScriptに似た記述ですよね。
{
“@context”: “http://schema.org”,
“@type”: “Person”,
“name”: “鈴木謙一”,
“url”: “http://www.suzukikenichi.com/blog/”
}
</script>
それもそのはず、JSONのJはJavaScriptですからね(^O^)v
では「行」ごとに解説します。
@contextは、どの文法に従うかというのを示しています。
私たちが従うべきhttp://schema.orgを示しています。
@typeは、このJSON-LDの記述は「人物(person)」である事を示しています。
“name”は、人物(person)のプロパティで
「鈴木謙一」という名前を表しています。
urlは、鈴木謙一さんのサイトを指しています。
このようにJSON-LDを記述をする事により、検索エンジンに正確な人物の名前や、サイト名を通知することができるのです。
では、なぜJSON-LDが良いのでしょうか?
その辺りを解説してみたいと思います。
JSON-LDと他二つの違いをみてみましょう。
| 文法 | 表示コンテンツとマークアップの差異 | マークアップしたものを表示するか | 既存システムへの影響度 |
| JSON-LD | 表示されるコンテンツとマークアップは別物である | 表示しない | 既存システムへの影響度は殆どない |
| Microdata | 表示されるコンテンツとマークアップは同一である | 表示する | 搭載するには、既存システムを大幅に改修しなければならない |
| RDFa | 表示されるコンテンツとマークアップは同一である | 表示する | 搭載するには、既存システムを大幅に改修しなければならない |
情報提供者の我々として最も気になるのは、システムに搭載するために必要な作業工数です。
作業工数が高くなる要因は様々です。
しかし、比較的どのシステムにも当てはまるのは、既存のシステムに影響する修正を行う場合です。
表ではMicrodataやRDFaが、既存システムへの影響が大きいとしています。
どうしてJSON-LDが既存システムへの影響が少ないのか、実際のマークアップで見ていきましょう。
例では、私がプリンのレシピを既存のシステム(ブログ/Webサイト)に記載していたとします。
材料:砂糖、牛乳、卵
これを各々の文法で記述したら、このようになります。
Microdataで記述
材料:<span itemprop="ingredients">砂糖</span>、<span itemprop="ingredients">牛乳</span>、<span itemprop="ingredients">卵</span>
というようにspanなどで囲ったりしなければなりません。
さらに面倒なのが、既にレシピとして記載されている場所(htmlの)に構造化データをマークアップする必要があるのです。
これは現実的に、後から作るのは不可能に近いです。
個人サイトで適当に埋め込む程度なら問題ないですが、レシピサイトなどでは初期から考えていないと、
大変なことになります。
ではJSON-LDでは、どうなるのでしょう?
JSON-LDで記述
"ingredients": ["砂糖","牛乳","卵"]うわ、短くて非常に明快な文法ですね。
さらに良いことがあります。
実はこれ、ブラウザに一切表示されません。
何が良いかというと
ページのどこにこの記述をしても良いと言う事です。
つまり、Bodyに入れてもヘッダに入れてもサイドバーに入れても正しく認識され、記述した文字はブラウザに一切表示されないのです。
私が、既存のシステムに対して影響が軽微と言っているのは、これが理由です。
JSON-LDは、既存のシステムの好きな場所にマークアップできます。
また、検索エンジンにだけ情報を伝え、ブラウザ画面には一切表示されないという素晴らしい仕組みだったのです。
JSON-LDの優位性が分かったところで、本題に行きたいと思います。
レシピをマークアップしてみよう
それでは、JSON-LDを使いレシピをマークアップする方法を説明します。まず、ベースとなる記述を取得します。
公式ヘルプでも良いですが、私のサイトの情報の方が詳しく、後で役に立ちますよ。
以下の黒い部分を選択して、メモ帳などでコピーし、必要な所を編集するだけです。
あとは、WordPressでもなんでも良いので、編集したテキストをペーストするだけでOKです。
コピーの仕方は、黒いところを反転させ「CTRL+C」キーでコピーします。
それを空のメモ帳などにCTRL+VすればOKです。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Recipe",
"name": "茄子のトマトパスタ",
"image": "https://www.harukas.org/blog/wp-content/uploads/2020/05/PenginHighway-tomato-pasta-real-reproduction.jpg",
"author" : {
"@type": "Person",
"name" : "鈴木 はるか",
"url" : "https://www.harukas.org/prof.html",
"sameAs": [
"https://www.facebook.com/haruka.suzuki.94064",
"https://www.instagram.com/harmo_snipe/",
"https://www.youtube.com/c/%E9%88%B4%E6%9C%A8%E3%81%AF%E3%82%8B%E3%81%8B",
"https://www.pinterest.jp/harukas_org/",
"https://commons.wikimedia.org/wiki/User:%E3%81%99%E3%81%9A%E3%81%8D%E3%81%AF%E3%82%8B%E3%81%8B",
