こんにちは。
はるかです。
さて、記念すべき鈴木はるかSEOサイトコンサル第1回目のサイトは、北海道で、穴場スポットやお土産、グルメなどを扱う総合旅行サイトです。
カンベさん、よろしくお願いします。
まず、お断りです。
私のありのままを書いておきますね。
・AdSenseの経験はほとんどありません
・ASPを利用してサイトを作った経験はありません
こんな感じの人です。
なので、そんな人の話は聞きたくないという人は残念ですがお引き取りください。
私のコンサルは、SEOを知っているひとりの訪問者としての提案と受け止めていただけたらうれしいです。
ただし、訪問者の意見はとても貴重です。
意見を収集するのも大変です。
Googleは、度々友人や知人にサイト見てもらえと言っておりヘルプや動画にその内容が記載されています。
とは言っても友人に見てもらうだけでは、効果が少ないです。
その中に「お世辞」があるからです。
お世辞は、言わない方が良いくらいで、マイナス効果の方が大きいと思います。
私のコンサルは、お世辞を一切捨て、SEOの専門家が純粋にサイトをどう改善したら良いかというアドバイスを行うものです。
私は、この行為はとても貴重だと思っています。
私のコンサル記事は、依頼者だけではなく、記事をみた全ての方の気付きや参考になればうれしいです。
同時に、私が無料で情報公開している意義にもなります。
(私は持続的なWebエコシステムの発展に寄与します)
では前置きはこのくらいでスタートします。
目次
ご依頼のサイトについて
北海道穴場観光スポット、おすすめお土産、グルメ情報を紹介するサイト

カンベ アキラさんのプロフィール
カンベさんは、大阪出身ですが、北海道に魅了され、移住しちゃった方です。
技術系でプログラミングも可能なことから、サイトの改善にはとても頼もしいです。
地域コンテンツを作られている方で、圧倒的に有利なのがその地域が好きな事では無いでしょうか。
仕事云々ではなく、好きだから深い入りでき、好きだからどこよりも丁寧に、好きだからどこにも無い情報を提供できると思うのです。
Googleはそれらのコンテンツを上位表示しようとしているのは言うまでもありません。
それでは、コンサルの依頼内容からサイトの解析の結果や提案をしてみたいと思います。
しかしその前に、急遽触れておかなければならないことがあります。
丁度のコンサルの募集を始めた頃に始まった2019年3月コアアップデートです。
私がアルゴのことを書くのは異例ですが、少し触れてみます。
2019年3月コアアップデートについて
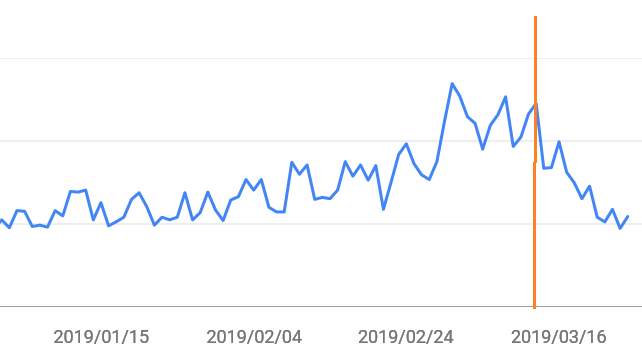
カンベさんのサイトの来客数の推移を見てみました。Holt-Winters法などで予測してみないと分かりませんが、波形を見た目だけで観測すると次の様になっています。
- 冬の訪問者は少ない
- 年明けから卒業旅行GWをめざし増えていく
- GW後一度落ちるが夏休み頃からまた増えていく
具体的に検索流入の多いページを見てみます。
人気ページの検索流入推移

全体から見たら、30%~50%の検索流入が低下しています。
正直このアルゴリズムの対策(施策を打つことで元に戻る)があるとしたら100万円で販売しても安いと思います。
そんな魔法の話は置いておいて、Googleが何をしたのか俯瞰してみたいと思います。
皆様、YMYLの定義をご存じでしょうか?
金融の~とか、医療の~とか、出てきますよね。
でも、恐らくそれ間違っています。
YMYLの定義は、Google検索の品質を目視で確認するアナリストが使う内部資料に、しっかり書いているのです。
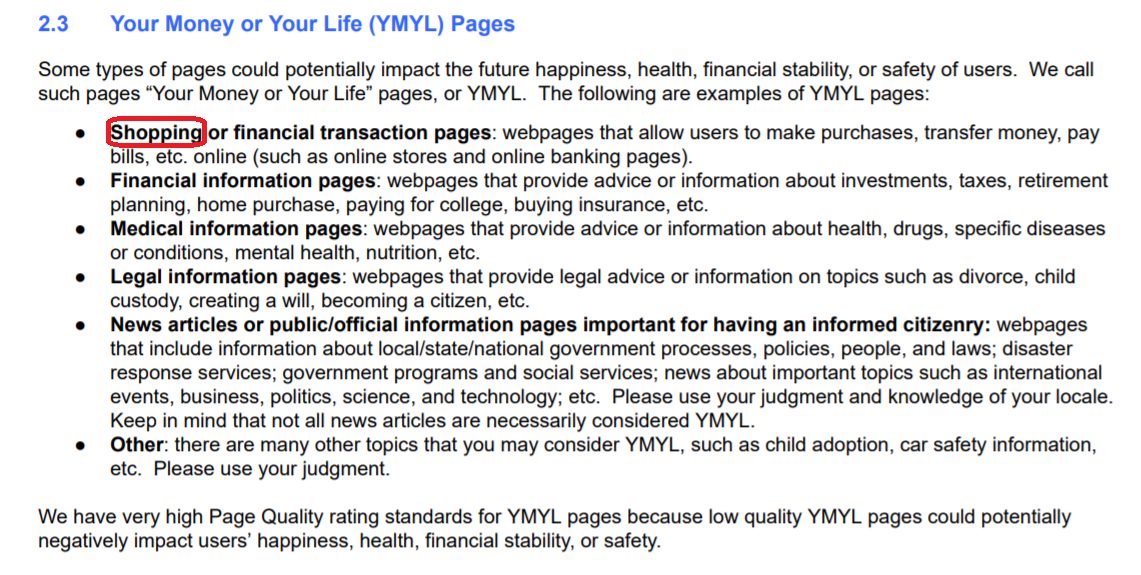
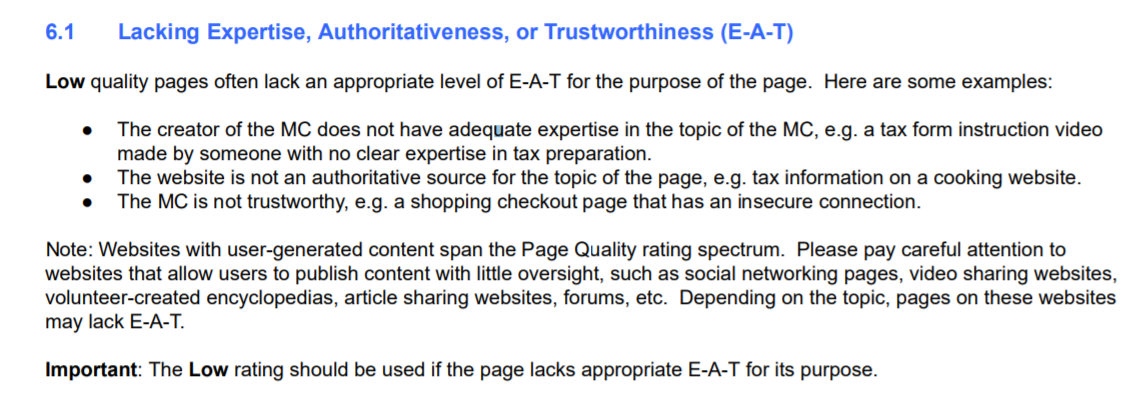
品質評価ガイドライン

