こんにちは。
鈴木はるかです。
さて今回は、Webサイトのデザインの話しです。
この手の話題は枯渇しているものと思っていましたが、
まだまだ発信しなければならない情報があると思いブログに綴ります。
フィーリングだけですと、高齢者親切設計、身体障害者対応・・・

こんな言葉が浮かんだあなた
全然分かってないですから!
メイスが提唱したこの原則は遠い未来でも使える画期的なものなのです。
では、私と一緒に学習してみましょう。
後ほど、ひとつずつ説明をしていきます。
まず、この7つの原則をみて頂くと、言葉の定義の範囲が広すぎて、よく分からない表現もありますよね。
でもよく見ると、私たちがブログやWebサイトで注意している事も入っているように見えます。
ユニバーサルデザインとは、人間が「何か」を使うにあたり「使わせる側が考慮すべき最適な方策」が纏まっている原則集と位置づけられると思います。
また、「何か」は装置であったり、ソフトであったり、操作であったり、表示であったり色々なものに適用する事ができます。
それではもうすこし、具体的にみてみましょう。
「女性に優しい女性のためのサイト」
女性から見ると、何か魅力を感じるサイトのように見えます。
しかし、男性は蚊帳の外です。
こういう性別を意識したものは、ユニバーサルデザインとは言いません。
単に、使う人を「制約した文言」なのです。
制約するという事は、それだけ閲覧者や利用者を減らしている訳です。
こんな文言を使うだけで、損するなんて勿体ないですよね。
「リンクは青にしましょう、ネガティブな強調は赤にしましょう」
よく化石みたいな事を鼻高々で説明しているサイトがありますが、
そう言った考え方は「知っている人だけ」が分かりやすいというだけなのです。
もっと意地悪な言い方をすると「自分がわかりやすいだけ」という表現になります。
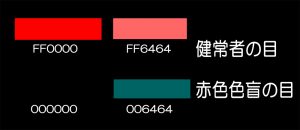
たとえば赤の色盲や色弱の方は、赤の強調なんてサッパリ見えません。
リンクという物を初めて見た人が「青」だと思うはずがありません。
ユニバーサルデザインは、さまざまな人が簡単に使い方がわかり、すぐに必要な情報にたどり着けることなので、先入観にとらわれ、一方的な決りで縛り付けることではありません。
ここで気をつけて欲しいのは、私は「青が駄目」「赤が駄目」と言っている訳ではなく
3原色を理解し、少しでも白を混ぜれば色弱の方でも「全く見えない」という危険はなくなるのです。
このように少しでも、固い考えから脱却することにより、ユニバーサルデザインのメリットが享受できるのです。
(例)黒背景に赤色を描写

赤色色盲の方と健常者の見え方の違い
ここで、もう一つ先入観の話しをします。
盲目の方にも使えるATMを考えました。
あなたはATMにどんな機能を搭載しますか?
さあ、色々な案が頭の中に思い浮かびますよね。
その中で点字の実装なんて事を思い浮かべた方はいませんか?
盲目=点字
どこから習ったわけでもなく、説得力(見えないので接触感覚を利用する)があり、非常に明快です。
しかし、盲目者の中で点字が使える人がどの程度いるか、ご存じですか?
たったの10%程度なんですよ。
(総務省資料:視覚障がい者の現状と音声案内のニーズ)
盲目の人には点字が利用できて利便性が良いね・・・
こう言うのは、健常者しか使わない言葉です。
もっとも、10%の方には効果のあるコミュニケーションですので否定する事ではありません。
考え方は、正常に耳が聞こえる方で盲目の方が80%居たなら、電話機の音声ガイダンスでアナウンスするATMと点字のATMどちらが盲目者にとって利便性が高いか?という事です。
さて、いくつか例をだしてみました。
まだ深掘りしてませんが、ユニバーサルデザインがどのようなものか、雰囲気が分かったのではないでしょうか?