"https://twitter.com/snipe_harmo",
"https://haruka.amebaownd.com/"
]},
"datePublished": "2020-05-14",
"description": "映画ペンギン・ハイウェイでお姉さんが、アオヤマ君に作ったパスタを再現しました。本格トマトソースにハチミツを入れるレシピです。",
"prepTime": "PT05M",
"cookTime": "PT00H25M",
"totalTime": "PT00H30M",
"recipeYield": ["2","2 人分"],
"recipeCategory":"パスタ料理",
"recipeCuisine":"イタリア料理",
"keywords":"おもてなし料理,簡単パスタ",
"nutrition": {
"@type": "NutritionInformation",
"servingSize": "1 人分",
"calories": "397.5 kcal"
},
"recipeingredient": [
"パスタ・・・・・・・200g",
"トマトホール缶詰・・200g",
"ニンニク・・・・・・・・半片",
"オリーブオイル・・・・・大3",
"ベーコン・・・・・・・・2枚",
"ミニトマト・・・・・・・8粒",
"茄子・・・・・・・・・・1本",
"イタリアンパセリ・・・・適量",
"塩胡椒・・・・・・・・・適量",
"ハチミツ・・・・・・・・小1"
],
"recipeInstructions": [
{"@type": "HowToStep","name":
"準備","text":
"茄子はヘタを取り、よく洗い7mm程度の輪切りにする。ミニトマトは、半分から1/4程度に切る。ニンニクは、半片を微塵切りにして半量に分けておく。ベーコンは、1cm程度に切る。"},
{"@type": "HowToStep","name":
"本格トマトソースを作る","text":
"フライパンにオリーブオイル大さじ2とニンニクの半量を入れ、中火にかける。良い香りがしてきたら、トマトホールの缶詰をそのまま投入する。中火のまま、木べらなどで焦がさない様に、ペースト状になるまで(10分以上)じっくりと水分を飛ばす。"},
{"@type": "HowToStep","name":
"パスタをゆでる","text":
"大きな鍋に、分量外の水と塩を0.5%程度(水2リットルで10g程度)入れ沸騰させる。パスタをねじり入れ、そのまま放置する。箸でかき混ぜたりする人がいるが、表面に傷を付けて美味しくなくなるので注意。表記通りのゆで時間でアルデンテになる。"},
{"@type": "HowToStep","name":
"トマトパスタソースを作る","text":
"フライパンにオリーブオイル大さじ1とニンニクの半量を入れ、中火にかける。良い香りがしてきたら、ベーコンを炒める。ベーコンの色が変わると、茄子を入れしんなりするまで炒める。本格トマトソースを入れ、ハチミツも入れる。よく混ぜたら、パスタのゆで汁をお玉1,2は杯入れ、パスタソースを完成させる。"},
{"@type": "HowToStep","name":
"完成させる","text":
"パスタソースに、素早く茹で上がったパスタを混ぜ、ミニトマトを入れる。1分ほどあおり、ソースとトマトをパスタによく絡める。お皿に盛って、イタリアンパセリを散らせば完成。",
"image":
"https://www.harukas.org/blog/wp-content/uploads/2020/05/PenginHighway-tomato-pasta-real-reproduction.jpg",
"url":
"https://www.harukas.org/blog/8069/#recipe-instructions"}
]
}
</script>
@type Recipeの
nameはレシピの名前です。
imageは、リッチリザルトに表示する画像のURLです。
URL形式は、w3cの勧告に従った形式でなければダメです。
例えば日本語のURLだと、エンコード文字を使用しないとレシピ画像が出ませんので注意して下さい。
@type Personの
nameはこのレシピを考えた人物の情報です。
sameAsなどは、付けなくても構いません。
取る場合は、”sameAs”から]までです。
datePublishedは、レシピをアップロードした日付です。(ISO形式です)
descriptionは、レシピの説明文です。(meta descriptionと合わせた方が良いです)
prepTimeは、準備時間です。時間の指定はPTを頭に付けてHとMで表します。
1時間10分は1H10Mです。ISO形式でになっており、これ以外だとエラーになるので従ってください。
cookTimeは、実調理時間です。
totalTimeは、prepTimeとcookTimeの和です。
recipeYieldは、完成した物が、何人にサーブできるのか、整数で記述します。ここでは整数の「2」です。
もう一つrecipeYieldがありますが、これは2「人分」という、追加の単位をマークアップしています。
recipeingredientは、使う材料です。
recipeInstructionsは、調理手順です。
HowToStepでマークアップしています。
HowToStep.name 手順の題名です。「準備」とか。
HowToStep.name 手順の内容です。
ImageやVideoで、メディアをマークアップする事も可能です。
できあがったら、WordPressならテキストの最後にペーストするだけでOKです。
2018年5月レシピにマークアップする項目が変更になっています。