赤枠で書いている通り、一番最初に「ショッピング」の記述があるのです。
ショッピング、ネットバンキングをはじめとした一連の金融取引、財務情報、医療、各種法令関係、公共的なニュース、など細かく定義されています。
ショッピングというとAmazonや楽天、家電量販店等のように思いますが、それだけではありません。
だって、かつてアフィリエイターに人気だった、青汁や脱毛器、健康サプリなど普通にショッピングじゃないですか。
リンクをクリックして、商品を買うから「発生」し、商品を紹介したことによるマージンを得られるのですよね。
そういったものは、YMYLトピックとして認識しE-A-Tを調べ厳しく評価するということが記載されています。
特定ワードのみ捕捉されたように見えますが、「コアアップデート」です。
コアとは、核心とか中枢という意味で、Google検索の基幹部分になります。
今回のアップデートは、こういう基幹部分であるということを認識しなければなりません。
基幹以外では、モーゲージ(住宅ローン)とか、ペイデイローン(消費者金融)など特定のジャンル/セグメントを使ったアルゴリズム名称になります。
私たちがその名称を知る術はありませんけどね^^;
まあとにかく、影響範囲が大きいので逆算すると影響を受けているサイトは、YMYL度(©ウェブシュフ)が高いトピックを扱い、アルゴリズムの影響が出ているのでは無いかという推測が出来ます。
では、YMYL度を下げたり、トピックをInformationalにシフトするなり、感の良い人は思いつくかもですが、それが効果があるかどうかなど、恐らく現時点では分からないですし、変に触ったら効果があったのかアルゴリムズがもどったのかも判別できません。
やはり、すぐに大きなコンテンツ変更をするのは、得策では無いと思います。
ただし、サイトの訪問者の助けになるような構造変更やコンテンツ変更は、アルゴリズムがどうあれ実施すべきというのが、私の持論なのですけど。
今回は、アルゴがどうあれ、改善すべき項目を中心に提案出来たらと思います。
それは私も、アルゴには少し興味ありますよ。実験もしてみたいです。
ASPタグを全部取るとどうなるか?
AdSenseを全部外すとどうなるか?
Transactionalなコンテンツは全て非表示にしてInformationalにシフトしたらどうなるか?
とか、やってみたいですよ(爆)
でも、アフィリエイトで生活している人にそんな危険を冒すようなお願いは、出来るはずがありません。
今回は、ぐっと我慢(笑)しました。
さて以降の解説ですが、Googleが使っている用語と合わせるため、短縮用語を多用します。
意味や内容は、品質評価ガイドラインを参照して欲しいのですが、日頃あまり使わない3つの言葉を説明します。
1.MC(メインコンテンツ:ページの中心的なコンテンツ)
2.SC(サプリメンタリーコンテンツ:補助的なコンテンツ)
3.Ads(広告/収益化を得るコンテンツ)
全てのページは、この3つで成り立っています。
記事ページであれば、全記事共通のグローバルナビゲーションや関連記事などがSCで、記事ページ毎に違う本文がMCです。
また、MCやSC内に広告(含むディスプレイ)やASPタグなどがあれば、それはAdsになります。
この用語でいきますね。
では、本当(滝汗)にスタートします。
ご要望・サイト改善の目的
ご要望、サイト改善の目的は以下の2点です。1.知恵袋に引用される様なコンテンツを作りたい
2.AdSense収益を上げたい
AdSenseの収益うぐぐぐ(^◇^;)
知恵袋に関しては、実はコアな部分で経験があったりします。
私は交通事故の後遺障害・ADR訴訟関連に詳しく1年くらい常駐していました。
結構人気者だったんですよ(懐かしい)
まさかその経験が生きようとは(笑)
では、おのおの見ていきましょう。
知恵袋に引用されるようなコンテンツを作るには
知恵袋に引用されるには、質問者に対する回答を的確にかつ簡潔に「代弁」する必要があります。
質問に対する回答だけではなく回答者の代弁をしなければならないのです。
それには、回答者が共感できるようなコンテンツが必要です。
まずは、既に引用されているコンテンツを分析して、特徴をつかむのが良いかと思います。
ご存じだと思いますが、以下のように検索します。
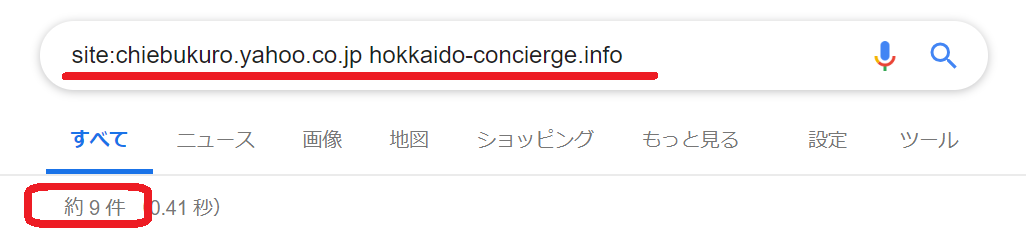
Yahoo知恵袋に引用されているか確認する