人種、性別、大人子供、太った人やせた人・・・ああ一番最後に書いちゃった。
あたし太ってないですからねw
たとえばダイエットサイトは、やせた人には意味が無いと考えるかもしれません。
でもやせた人が見ても、太らない体質作りだとか、健康な食品や摂取方法が書かれて居るかもしれません。
そんな情報は、だれが見ても有益な情報です。
制限せずに、沢山の人に読んでらえるような誘導にするのが良いと思います。
少し横道にそれますが、コンテンツを誰に向けて発信するか?と言うのをブログで紹介したことがあります。
ここで出てくるペルソナとユニバーサルデザインの「誰にでも」は、相反しているように見えます。
しかし、それは全くの誤解です。
ペルソナは、コンテンツを「誰に向けて作成するか?」であって、サイトの利用者を制限する物ではありません。
ユニバーサルデザインでは、サイト利用者を制限するのが良くないというルールです。
「女性しか入れません」等がダメという事ですね。
女性専門のサイトを作りたい場合は、次のように考えるとペルソナマーケティングと、ユニバーサルデザインは同居できます。
誰でも入れるように・・・ユニバーサルデザインの履行
女性に向けて(年齢なども)の情報発信・・・ペルソナマーケティングの履行
そうなのです。男性が見てない、仲間内しか見えない。そんな情報発信が良くないのです。
話しを戻します。
Webサイトといえば、言語の問題も重要です。
多言語採用したサイトは、言葉の壁を取り払いました。バリヤーフリーというものですね。
Googleでは、多言語サイトは「機械翻訳では無い」としています。
ですので「ボタン一つで多言語実装」などの文句に騙される事のないよう、その国の言語で必ず「人」が翻訳してください。
東京オリンピックも近くなり、Webサイトも国際化の時代です。
「どんな人にも」というと、実は例を出した以上に色々な事に当てはまります。
たとえば、そのサイト/機能をを知っている上級者のヘルプと
何が質問したいのかも分からない初心者のヘルプは、同じではないですよね。
言葉で「ヘルプ」といっても、その人のレベルがあり、誘導するコンテンツもピンキリです。
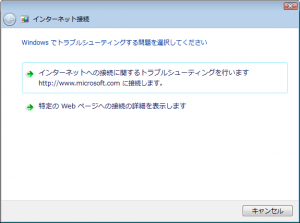
たとえばマイクロソフトのトラブルシューティングの画面

これとか、状況を入力するだけで、原因と対策をプログラムが判断してくれます。
取り組みとしては、非常に良いと思います。(全く使えないですがw)
これにしろ!という訳ではなく、こういう要素を取り入れる事により、多くの人が自分のレベルにあった内容を理解できるようになる訳です。
公平というのは、重要な文言です。
盲目の人には音声ガイダンス、聴覚障害者の方には字幕、考え方によっては障害者を優遇しているようにみえます。
しかし、それは全く違います。この例に関して言えば障害者、健常者、ともに「公平に情報を得ることができる」という意味ですので誤解がないようにして下さい。
柔軟性というのは、入力フォームで言うなら「全角にしてください」「半角にしてください」ってすごくうざくないですか?
システムで、統一しなければならないのだろうけども、それを「顧客」に押しつけているのです。
柔軟性を高くするには、電話番号にハイフンがあろうがなかろうが、どこに入ろうがすべて受け付けるべきなのです。
また住所が全角でも半角でもシステムで変換できるのですから、入力しやすいようにしてもらうのが良いです。
郵便番号から自動入力ができる!なんて宣伝しているフォームも沢山ありますが、実はそんなのは当たり前です。
さらに言うと、郵便番号のDBを個人宅しか保有してないようなシステムが大半で、企業の郵便番号を入れるとエラーになるものとかも沢山あります。もし採用するなら、事業所の住所が入っているか? なども重要な確認項目になります。
Googleが取り組んでいるRankBrainというアルゴリズムでは検索画面で「総理の奥さん」と入力しただけで安部昭恵さんのWikipediaが表示されます。
このような仕組みは非常に柔軟性が高いと言えるでしょう。
何かの決り事、社会で決まったルールそれらを履行しないと結果が得られないような固いシステムではなく、ものごとの本質を理解して柔軟にそれを履行出来るような仕組みが求められます。
使い方など知らなくても、直ぐに分かります。最初はどうして良いか分からないかも知れないですが、少し遊ぶだけで意味が分かる感じです。
「直感的に操作法を理解できる」という仕組みですね。音ゲーなんて殆どそうですね。
