こんにちは。
はるかです。

当サイトは、本日よりテストを終え、
モバイルフレンドリーサイトとなりました。
モバイルフレンドリーテスト
Googleのモバイルフレンドリーテスト

モバイル端末で、通常のデスクトップを選択したい場合は、
一番下にある、「モバイル」「デスクトップ」の選択ボタンを押して
操作してください。
一番下の切り替えボタン

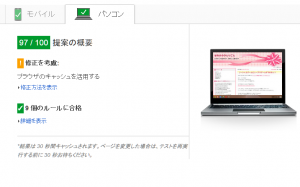
ちなみに、GoogleのPageSpeed Insightsの状況は
次の通りです。
私のページのGoogle ページスピードインサイトを見る。
PC

モバイル

ということですので、今後とも
はるかのひとりごとを
よろしくお願いしますね♡
はるかです。

当サイトは、本日よりテストを終え、
モバイルフレンドリーサイトとなりました。
モバイルフレンドリーテスト
Googleのモバイルフレンドリーテスト

モバイル端末で、通常のデスクトップを選択したい場合は、
一番下にある、「モバイル」「デスクトップ」の選択ボタンを押して
操作してください。
一番下の切り替えボタン

ちなみに、GoogleのPageSpeed Insightsの状況は
次の通りです。
私のページのGoogle ページスピードインサイトを見る。
PC

モバイル

ということですので、今後とも
はるかのひとりごとを
よろしくお願いしますね♡






































コメント一覧
CGIやCSSで分ける方法もあるけど
今は変わりつつあるし…
何も違和感なく見える。
はるかさんのブログは携帯(ガラケー)からも
見えてましたよ。
はるかさんがWordPressを選択したのは何故?
Movable Typeもブログシステムではあるよね?
どっちが良いのかな。。。
混在環境を使ってる私にも使用頻度が少なくて
答えが出ないです。
もし感想が聞かせてもらえるなら嬉しいな
多分、経験年数多いだろうし、
私は素人になりつつあるしね。
コメント公開が遅れてすいませんでした。
お客様と監査を兼ねた旅行(とかいったら怒られるw)に
いっており、本日帰ってきました^^;
スマホやガラケーから見ると
文字サイズを大きくして見やすくなる
プラグインを入れていたのですが、
やはり、今ひとつでした^^;
(戻しましたw)
>WordPressを採用した理由
http://ameblo.jp/wazameba/
わざめーばさんが、無料で、しかも
自分の作りたいように自由にできる
ブログがあるという事を教えてくれたので
使ってみました。
実際その通りでした。
>他のブログの選択肢
wordpressで不満な事があって、
それが他のブログシステムで
対応されているなら、そちらも
検討すると思いますが、
未だWordpressの「W」の字も活用できてないので、
まだまだですね。
今の時点でいうなら、
Schema.orgなどが提唱している
マークアップ方式に、
あまり対応できていない・・・
(実際はテーマの問題なのですが)
という当たりですか。
2バイト(日本語)があまりよろしくないとか
細かい所は色々ありますが、
Wordpressは素晴らしいと思います。
私なんて、2年前に初めてブログを
触ったレベルなので、参考にもならないですよ。
経験といえば
https://www.harukas.org/blog/archives/4/
ここからwordpressをはじめたレベルですので^^;
殆ど無いといっても良いと思います。
コメントする