検索では site: 演算子を使い必要なキーワードを入力します。
キーワードはサイト名をダブルクォーテーションマークで囲んだりもするのも有りです。
回答を見てベストアンサーではない場合は、質問者/回答者の心がうまくつかめていないコンテンツなので、ベストの回答をコンテンツに含めるなんていう修正も可能です。
では、良い例を見てみましょう♪
例えば、ベストアンサーに選ばれている
芝桜は霜や雪の中でも生きてますか?
を見てみましょう。
恐らく、カンベさんの撮影された芝桜の綺麗な画像に共感したか。
または回答者が適切なキーワードで検索して出てきたカンベさんのページに共感したので回答にURLを載せたのだなあと思いました。
結局、質問者も満足したのでベストアンサーになっています。
繰り返しになりますが、整理しますと大きなポイントは以下の3つです。
1.キーワードで検索上位に表示されていること
2.Q&Aの回答者が共感できるMCであること
3.回答するページが商用ページになっていないこと
いきなり3が登場しますが、殆どのQ&Aサイトで自演投稿を禁止しています。
自演でも、ちゃんと有意義な回答になっていれば良いと私は思います。
しかし、広告をクリックしてもらったり、商品を買ってもらいたいためのページへの誘導は、回答者の共感を得ることができないばかりか、自分で質問を作り自分で回答していると疑われても仕方ない訳です。
なので、あからさまなショッピングなどのTransactionalなページは、Q&Aに載ると思わない方が良いです。
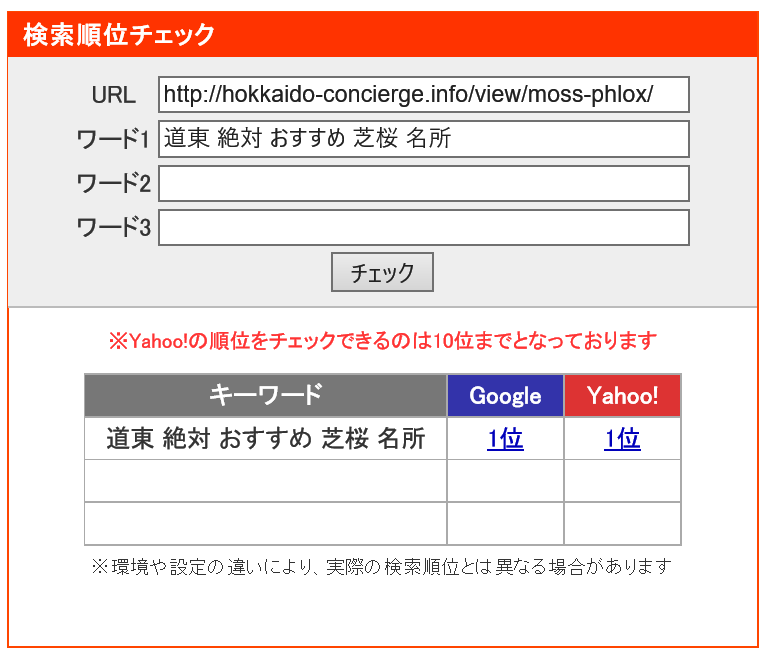
折角なので芝桜の記事とランキングをみてみたいです。
まず、狙っていると「思われる」キーワードを羅列してみました。
 流石1位ですね。
流石1位ですね。思うのですが「絶対」や「おすすめ」みたいなタイトルはいりますかね~
(「おすすめ」はあったほうが良いコンテンツもありますね)
それで、現在のランキングと、重要なキーワードのみで検索してみました。
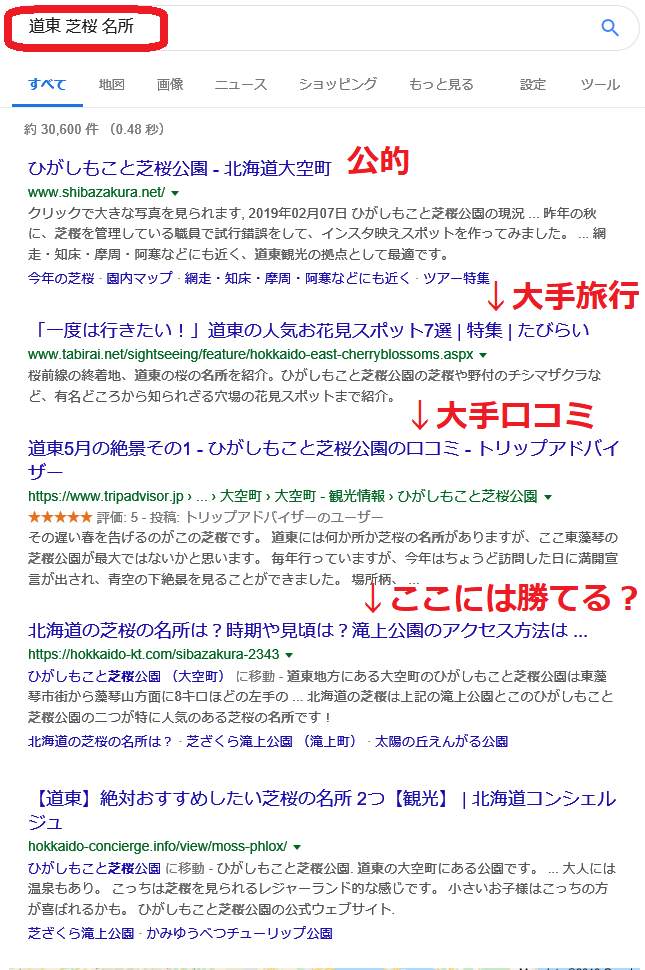
道東 芝桜 名所で検索

見たところ5位ですが、個人サイトが1~3位に入るのはちょっと厳しそうです。
ですが旨くコンテンツを設計すれば4位にはなれそうな気がします。
まずは、ライバルサイトのタイトルや記事を見てください。
私は4位は詰め込み感はありますが、的確にキーワードを入れてページの目的を、訴求しています。
ライバルのタイトルとコンテンツと見比べると、軍配は4位のサイトになりそうです。
でも、おそらくカンベさんは、自分の方が北海道をよく知っているのだから、これ以上の濃い情報を書いてやる!
みたいな意気込みで、修正できる力を持っていると感じました。
時間を掛けて丁寧に上位ランカーの品質を上回るコンテンツに、少しずつで良いのでリライトしてみてください。
決して「タイトルだけ適当に修正する」という小手先の手法に走らないで下さいね。
(悪い事にたまたまやったのが成功して効果がでたりするのですが、必ずしっぺ返しがあります)
タイトルは、MCを一言で表したら何なの?という回答になっていなければなりません。
なので、必ずMCの更新とタイトル更新を同期させてください。
タイトルの付け方は、ヘルプの「検索結果に効果的なタイトルとスニペットを作成する」を見てください。
このヘルプには、上位ランクするためのヒントが本当に沢山詰まっています。
必ず自分の知識に取り入れてください。
これは、余計なミクロの話ですがh1が二つあります。
HTML5から、h1を複数書いても認められますが、Googleはそうは行きません。
Googleは、同じ情報や同じタイトル、同じような記事に関しては、重要度を下げるという手法をとってきます。
そりゃそうです。
複数あったら「特別」(specialityなコンテンツという言い方をしていたと思います)とは言えませんからね。
タグも同様です。
h1が2個あるのと1個では、タグに書かれたキーワードの重みが変わってくると想定しています。
私の考え方は次の通りです。
タイトルタグは隠れたコンテンツで、画面には表示しません。
しかしとても強力なタグで、検索結果のクリック率は当然として、キーワードに対するランキングも大きく影響します。
そのタイトルタグをちゃんと見える形で表示できるのがh1です。
WordPressでは、変なカスタマイズをしない限り、h1は1つになっているはずです。
私の最強だと思うタグ配置は
title→MCの概要を記載 (セパレータ) サイト名
h1→MCの概要を記載
そうです。
htmlで画面に表示できないタイトルをそのままh1に設定することにより、タイトルで設定したキーワードの威力を究極に高めることができると思っています。
恐らくカンベさんのページであれば「北海道コンシエルジュ」という全ページ同じh1(全く意味が無い)を削除するだけで、私の言っている通りになると思います。
なので、通常記事はかならずh2から始まることになります。
これは、私が最適だと思う手法なので、信憑性は、めいめいで調べて頂ければと思います。
AdSenseでの収益を改善する方法
検索流入やコンテンツの話は別(後述します)として、AdSenseで重要なのは広告の配置だと思います。冒頭で申し上げた通り、私はAdSenseの素人です。
おかしな話ですが、素人でも説明できるのですよ。
その理由は、正しいエキスパートを知ってるだけで良いからです。
私は仕事でAIを頻繁に使うシステムを設計しますが、アルゴリズムを理解している訳ではないです。
専門家にならなくても、専門家を知っていて、専門家の言うとおりにすれば、それは自分も専門家になっていることになります。
何か恥ずかしいですが、本当に基本はコレです。
では、私が信頼しているAdSenseのエキスパートを紹介します。
竹中文人さんです。
毎度おなじみsite:で、イズクルの中で一番欲しい情報を「Googleにランキング」させてみたいと思います。
iscleで収益をあげるを検索