具体的にはGoogleアシスタント(Google Home)での利用を想定して、Google側が利用者にアピールしやすいようにマークアップを最適化しました。
追加変更されたのは次のアイテムです。
もしアシスタントでの利用を最適化する場合は、ぜひ詳細なマークアップをお願いします。
・recipeCategory
→レシピカテゴリー、どういう提供をするか、オードブル、メインディッシュ、デザートなどを記述します。
・recipeCuisine
→レシピクイジン、日本料理、イタリアンなどどの種類の料理かなどです。
・recipeIngredient
→材料、材料の記載はIngredientsでもできましたが、こちらに統一した方がよいでしょう。
・recipeInstructions
→調理法、How to Stepで調理法を順番に説明すると良いです。
ただし、番号を付与する必要はありません。
・video
→調理のビデオです。
・kweyword
→何に使うか分かりませんが、おそらくアシスタントで引っかかるキーワードだと思います。
あまりにもスパム性が高いため、将来なくなったりする可能性がありますので、そのあたりも考慮します。ケーキのレシピで結婚式にだせるなら、そういうキーワード入れます。
2020年5月
GoogleNest(GoogleAssistant)向けに追加の修正がありました。
完成個数は、以下のtweetのように、対応します。
GoogleAssistantAPIで利用される正確なレシピマークアップ
— はるか (@harmo_snipe) May 29, 2020
デベロッパーサイトで完成数の日本語翻訳が不十分なため読み取るのは困難です。
正しいマークアップは次の様になります。
↓リッチリザルトテストのリンクも付属https://t.co/kiZtaEnvxj pic.twitter.com/SZ9ZGCHjgI
少しノウハウを記述します。
まずリッチリザルトは、検索結果の画面で人気の少ない記事に対して、クリックを促進する効果を目指すものではありません。
検索者が知りたい情報を素早く検索結果に表示する、一つの方法です。
つまり、低品質の記事に画像を付けてクリックを誘発するためではなく、高品質の記事をさらに使いやすくするための方法です。
なので、リッチリザルトに出るか出ないかは、サイト運営者側ではなくGoogleが決めています。
またそのGoogleは、検索者が喜ぶように対策を打っています。
折角作ったレシピなのですから、ちゃんとチェックしてブログに載せましょう
構造化データテストツール
またリッチリザルト専用に、リッチリザルトテストツールも整備されています。
ソースコードを入力という所に、貼り付けるだけでチェックが可能です。
また、URLを取得を使えば、私がどんなマークアップをしているのか、探ることも可能です。(恥ずかしいのでみないで~~~っ♥)
絶対にやってはいけないこと
それでは、一番大事な事をいいます。JSON-LDの最大の特徴は、ブラウザに表示されず検索エンジンのみにデータを受け渡す方式だというのは、ご理解頂いた通りです。
この最大のメリットが、最大のリスクになっています。
そう、ブラックハットSEOです。
例えば、レシピでマークアップを行い、その画像を企業のロゴにしたり、人物の顔にしたりすることは、当然ですが可能です。
また、うまくGoogleのロジックを交わすことによって本当にリッチスニペットに表示されるかもしれません。
しかしながらそういうことをして検索者を騙しても、何の意味もないどころか、サイト自身が検索者から信頼されなくなります。
ということで、賢明な読者さんは、そのような利用はしないと信じています。
今後、JSON-LDのマークアップは増えていくと思われます。
そのときは、必ず画面に表示している内容と、マークアップする内容が同じである事を、常に厳しい目で監視するようにして下さい。
悪い事をする人がいなければ、検索エンジンもサイト運営者も双方にメリットがある仕組みなのですから、我々サイト運営者は、気持ちよく利用できるようにしましょうね。
まとめ
・リッチリザルトはサイト運営者がマークアップした内容を表示する
・リッチリザルトは人気の高いコンテンツで表示される可能性が高い
・今後JSON-LDを使ってマークアップする事が増えていく
・JSON-LDを使って決して悪事をはたらかない
ではでは、長々とお付き合いくださり、ありがとうございました。






































コメント一覧
ところで「https://www.harukas.org/blog/8069/」が検索で「 評価: 4.7 · 3 件のレビュー · 30 分 · 397.5 kcal」と表示されますが、
この「aggregateRating」の記述は何を参考にしているのでしょうか?
それとも評価やレビュー数ははるかさん自身で適当に記述しているのでしょうか?
どうぞよろしくお願いします。
こんにちは。
コメントありがとうございます。
まず、Ratingについては、「aggregateRating」でマークアップしております。
データの元はWP-PostRatingsというプラグインです。(私のスペシャル改造済み)
投票は、全て第三者が行っており、全ての投票者のIPアドレスを記録(ここが改造)しています。
同時にコメントを残してほしいとお願いしていますが、投票だけも許可しています。
>はるかさん自身で適当に記述
これは、Googleの構造化データマークアップや、その他検索エンジンを騙す手法となり、
Googleはガイドライン違反となります。
ご自身のページで適当な★を付けることは違反にはなりませんが、
aggregateRatingでマークアップする事を禁止されています。
私は該当箇所をショートコードで書いており、プラグインのRating状態を自動的にマークアップしています。
コードは特に難しくないので、興味がある場合は連絡下さい。
コメントする