例外もあります。少し古いですが、アメーバのブラウザゲームで「ピグライフ」というゲームがあります。ゲームの目的がすごく複雑でどんな操作か覚えるのが非常に大変です。ですが「チュートリアル」という本番と同じ状況を再現して操作説明の補助をしてくれるのです。優秀なチュートリアルは説明書など一切不要で理解するのが難しいものも、すらすらと入ってきます。
Webデザインでは、ボタン、リンクなどの位置は、もちろん直感的で使いやすい配置が必要です。
同時にリンクやボタンの文言の統一など混乱を避けるためには必要でしょう。
複雑な購入や登録がコンバージョンとなっているサイトでは、チュートリアルも検討して良いと思います。
一番良いのは、説明やチュートリアルなどなくても使い方が分かるような設計です。
常にそのような構成を目指したいですね。
検索からくるお客様は、情報や商品その他「知りたい事の解」を求めてあなたのサイトにやってきます。
そこで情報を小出し、例えば不必要に「続きを読む」ボタンを押させる様なUIや、情報量が少ないのに複数ページにわざわざ分割したりするインターフェイスは良くないですね。
論文では、結論を最初に書きましょうと習ったはずです。Webデザインでも同じです。
紹介リンクは記事の最後に記載しましょうみたいなのがありますが、記事目的が紹介なら、あなたのその下手な説明を見るよりさっさと紹介先をみたいというのが読者の心情です。
この章では、ページの表示時間の短縮も謳っています。
サイトが遅いと、必要な情報に辿り付くまでの時間が遅くなります。
Googleがなにより検索速度を高速化しようとしているのは、この履行ですね。
一般的なテクニックですが、パンくずリストは、今自分が全体のどのページにいるかを表す重要な指標です。
分かりやすいところに分かりやすいように表示すると良いでしょう。
サイト内の記事へのアクセシビリティも重要です。
検索方法やメニュー、ページネーションなど情報を検索して辿り着くまでの時間を短く出来るようにしましょう。
また、通販やECサイトでは、コンバージョンが最終目的なので、その導線を確実に作っておく事が重要です。
検索でどの脇道から入られても、本流に導けるようになっていなければなりません。
かなり総合的な技術が問われるので、今までの章で出てきた全ての技術を注ぎ込む必要のある項目です。
「閉じる」ボタンを押して入力した内容を全て葬った経験はありませんか?
こういうイレギュラーな事象というのは、必ず発生するものとして設計する必要があります。
フォーム入力中に限り、画面転換や「閉じる」を押されたとき、確認画面を出すのは良いインタフェイスだと思います。
ただし、こういうテクニックを覚えたばかりの人は、通常ページで閉じるボタンを押すと
「ほんとに帰っちゃうの?」
なんてポップアップするサイトがあります。凄く嫌われるので絶対にやめましょう。
アニメ:らき☆すた DVD第23話より引用

黒井先生が超長い日記を書き送信したらタイムアウトエラー
cookie(個人情報を扱う場合ごく短時間にする等の考慮が必要)や一時的な保存機能など
あらゆる想定可能なイレギュラーに対処できるのが良いと思います。
パワードスーツなどが該当しそうです。
Webデザインでは、長時間みても目が疲れないような、ハイコントラストで大きな文字を採用する等でしょうね。
やはり、ギラギラしたり、常に何かが動くサイトは非常に疲れます。
「動く」というのは重要ですが、ずっと点滅していたり、ずっと動くアイコンなどは不快にしかならないので注意が必要です。
ブログや情報発信記事などは、長時間みてもらっても疲れない構成にしたいですね。
ただ、これの全ての元はユニバーサルデザインなんですね。
ユニバーサルデザインの中に、ユーザエクスペリエンスデザインや、バリヤーフリーなどが包含される感じです。
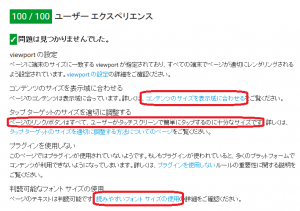
この項目を見ると、まんまPageSpeedInsight(注:現在PSIからユーザエクスペリエンスのチェック項目が外れサーチコンソールのモバイルユーザビリティやモバイルフレンドリーテストに集約されています)ですよね。

特にモバイルでは、タップするとき他のリンクに当たったりすると、操作者のUXを損ねてしまいます。
フォントサイズ、間隔には、気を遣う様にしましょう。
また、Googleのテストはモバイルだけ検出しますが、これはモバイルだけの話ではありません。
PCだって同様ですので、同じように考えるべきです。
・WebにUDを取り入れる事により訪問者がサイトを快適に巡回できる
・ユニバーサルデザインを知っているとあらゆる道具に活用できる
メイスの提唱した7箇条とWebサイトのデザインを関連づけて説明してみました。
みなさんのサイトはどうでしょうか?