素晴らしい、一発で出ましたね。
クリック率と収益を上げるアドセンス広告『王道の配置』とは
イズクルが推奨する、王道広告配置パターン

まずはイズクルの「広告配置」と種類/大きさなどをPC/モバイルで完全コピーしてみてください。
特に関連コンテンツの自動生成は、収益性も高く訪問者も満足できるwin-win仕様になっていますので、絶対に導入して欲しいです。
(カンベさんのサイトは既に関連表示はしているようですね)
竹中さんは、Youtubeも頻繁にやっており、その中で複数のAdSenseのプロ(全てGoogle公式のAdSenseエキスパートの方々)が登場し、質問に答えてくれたりします。
是非twitterをフォローして、Youtubeをみたり質問したりしてみてください。
最上部に表示しているテキスト広告や、下部の関連コンテンツは、別ページにもノウハウが載っていますので、AdSenseで収益をあげるなら、ぜひイズクルの知識を収集してみてください。
自分のサイトに取り入れる場合、広告配置の規約違反などにも、充分注意してくださいね。
規約違反以外でも、レイアウトは悪い評価を受ける可能性があります。
とにかく、サイトはメインコンテンツを訪問者に見せることが目的です。
それなのに、広告をクリックすることが目的になると、規約違反の配置になりやすいです。
例えば、MCをSCやAdsが妨害したり、気を反らせたりするだけで、低評価のページのレッテルを貼られます。
恐らく私より詳しいかと思いますので、そのあたりのチェックは厳しく見てくださいね。
さて、ご要望の2点について改善方法の提案を詳しく述べてみました。
次は、サイトをもっとよくするため、私が気づいた具体的な改善内容を解説してみたいと思います。
その他の具体的なサイト改善提案
この項目では、ランキングに直接影響のあるものから、ランキングには直接影響しないけど、間接的にファンを増やしたりして効果をあげる方法を記載します。結構、キツ目にいうと思いますが、私の人間性だと思って諦めてください(滝汗)
気分を害することがあるかもですので、最初から断っておきます。
サイトの速度の改善
速度が、遅すぎます。クリックしたときのレスポンスは、回遊性を損ないます。
また、検索から来てくれるお客様は、5秒以上かかると戻るボタンをタップして、サイトを見ることなく離脱します。
まずは、速度を見てみましょう。
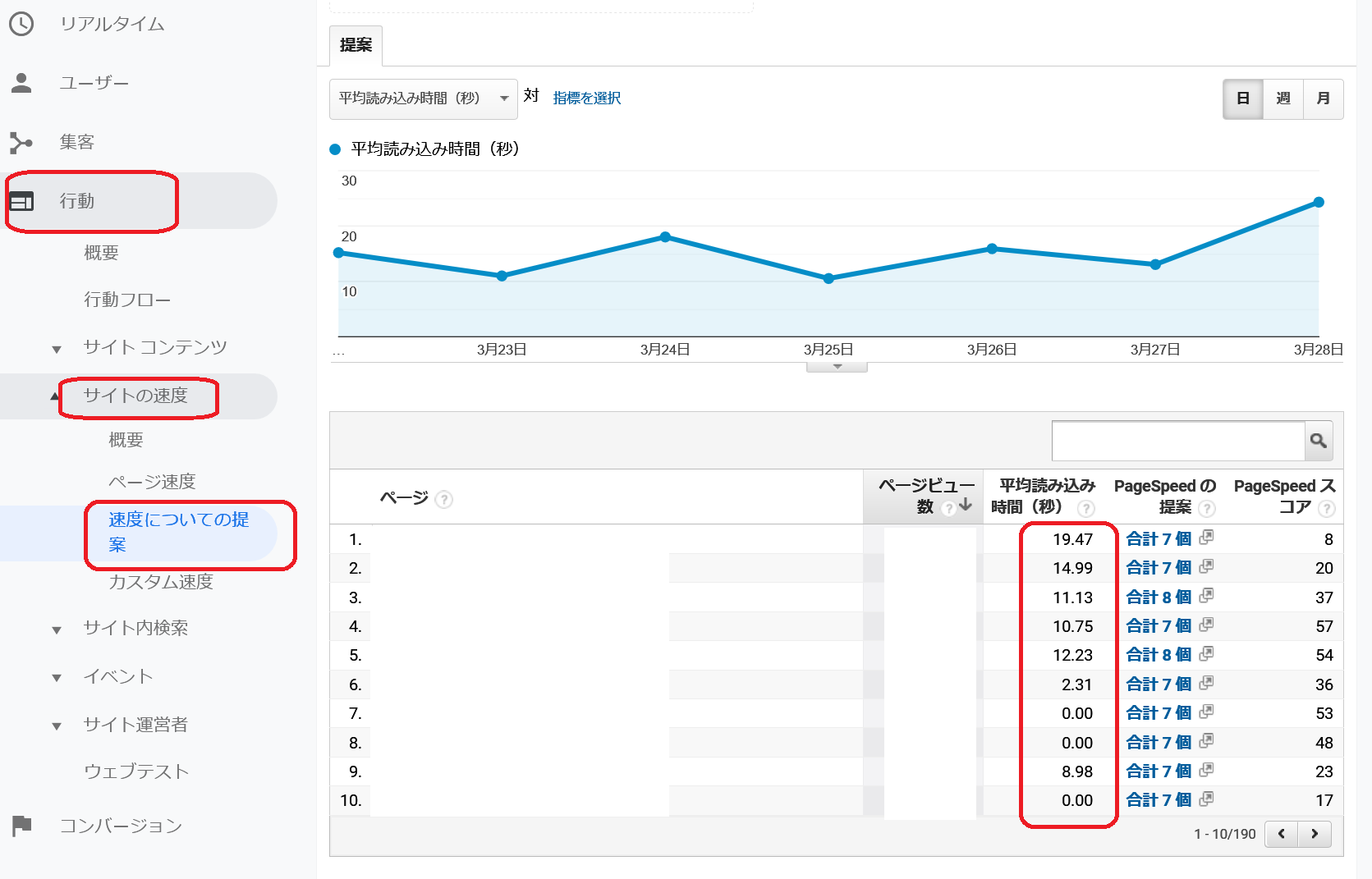
GoogleAnalyticsで人気ページの速度状態を確認する

赤丸をクリックすることで、画面を見ることができます。
デフォルトであれば、人気ページ順にでてきますので、上の方が速度が遅いと影響するお客様が多いということになります。
数値をみると、20sec弱とかなので、遅いというレベルを通り越しています。
以下に早急に実施すべき対策3点を纏めてみましたので、実施してみてください。
速度対策に関しては、アルゴや環境に全く影響しないので、早く対策するのが良いと思います。
プランをスタンダードに変更
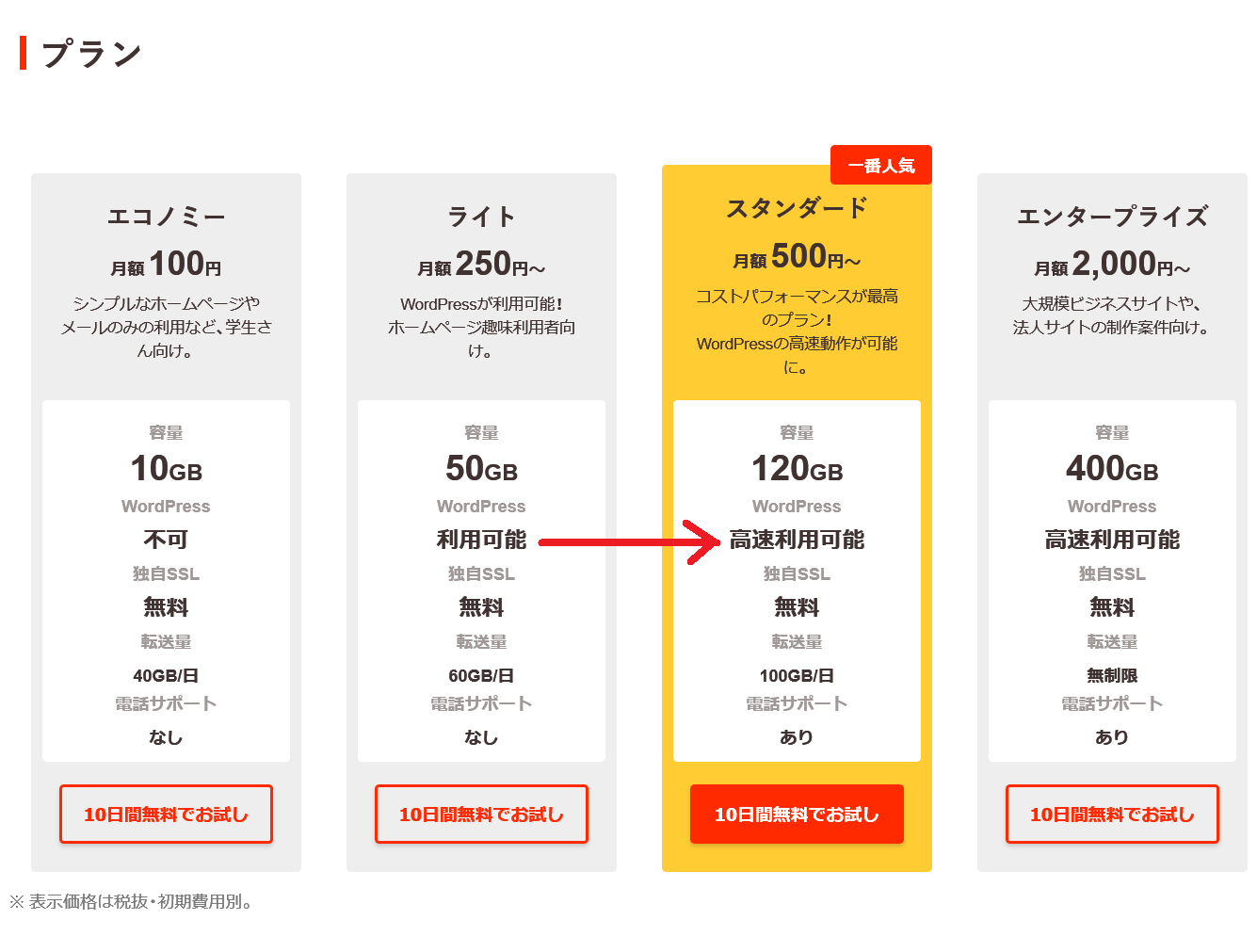
ヒアリングをしたところ、現在ライトプランとのことでした。やはり、高速版のキャッシュ機能が利用できる「スタンダード」にまず変更することが重要です。
ロリポップのプラン一覧

プランを変更しただけでは、体感での高速化は、感じられないかもです。
ですが、下準備は必要です。
phpを7.1に変更
現在使われているphpは5.3版でした。5版台は私も使用していましたが、とても遅かったです。
(5版と7版はメモリ管理やタスク制御が全く違うので、処理に入ってからhtmlを出力するまでの時間を圧倒的に短縮することができます)
もし、7.1に切り替えることができたなら、恐らくそれだけで「秒単位の改善」をすると思います。
なので、必ず7.1で動くように頑張って設定してみてください。
しかし7.1に切り替えるのは、一筋縄にいかないかもです。
動作しないプラグインなどが多数出てきたり、レイアウトが崩れたり、最悪真っ白になることも考えられます。
データーベースはもちろんですが、カスタマイズしたテーマや、プラグインディレクトリなど、全てをバックアップしておいてください。
とても根気のいる作業なので、くじけずにやって欲しいです。
(標準的なプラグインの使い方などをしていたら、意外に大丈夫かもしれません)
技術系の方なので、できると思っています。
もし、技術系以外でしたら、間違いなく制作会社への依頼をおすすめするのですが。
ロリポップ PHPバージョンの変更
WordPressの高速化設定
スタンダードに切り替えた最大の要因が、高速化設定です。この設定を是非実装してみてください。
現在の設定をみると、cache系を沢山使われているようです。
一度全て外してみてください。
また、SNSCOUNTcacheは使われてないようなので、こういう不要なプラグインは停止してみてください。
プラグインは、極力使わないのが高速化の秘訣です。
(リニューアルするとき、全部停止して必要なものだけ動かすというのもありかと思います)
ロリポップのキャッシュの設定を使う前には、必ずプラグインのキャッシュ系は全て停止してくださいね。
ワンクリックで24倍