私は偉そうに書いていながら、全く履行できていないんだなあと再認識しました。
ユニバーサルデザインは、知っているだけで、必ず何かの役に立ちます。
なぜなら、人間は道具を使う生き物だからです。
その道具の「使いやすさをまとめたもの」が、ユニバーサルデザインなのです。
皆様のサイトも、是非ユニバーサルデザイン化を検討してみて下さい。
ではでは。
鈴木はるかです。
さて今回は、Webサイトのデザインの話しです。
この手の話題は枯渇しているものと思っていましたが、
まだまだ発信しなければならない情報があると思いブログに綴ります。
目次
はじめに
「ユニバーサルデザイン」この言葉はどこかで聞いた事があるのではないでしょうか?フィーリングだけですと、高齢者親切設計、身体障害者対応・・・

こんな言葉が浮かんだあなた
全然分かってないですから!
メイスが提唱したこの原則は遠い未来でも使える画期的なものなのです。
では、私と一緒に学習してみましょう。
ユニバーサルデザインとは何か
Wikipediaにメイスが提唱した7原則が書かれています。- どんな人でも公平に使えること。(公平な利用)
- 使う上での柔軟性があること。(利用における柔軟性)
- 使い方が簡単で自明であること。(単純で直感的な利用)
- 必要な情報がすぐに分かること。(認知できる情報)
- うっかりミスを許容できること。(失敗に対する寛大さ)
- 身体への過度な負担を必要としないこと。(少ない身体的な努力)
- アクセスや利用のための十分な大きさと空間が確保されていること(接近や利用のためのサイズと空間)
後ほど、ひとつずつ説明をしていきます。
まず、この7つの原則をみて頂くと、言葉の定義の範囲が広すぎて、よく分からない表現もありますよね。
でもよく見ると、私たちがブログやWebサイトで注意している事も入っているように見えます。
ユニバーサルデザインとは、人間が「何か」を使うにあたり「使わせる側が考慮すべき最適な方策」が纏まっている原則集と位置づけられると思います。
また、「何か」は装置であったり、ソフトであったり、操作であったり、表示であったり色々なものに適用する事ができます。
それではもうすこし、具体的にみてみましょう。
「女性に優しい女性のためのサイト」
女性から見ると、何か魅力を感じるサイトのように見えます。
しかし、男性は蚊帳の外です。
こういう性別を意識したものは、ユニバーサルデザインとは言いません。
単に、使う人を「制約した文言」なのです。
制約するという事は、それだけ閲覧者や利用者を減らしている訳です。
こんな文言を使うだけで、損するなんて勿体ないですよね。
「リンクは青にしましょう、ネガティブな強調は赤にしましょう」
よく化石みたいな事を鼻高々で説明しているサイトがありますが、
そう言った考え方は「知っている人だけ」が分かりやすいというだけなのです。
もっと意地悪な言い方をすると「自分がわかりやすいだけ」という表現になります。
たとえば赤の色盲や色弱の方は、赤の強調なんてサッパリ見えません。
リンクという物を初めて見た人が「青」だと思うはずがありません。
ユニバーサルデザインは、さまざまな人が簡単に使い方がわかり、すぐに必要な情報にたどり着けることなので、先入観にとらわれ、一方的な決りで縛り付けることではありません。
ここで気をつけて欲しいのは、私は「青が駄目」「赤が駄目」と言っている訳ではなく
3原色を理解し、少しでも白を混ぜれば色弱の方でも「全く見えない」という危険はなくなるのです。
このように少しでも、固い考えから脱却することにより、ユニバーサルデザインのメリットが享受できるのです。
(例)黒背景に赤色を描写

赤色色盲の方と健常者の見え方の違い
ここで、もう一つ先入観の話しをします。
盲目の方にも使えるATMを考えました。
あなたはATMにどんな機能を搭載しますか?