だそうです。
24倍というのは、どうか分かりませんが、大手のサービスプロバイダがこういう主張をしているのですから、是非利用してみてください。
以上3つの速度改善提案がありますので、実施するようにしてみてください。
HTTPS化は必須です
ランキングには、少ししか影響しないと言われていますが、私からみたら全然違いますね。とても大事な設定です。
まずこれを見てください。
冒頭の品質評価ガイドラインです。
専門知識、権威、信頼性(E-A-T)の欠如

私が主張したいのは、3番目の箇条書きです。
例えば、ショッピングでチェックアウトするページがHTTPSでない場合、メインコンテンツは信頼できませんという判定が下されます。
カンベさんのサイトは、チェックアウトするページは無いと思いますが、ショッピングサイトなので、厳しいE-A-T判定が下されます。
必ずHTTPS化してください。
顧客導線の改善と内部リンク
ランキングと回遊性に関係のある項目です。顧客動線は、SCで構築するのが一般的ですが、MCで誘導する場合もあります。
SCとMCが重要であるということですね。
特に、SCの無いページは、MCがどんなに良くても高品質のページにはなれません。
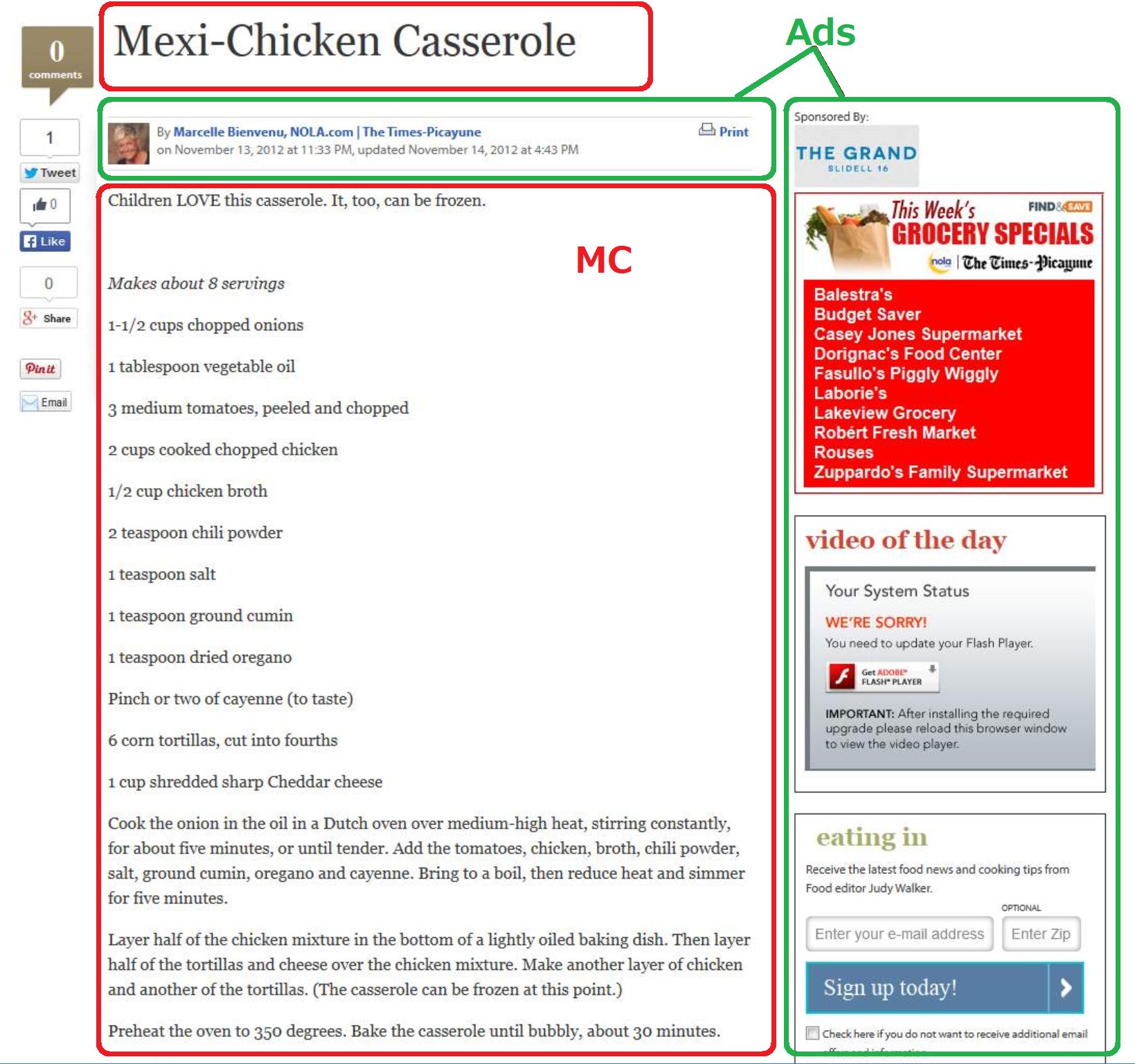
以下は、SCが無いので、高品質に出来ない例です。
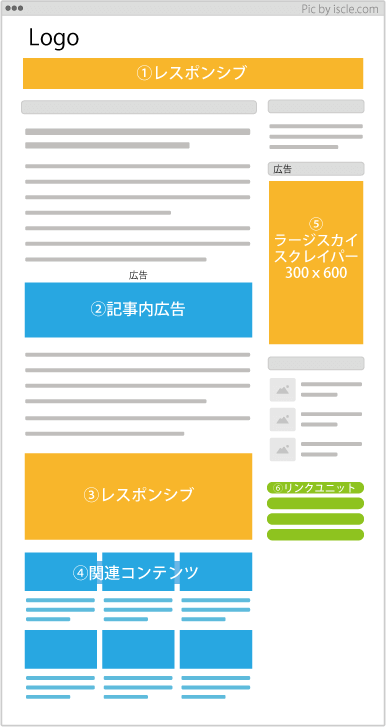
SCがなく高品質にできない事例

赤色がメインコンテンツで、緑色がAdsです。
ページの目的、タイトル、レシピの手順など何も問題は無いレシピ記事です。
しかし、SCが無いために評価は「中間」止まりです。
グローバルナビゲーションや、関連リンクについて、舐めている人が多いのです。
サイトを回遊してもらい、豊富なコンテンツを訪問者にアピールするのが目的ですので、そういった行為ができないサイトはSCが無い訳です。
例えば、訪問したページに得たい情報が無かったとしても、ナビゲーションをクリックすることにより得たい情報を探してもらうという行為が可能なのです。
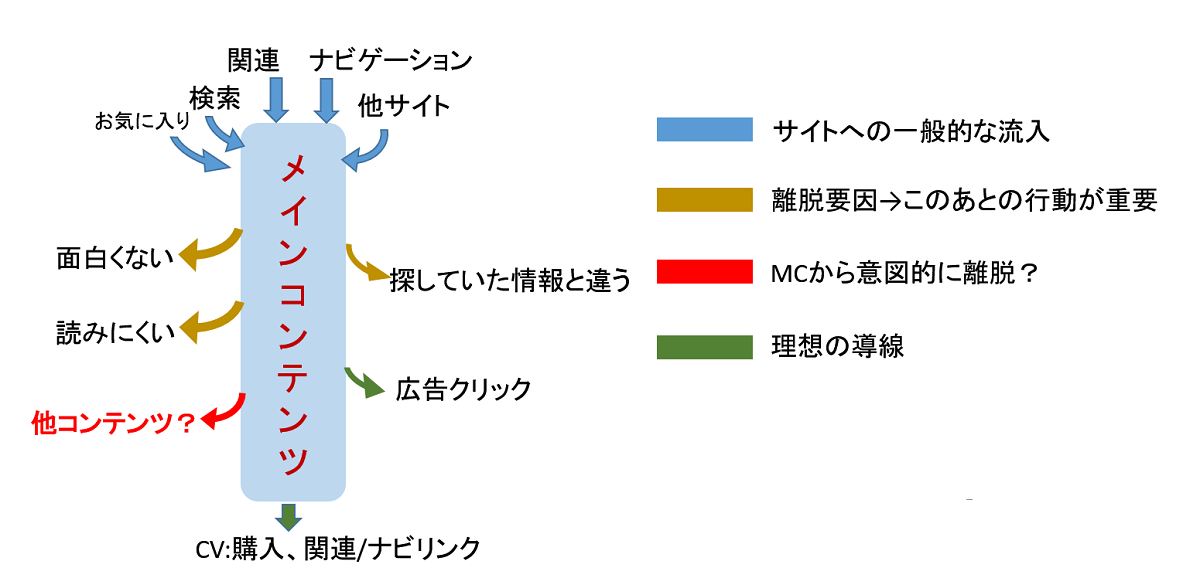
サイトを訪問したとき、一つの記事(MC)があった時、その訪問者の行動を模式的に表してみました。
顧客動線の概略と危険導線

水色は、ページに訪問した理由です。
茶色は、MCの途中でページを離脱する要因です。
このほかに離脱原因は、多数はるはずです。
茶色で重要なのは、離脱しようと思ったときに訪問者にいろいろな選択肢を与えることです。
例えば、追従型グローバルナビゲーションなどです。
探していた情報と違うと思ったとき、別の記事「一覧」に速やかに移行できるのが良いと思います。
赤色は、危険な導線です。
具体的には、MC内で他の記事や他サイトへリンクをすることです。
私もたまにやりますが、主に2回目以降に訪問された方への対処だと思っています。
なので、沢山設置したりするのは、間違っていると思っています。
具体的な例を見ましょう。
カンベさんのプロフィールページ
プロフィールを読み進めていくと、北海道のプランニングへの誘導とが出てきます。
確認しますが、このページはプロフィールですよね。
ページの目的は、どんな人か説明するページです。
サイトのコンテンツ群を説明するページではないと思うのです。
もちろん、プランニングをやっていることを説明するのはとても良いことです。
またその根拠を明示するのも良いです。
ですがブログカードでリンクする必要性があるのか?ということです。
プランニングのところにリンクをつけたり「評判はとても良いです」のところに評判のリンクへ飛ぶようにしたりするのが良いかと思いました。
このあたりは賛否両論あるとおもうのですが、私はページの目的を完遂できるのが良いという思想です。
目的は、人物紹介です。
最後に緑のコンバージョンです。
商品説明、購入の場合は、購入ページへのリンクですね。
CVしてほしいものがあるときは、MCの最後にそれを記載して、余計な情報を出さないことです。
プロフィールページの最後は「全力で対応させて頂きます!」ということですが、見せたいのはサイト内の全情報が詰まった、紫と緑のボックスですよね。
これ良くできていると思います。
しかし、その前に「お問い合わせ・リクエストはこちら」があります。
あれ?CVはお問い合わせですか。
違いますよね。
コンテンツの最後には、必ず次に繋がるように誘導が必要です。
また、最後があったはずなのに、その下にさらに情報があるのもおかしいです。
著者情報が出てきますが、ファーストビューに表示すべき内容で、最後に入れる物では無いです。
(パンくずもこんなところにあるのは、きっとマークアップしていて非表示にできないので仕方なくという感じに見えました、やはり上部にわかりやすく配置すべきだと思います。)
プロフページはシェアしませんので、とれるなら取った方が良いかもです。
実は、フッタにも関連リンクがあるのですよね。
さて、少し内部リンクについて説明しておきます。
主にSCで構築され、サイト全体の構造を読者やGoogleに教える方法が内部リンクです。
内部リンクは、ちゃんと階層構造を意識します。
例えば、千歳空港のお土産のページから、現在ある300ページ全てにリンクを張るなんてナンセンスですよね。
カンベさんが意識されているのは、恐らく
トップページ
おみやげ・買う
道央
千歳空港
みたいな感じだと思うのですが、道央はお土産の子カテゴリではなく、タグなんですよね。
こう言うので全体構造が非常にわかりにくいと思います。
具体的にどうしたいのか、決まっているのなら、1記事ページから全ページへリンクするような作りではなく、カテゴリで完結するとかそういう構造を検討した方が良いです。
何が言いたいかというと、内部リンクでアンカーテキストになるカテゴリ一覧などは、キーワードの重みが高くなるのです。
入れれば良いというものではなく、訪問者がわかりやすく巡回でき、利用されるような誘導カテゴリになっていないと訪問者もわかりにくいですし、検索エンジンも同様だと思いました。
AdSenseのところで書きましたが、関連コンテンツは、AdSenseに全て任せるというのも手で、フッタに現状のようなおおきな一覧があるのが良いかなあと私は思いました。
なお、地域性のリンクを張る場合、カンベさんのサイトは文字が多過ぎです。
旅色とかのキュレーションが、やっているように地図をクリックするようなUIも検証してみてください。
サイトの構造と階層化(ディレクトリのことでは無い)はとても重要なので、以下のヘルプを見ながら一度見直しを検討してみてはどうでしょうか。
サイトの階層を整理する
ASPタグと独自コンテンツについて
ASPのタグについてです。
すいません、私は本当に知識がないのでなにか間違った事を言っていたら逆に指摘してください。
まず、このページを見てください。
http://hokkaido-concierge.info/otoku/snowshoes/
思いっきりTransactionalなショッピングクエリです(は、置いておいてw)
これのA8のリンクとかって無効になっていませんか?
バリューコマースもですよね?
こういうのは、読者も「あれ?」と思うのは当然として、検索エンジンからは「非メンテナンスサイト」というレッテルを貼られ、低品質にされる可能性があります。
もちろん、一時的や1,2週間程度なら良いですが、何ヶ月もこのままというと大問題です。
このサイトはメンテナンスしないとして、ドメイン全体へ影響することも考えられます。
もし、一時的でなく恒久的に停止するなら、コンテンツを修正する方が良いかと思います。
同じ靴の購入ページで、コンテンツの中身の改善について話しておきます。
手動対策受けていないでしょうが、手動対策に照らし合わせて解説します。
次のレイアウトで説明しますが、4Kの私のモニタでもファーストビューでタイトルも見えません。
タイトルまで2000px以上あるのではないでしょうか。
ってSCの話は次の項目にとっておきますね。
では、MCです。
タイトル
アイキャッチ写真
最新記事BOX
JALのASPのAds
AdSenseのAds
目次
で恐らく2000px以上あり、記事を完全に阻害しています。
これは、MCの評価をする前に低品質に分類されると思います。
PタグのCSSが異常です。
行間が1行以上空いたような感じで、とても見にくく、この表示が嫌いな人は、表示した瞬間に離脱する人もいます。
正直なぜ、こんな広いマージンを取っているのか理由を聞きたいです。
>北海道の冬は雪がたくさん降る。
いえいえ、私は新潟県の十日町で仕事をしていましたが、北海道の比ではないですね。
特に札幌などは、根雪にはなるけど2m積もったという話は聞いたことが無いです。
調べてみましたが、やはり平均80cm程度です。
雪が溶けてアイスバーンになるのは危ないですね。
私は秋田県で仕事をしていたとき、お客様がミラーバーンと呼んでいました。
やはり、スタッドレスタイヤのようなゴム靴をはかないと私のようなドジっ子はすぐに転倒してしまいます。
靴が滑る原因は、氷と靴の間に水の膜がが出来て、滑りやすくなるのですが、その水を排出できるようにしたのが冬靴の特徴です。
図説で細かく説明して良いくらいです。
ここまでで、私の知らない情報は無かったです。
私が特別な訳ではなく、ネットで探せば普通にあるような説明は、訪問者に価値を見いだせません。
それで、Buyクエリの商品説明ですから、レベルとしては、
アフィリエイト プログラム
内に書かれている「サイトの大部分がアフィリエーションで構成され、独自のコンテンツやユーザーへの付加価値がごくわずかしか含まれていない商品アフィリエーションのページ。」に相当すると思います。
あ、攻撃しているわけではなく、もっとひどく意図的にやられている方が沢山居ます。
私より北海道への愛が強いのですから、私が知らないような、自分のサイトだけが持っている情報を見いだせると思います。
「冬靴の特徴」
でググって一番に出てくるページは
http://tsurutsuru.jp/kotsu5.html
でした。
このページは、充分に冬靴の特徴を解説しています。
こういう専門的な説明を考えてみてはどうでしょうか。
MCにAdsを入れる場合、一番最後にASPへのAdsがあるのが良いといいましたが、AdSenseなどは記事の中間に入れたりしますよね。
そのAdSenseとAdSenseの間のMCの文章をコピーしてみて、Googleで検索し、同じ文面が無いか確認します。
よそで詳しく説明していたら、自分のページで説明する意味はあまりないですよね。
よそのページ以上のコンテンツが自分のページにあれば、改善の必要は無いです。
改善の必要有無は「Google検索して自分のサイトの説明より詳しい説明が出てくるか否か」ということです。
出てこなければ、改善の必要はなく出てくる場合は、他のサイトより濃く深い情報にリライトしなければなりません。
TransactionalBuyクエリで本気で戦うなら、全ての記事がこうでなければなりません。
サイトのレイアウトの改善
サイトのレイアウトは、大幅に変更した方が良いと思います。以下に改善案を提示します。
ヘッダの改善
ヘッダ画像が、タイルになっていますけど、この写真を一枚一枚見て感動する人は居ないと思います。シンプルに北海道コンシエルジュのロゴの高さ程度でそろえ、画像は一目で北海道と分かる、画像(時計台など)は、全景を入れるのではなく切り抜きで一部にします。
ああ、私のサイトのヘッダ画像がシャルロットというお菓子なのですが、そんな感じになっています。
ただ好みがあるので、このあたりのセンスはお任せします。
目指すのは
・ごちゃごちゃ混ぜない
・高さを低くする
・画像の上に文字を書かない(透過で文字を書かない)
・明るい画像を使う
・その他
ですね。
写真の明るさについて、本当は太陽光が良いのですが、明るさを画像調整で上げるのでも良いかと思います。
ちゃんと補正に時間を掛けてないので不自然ですが、少し触るだけでこんな感じですよ。