さあ、色々な案が頭の中に思い浮かびますよね。
その中で点字の実装なんて事を思い浮かべた方はいませんか?
盲目=点字
どこから習ったわけでもなく、説得力(見えないので接触感覚を利用する)があり、非常に明快です。
しかし、盲目者の中で点字が使える人がどの程度いるか、ご存じですか?
たったの10%程度なんですよ。
(総務省資料:視覚障がい者の現状と音声案内のニーズ)
盲目の人には点字が利用できて利便性が良いね・・・
こう言うのは、健常者しか使わない言葉です。
もっとも、10%の方には効果のあるコミュニケーションですので否定する事ではありません。
考え方は、正常に耳が聞こえる方で盲目の方が80%居たなら、電話機の音声ガイダンスでアナウンスするATMと点字のATMどちらが盲目者にとって利便性が高いか?という事です。
さて、いくつか例をだしてみました。
まだ深掘りしてませんが、ユニバーサルデザインがどのようなものか、雰囲気が分かったのではないでしょうか?
ユニバーサルデザインを取り入れたWeb設計
本章では、ユニバーサルデザインを意識したWebデザインについてメイスの7原則毎にみていきます。どんな人でも公平に使える
使う人を制限するような誘導はやめましょう。人種、性別、大人子供、太った人やせた人・・・ああ一番最後に書いちゃった。
あたし太ってないですからねw
たとえばダイエットサイトは、やせた人には意味が無いと考えるかもしれません。
でもやせた人が見ても、太らない体質作りだとか、健康な食品や摂取方法が書かれて居るかもしれません。
そんな情報は、だれが見ても有益な情報です。
制限せずに、沢山の人に読んでらえるような誘導にするのが良いと思います。
少し横道にそれますが、コンテンツを誰に向けて発信するか?と言うのをブログで紹介したことがあります。
ここで出てくるペルソナとユニバーサルデザインの「誰にでも」は、相反しているように見えます。
しかし、それは全くの誤解です。
ペルソナは、コンテンツを「誰に向けて作成するか?」であって、サイトの利用者を制限する物ではありません。
ユニバーサルデザインでは、サイト利用者を制限するのが良くないというルールです。
「女性しか入れません」等がダメという事ですね。
女性専門のサイトを作りたい場合は、次のように考えるとペルソナマーケティングと、ユニバーサルデザインは同居できます。
誰でも入れるように・・・ユニバーサルデザインの履行
女性に向けて(年齢なども)の情報発信・・・ペルソナマーケティングの履行
そうなのです。男性が見てない、仲間内しか見えない。そんな情報発信が良くないのです。
話しを戻します。
Webサイトといえば、言語の問題も重要です。
多言語採用したサイトは、言葉の壁を取り払いました。バリヤーフリーというものですね。
Googleでは、多言語サイトは「機械翻訳では無い」としています。
ですので「ボタン一つで多言語実装」などの文句に騙される事のないよう、その国の言語で必ず「人」が翻訳してください。
東京オリンピックも近くなり、Webサイトも国際化の時代です。
「どんな人にも」というと、実は例を出した以上に色々な事に当てはまります。
たとえば、そのサイト/機能をを知っている上級者のヘルプと
何が質問したいのかも分からない初心者のヘルプは、同じではないですよね。
言葉で「ヘルプ」といっても、その人のレベルがあり、誘導するコンテンツもピンキリです。
たとえばマイクロソフトのトラブルシューティングの画面

これとか、状況を入力するだけで、原因と対策をプログラムが判断してくれます。
取り組みとしては、非常に良いと思います。(全く使えないですがw)
これにしろ!という訳ではなく、こういう要素を取り入れる事により、多くの人が自分のレベルにあった内容を理解できるようになる訳です。
公平というのは、重要な文言です。
盲目の人には音声ガイダンス、聴覚障害者の方には字幕、考え方によっては障害者を優遇しているようにみえます。
しかし、それは全く違います。この例に関して言えば障害者、健常者、ともに「公平に情報を得ることができる」という意味ですので誤解がないようにして下さい。
使う上での柔軟性がある
この記事では、説明しやすいので通販や会員登録の個人情報入力画面の、入力フォームのについての話を多用します。柔軟性というのは、入力フォームで言うなら「全角にしてください」「半角にしてください」ってすごくうざくないですか?