小樽のいくら丼は、今でも忘れられませんw
あ、そういえば、宗谷岬の食堂で食べたいくら丼も美味しかった記憶がw
ヘッダは、あとメニューですね。
グローバルメニューと呼ばれるものが、3つあります。AdSenseの広告もそれっぽいので4つですよね。
これは、必ず一つ(AdSenseのテキスト広告は有効なので、それは除いてです。イズクルのようにヘッダートップに入れるのが良いと思います)に絞ってください。
レイアウトは、イズクルを参照してください。
メニューは一番重要で、そのメニューにいけば、メニュー内容を細かく説明している記事一覧になっているというのがいいです。
というか、メニューボタンから飛ぶページのカテゴリ一覧を綺麗に固定ページで作り直すというのもアリですよ。
キーワード威力も高まり、訪問者も回遊しやすくなります。
なお、この設計は内部リンクとキーワードに影響しますから、じっくり熟考してください。
フッタ・サイドバーの改善
スマホは1列で設計ですが、PC版はサイドバーありなのに、重要な情報(著者など)が上に出てきていません。何の項目を上に持ってくるのか、情報を整理した方が良さそうです。
YMYLサイトでの、お問い合わせと著者情報はマジに重要ですよ。
お問い合わせの最初に他社へのリンクが出てきますが、まずは自分の連絡先を明記すべきではないでしょうか。
問い合わせたい人がクリックしていますので、すぐに問い合わせできるレイアウトにした方が良いかと思います。
Googleは、トピックにより変わると書いているのですが、YMYLサイトと認定されているなら、本来住所や電話なども明記まで必要かもしれません。(これでランクがどうこうではないので、隠している場合は、公開する必要は無いですが恐らく不利です)
著者情報は、経歴や信頼できる、公園/旅行会社/公的機関からリンクがもらえたら強いと思います。
自分が何者で、何の専門家なのかは、経歴を含めはっきりと明記してください。
レイアウトはPC中心で見ましたけど、本当はスマホ中心の方が良いのですよね。
レスポンシブなので、スマホ側で情報を削除しないように設計すれば良いかと思いました。
さいごに
カンベさん。今回初めての私のコンサルに付き合ってくれてありがとうございました。
ちょっとキツイ言い方をしたかもですが、申し訳なかったです。
これを全部やると何ヶ月もかかると思います。
今すぐに全部やるわけでは無く、お互い納得のいくものから、優先順位をつけ、コツコツと実施していけばよいのではないでしょうか。
長々とお付き合いくださりありがとうございました。
これからも、よろしくおねがいします。

































コメント一覧
コメントする