システムで、統一しなければならないのだろうけども、それを「顧客」に押しつけているのです。
柔軟性を高くするには、電話番号にハイフンがあろうがなかろうが、どこに入ろうがすべて受け付けるべきなのです。
また住所が全角でも半角でもシステムで変換できるのですから、入力しやすいようにしてもらうのが良いです。
郵便番号から自動入力ができる!なんて宣伝しているフォームも沢山ありますが、実はそんなのは当たり前です。
さらに言うと、郵便番号のDBを個人宅しか保有してないようなシステムが大半で、企業の郵便番号を入れるとエラーになるものとかも沢山あります。もし採用するなら、事業所の住所が入っているか? なども重要な確認項目になります。
Googleが取り組んでいるRankBrainというアルゴリズムでは検索画面で「総理の奥さん」と入力しただけで安部昭恵さんのWikipediaが表示されます。
このような仕組みは非常に柔軟性が高いと言えるでしょう。
何かの決り事、社会で決まったルールそれらを履行しないと結果が得られないような固いシステムではなく、ものごとの本質を理解して柔軟にそれを履行出来るような仕組みが求められます。
使い方が簡単で自明である
例えばポケモンGo、遊び方の説明など殆どなくゲームがはじまります。使い方など知らなくても、直ぐに分かります。最初はどうして良いか分からないかも知れないですが、少し遊ぶだけで意味が分かる感じです。
「直感的に操作法を理解できる」という仕組みですね。音ゲーなんて殆どそうですね。
例外もあります。少し古いですが、アメーバのブラウザゲームで「ピグライフ」というゲームがあります。ゲームの目的がすごく複雑でどんな操作か覚えるのが非常に大変です。ですが「チュートリアル」という本番と同じ状況を再現して操作説明の補助をしてくれるのです。優秀なチュートリアルは説明書など一切不要で理解するのが難しいものも、すらすらと入ってきます。
Webデザインでは、ボタン、リンクなどの位置は、もちろん直感的で使いやすい配置が必要です。
同時にリンクやボタンの文言の統一など混乱を避けるためには必要でしょう。
複雑な購入や登録がコンバージョンとなっているサイトでは、チュートリアルも検討して良いと思います。
一番良いのは、説明やチュートリアルなどなくても使い方が分かるような設計です。
常にそのような構成を目指したいですね。
必要な情報がすぐに分かる
必要な情報にすぐにたどり着けるというのは、どのサイトにも当てはまる内容です。検索からくるお客様は、情報や商品その他「知りたい事の解」を求めてあなたのサイトにやってきます。
そこで情報を小出し、例えば不必要に「続きを読む」ボタンを押させる様なUIや、情報量が少ないのに複数ページにわざわざ分割したりするインターフェイスは良くないですね。
論文では、結論を最初に書きましょうと習ったはずです。Webデザインでも同じです。
紹介リンクは記事の最後に記載しましょうみたいなのがありますが、記事目的が紹介なら、あなたのその下手な説明を見るよりさっさと紹介先をみたいというのが読者の心情です。
この章では、ページの表示時間の短縮も謳っています。
サイトが遅いと、必要な情報に辿り付くまでの時間が遅くなります。
Googleがなにより検索速度を高速化しようとしているのは、この履行ですね。
一般的なテクニックですが、パンくずリストは、今自分が全体のどのページにいるかを表す重要な指標です。
分かりやすいところに分かりやすいように表示すると良いでしょう。
サイト内の記事へのアクセシビリティも重要です。
検索方法やメニュー、ページネーションなど情報を検索して辿り着くまでの時間を短く出来るようにしましょう。
また、通販やECサイトでは、コンバージョンが最終目的なので、その導線を確実に作っておく事が重要です。
検索でどの脇道から入られても、本流に導けるようになっていなければなりません。
かなり総合的な技術が問われるので、今までの章で出てきた全ての技術を注ぎ込む必要のある項目です。
うっかりミスを許容
クレジットカードの新規発行などで、長いフォームを入力していて、うっかり「戻るボタン」に当たったり「閉じる」ボタンを押して入力した内容を全て葬った経験はありませんか?
こういうイレギュラーな事象というのは、必ず発生するものとして設計する必要があります。
フォーム入力中に限り、画面転換や「閉じる」を押されたとき、確認画面を出すのは良いインタフェイスだと思います。
ただし、こういうテクニックを覚えたばかりの人は、通常ページで閉じるボタンを押すと
「ほんとに帰っちゃうの?」
なんてポップアップするサイトがあります。凄く嫌われるので絶対にやめましょう。
アニメ:らき☆すた DVD第23話より引用

黒井先生が超長い日記を書き送信したらタイムアウトエラー
cookie(個人情報を扱う場合ごく短時間にする等の考慮が必要)や一時的な保存機能など
あらゆる想定可能なイレギュラーに対処できるのが良いと思います。
身体への過度な負担を必要としない
これは、女性や非力な人でも力を使わなくても動かせるような仕掛けの事です。パワードスーツなどが該当しそうです。
Webデザインでは、長時間みても目が疲れないような、ハイコントラストで大きな文字を採用する等でしょうね。
やはり、ギラギラしたり、常に何かが動くサイトは非常に疲れます。
「動く」というのは重要ですが、ずっと点滅していたり、ずっと動くアイコンなどは不快にしかならないので注意が必要です。
ブログや情報発信記事などは、長時間みてもらっても疲れない構成にしたいですね。
アクセスや利用のための十分な大きさと空間が確保されている
Googleでは、ユーザエクスペリエンス(ユーザ体験)を重く置いています。ただ、これの全ての元はユニバーサルデザインなんですね。
ユニバーサルデザインの中に、ユーザエクスペリエンスデザインや、バリヤーフリーなどが包含される感じです。
この項目を見ると、まんま

特にモバイルでは、タップするとき他のリンクに当たったりすると、操作者のUXを損ねてしまいます。
フォントサイズ、間隔には、気を遣う様にしましょう。
また、Googleのテストはモバイルだけ検出しますが、これはモバイルだけの話ではありません。
PCだって同様ですので、同じように考えるべきです。
まとめ
・ユニバーサルデザインは何かの使いやすさを最適化したツールである・WebにUDを取り入れる事により訪問者がサイトを快適に巡回できる
・ユニバーサルデザインを知っているとあらゆる道具に活用できる
メイスの提唱した7箇条とWebサイトのデザインを関連づけて説明してみました。
みなさんのサイトはどうでしょうか?
私は偉そうに書いていながら、全く履行できていないんだなあと再認識しました。
ユニバーサルデザインは、知っているだけで、必ず何かの役に立ちます。
なぜなら、人間は道具を使う生き物だからです。
その道具の「使いやすさをまとめたもの」が、ユニバーサルデザインなのです。
皆様のサイトも、是非ユニバーサルデザイン化を検討してみて下さい。
ではでは。






































コメント一覧
ネット通販サイトを運営しています。
郵便番号辞書の個人宅と事業所というのがよく分かりません。どういう意味ですか?
事業所郵便番号は、こんな感じで下4桁が8や9で始まる物です。
例えば日本郵便株式会社の本社の郵便番号は100-8798です。
この郵便番号を指定していると住所の表記が曖昧や間違っていても、確実に企業のメールセンターに届きます。
反対に個人宅郵便番号は同じ日本郵便の住所でも100-0013(東京都千代田区霞ヶ関)になります。
ECサイト・契約サイトで事業所データーベースを持っていない場合、100-8798と指定するとエラーになり、100-0013しか許可していないという訳です。
通常、あまり関係無いと思うかもしれませんが、勤務先住所を聞くような場合、あり得ないわけです。
勤務先=事業所なので事業所郵便番号で住所変換できないなんて、認められない訳です。
コメントする